热文bootstrap table使用小记
bootstrap table是一个非常不错的,基于bootstrap的插件,它扩展和丰富了bootstrap表格的操作,如格式化表格,表格选择器,表格工具栏,分页等等。 最
热文Bootstrap Table的例子(转载)
Bootstrap Table的例子(转载) 转载自:http://wenzhixin.net.cn/p/bootstrap-table/docs/exampl
热文现在就开始使用AngularJS的三个重要原因
原因一:Google开发的框架 要知道开源界的很多框架都是开发人员由于个人兴趣或者激情而开发出来的,比如,Cappucino 还有 Knockout。而anguar.js
热文jsonlib中jsonConfig的配置
json-lib的普及率应该还是比较广的,不过在Spring中倒是倾向于jackson,无奈新项目做到一般才知道jackson,所以还是依旧使用了json-lib~
热文12.15 PullDoorView中Scroller
参考: http://blog.csdn.net/liuhe688/article/details/6660823 http://blog.csdn.net/many
热文Apache Came组件http4的使用
http : For calling out to external HTTP servers using Apache HTTP Client 3.x http4 : Fo
热文Extjs6 grid带参数分页查询 store beforeload
store.on('beforeload', function (store, options) \{ var new\_params =
热文设置启动activity的背景色
<style name="Theme\_Transparent" parent="@android:Theme.DeviceDefault.Light.Dialog">
热文设计出色响应式网站的十个技巧
移动技术并没有渐退的迹象,反而对于个人和企业去建立门户网站,必须考虑移动用户已经变成了趋势。对于那些在不同设备上看起来很酷、功能十分有效的正在发展中的网站,响应式设计仍保持实践
热文dijit TextBox设置为readonly时的特殊背景
dijit TextBox等文本框设置为readOnly后和设置前没有什么区别,从外观无法区分是否只读。所以,做了一个小的调整,使其与可编辑文本框区分开来。 调整后,文本框!
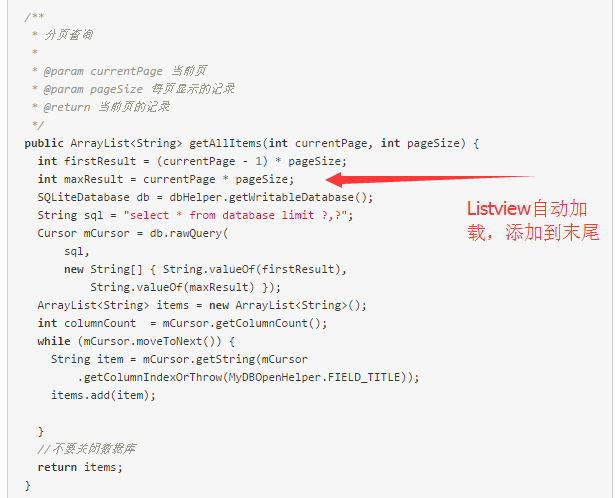
热文wicket之实现IDataProvider接口,只查询当前页数据
1.html文件 Html代码 ![收藏代码][icon_star.png] 1. <html> 2. <head> 3. <link
热文JS组件Bootstrap Table使用方法详解
最近客户提出需求,想将原有的管理系统,做下优化,通过手机也能很好展现,想到2个方案: a方案:保留原有的页面,新设计一套适合手机的页面,当手机访问时,进入m.zhy.com(
热文DisplayTag外部(External paging)分页如何导出全部数据?????
转了几篇文章。书名号里面的是我自己加上去的。 DisplayTag外部(External)分页如何导出全部数据 2010-06-25 11:13 [http
热文lua面试题:热更新简介、原理及示例
1、什么是热更新? 热更新也叫不停机更新,是在游戏服务器运行期间对游戏进行更新。实现不停机修正bug、修改游戏数据等操作。也可以这样讲:一辆车以时速150km跑着,突然爆胎了
热文使用 BootstrapTable 实现数据的分页显示(二)
根据 AJAX 的思想,先将需要展示的样式表现出来,然后,编辑展示页面实现后台数据的展示。 编辑类方法,实现action定义 --》 编辑XML配置文件,实现页面跳转 --》
热文使用 BootstrapTable 实现数据的分页显示(一)
使用 json 实现数据表格的分页显示。 方法一,使用 json 格式的数据,实现分页显示。 <!DOCTYPE html> <html lang="en"
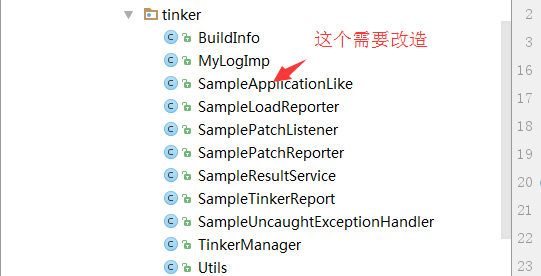
热文Android集成tinker热升级框架
微信热升级tinker集成项目 总项目工程,使用的是tinker v1.7.9版本 [https://github.com/Tencent/tinker][https
热文BootStrapTable.js 表头与内容无法对齐
去掉 height 属性的配置即可保证数据表格的表头部分与数据部分对齐。 代码详例如下: $(function () { $("servic
热文BootStrapTable.js 表头与内容无法对齐
去掉 height 属性的配置即可保证数据表格的表头部分与数据部分对齐。 代码详例如下: $(function () { $("servic