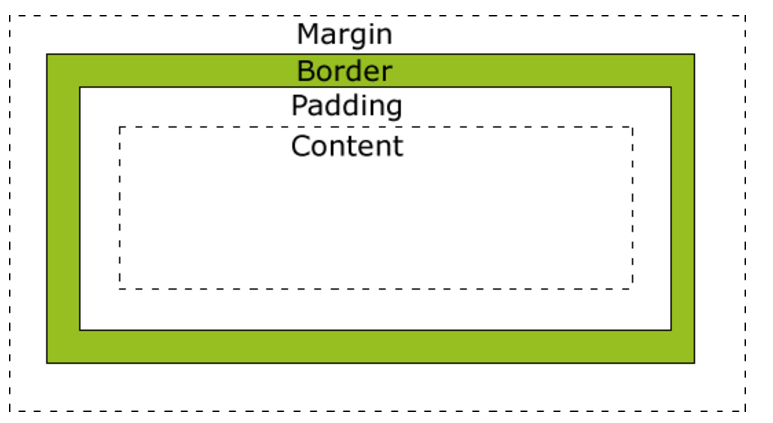
热文深入理解css中的margin属性
之前我一直认为margin属性是一个非常简单的属性,但是最近做项目时遇到了一些问题,才发现margin属性还是有一些“坑”的,下面我会介绍margin的基本知识以及那些“坑
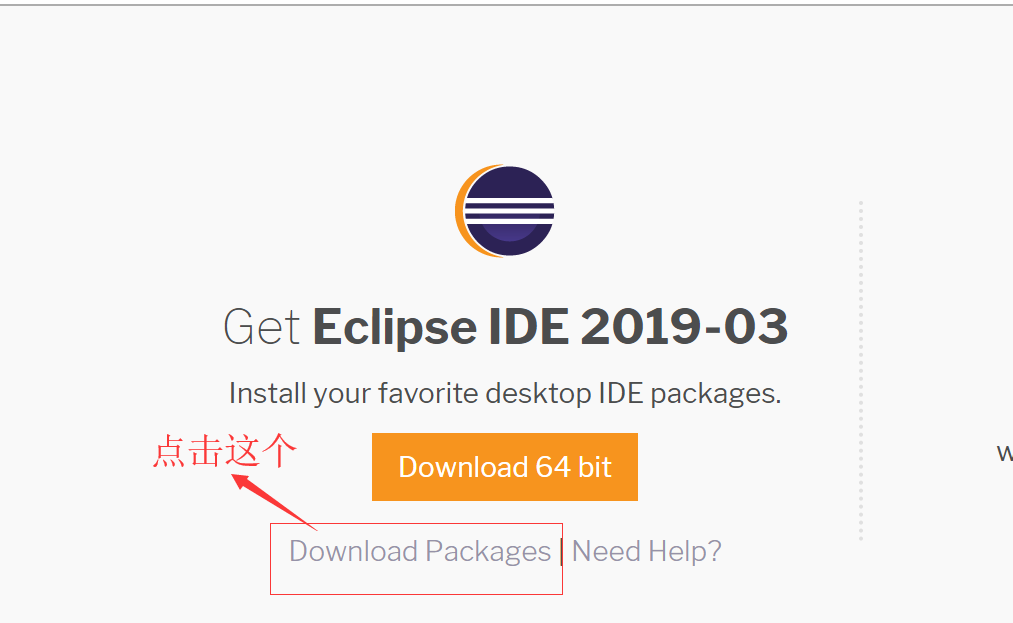
热文Java开发环境之Eclipse
查看更多Java开发环境配置,请点击[《Java开发环境配置大全》][Java] 拾壹章:Eclipse安装教程 1)去官网下载安装包 [http://www.e
热文gitlab配置SMTP方式发送邮件
环境 安装gitlab及本文环境参考:[CentOS7安装git仓库管理平台GitLab教程][CentOS7_git_GitLab] 公司gitlab服务器上开始使用
热文ms reportviewer 外联图片不显示的处理方式
在MS ReportViewer中加上LOGO,在开发过程中一切正常,部署到外网,LOGO不能显示 第一种方式: 图片地址格式化形如: file:\\\\\\c:\\we
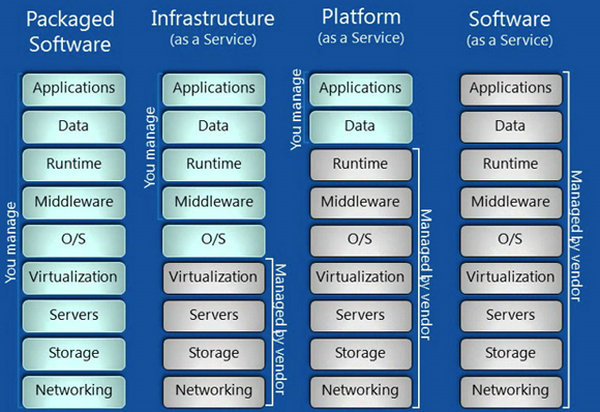
热文云计算的三种服务模式:IaaS,PaaS和SaaS
云服务”现在已经快成了一个家喻户晓的词了。如果你不知道PaaS, IaaS 和SaaS的区别,那么也没啥,因为很多人确实不知道。 “云”其实是互联网的一个隐喻,“云计算
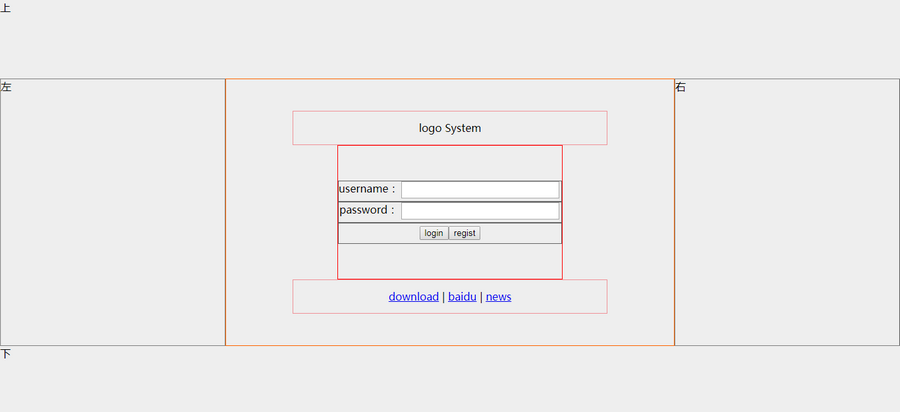
热文CSS一个简单布局实例
最近在菜鸟教程网站发现几个CSS属性很有用,就做了下面一个简单的布局模板以备不时之需。另外,强烈推荐菜鸟教程这个学习平台,教程很全面,也很详细。地址:[https://www.
热文sqlalchemy-运算符like,notlike,in_,notin_,is_,isnot,startswith,endswith,contains,desc,asc,between,distin
like,notlike,in\_,notin\_,is\_,isnot,startswith,endswith,contains,desc,asc,between,dist
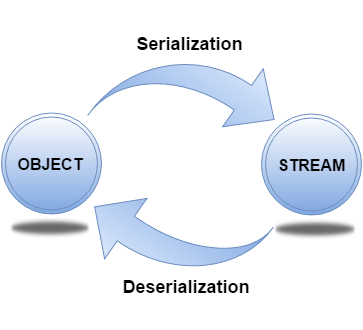
热文Gson反序列化时,int变double
[原文地址][Link 1] 主要面临的问题 1. json字符串反序列化map对象时,int变double的解决办法 2. json字符串格式时间字符串与Date对象
热文如何在Windows中使用不同字体显示中文/日文和英文
应用 Windows 2000 或更高版本 概要 在使用Windows时,窗口,文件夹,菜单,桌面图标等字体会根据字符类型的不同使用不同的字体,所以,在
热文VS 2008 中文"试用版"变"正式版"方法
VS 2008 中文"试用版"变"正式版"方法 2008-02-19 16:07 <table style="table-layout:fixed;"> <tbody>
热文Bootstrap 栅格系统
1、简介 Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义
热文让div的滚动条隐藏获启用
overflow-y:scroll; 显示纵向滚动条 overflow-y:hidden; 隐藏纵向滚动条 overflow-x:scroll; 显示横向滚动条 over
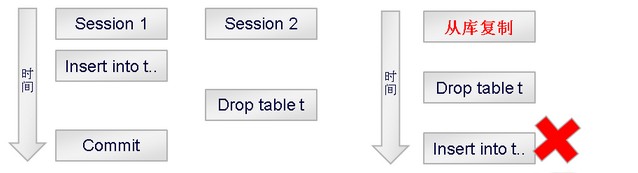
热文Mysql事物与Metadata lock 问题
[Mysql事物与Metadata lock 问题][Mysql_Metadata lock] 环境说明: MySQL 5.6.16 OS:Lin
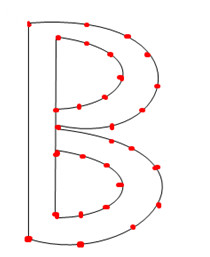
热文通过freetype库实现矢量显示
转载自:[https://blog.csdn.net/guoke312/article/details/79562920][https_blog.csdn.net_guoke3
热文css3实现一个类似秒针旋转的效果
效果如下图所示(没有做成gif,嘿嘿嘿) ![在这里插入图片描述][2019072216513743.jpg] <div class="second-bar-bo
热文前端总结·基础篇·CSS
前端总结·基础篇·CSS 1 常用重置+重置插件([Normalize.css][],IE8+) \ \{box-sizing:border-box;\} /\ IE8+
热文String中intern方法的作用
原博:[https://blog.csdn.net/guoxiaolongonly/article/details/80425548][https_blog.csdn.net_
热文CSS3——分组和嵌套 尺寸 display显示 position定位 overflow float浮动
[分组和嵌套 ][Link 1] 分组选择器 ![1544757-20190526083846785-1114121777.png][]——————> ![1544757
热文纯CSS简单实现漂亮的timeline时间轴效果(样式1)
背景 最近需要用到timle效果,网上提供很多案例都加了很多特效,代码也比较复杂。最终找到了一个样式精美,代码简洁的timeline效果。我简单分享一下实现原理,并配上代
热文15个CSS3和jQuery的超棒页面过渡效果教程
日期:2013-7-31 来源:[GBin1.com][] [![15个CSS3和jQuery页面转换教程][15_CSS3_jQuery]][15_CSS3_jQuery