热文CSS行高——line-height
初入前端的时候觉得CSS知道display、position、float就可以在布局上游刃有余了,随着以后工作问题层出不穷,才逐渐了解到CSS并不是几个style属性那么...
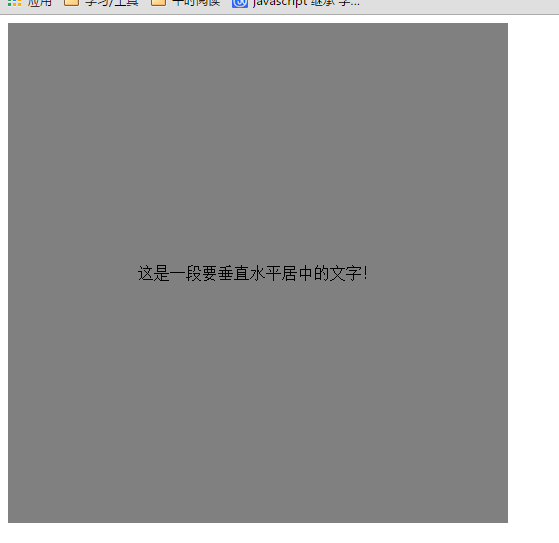
热文【CSS】DIV浮动层绝对居中定位
下面的写法兼容IE系列浏览器和火狐浏览器。 详细解说,直接看样式: #dingwei{padding:10px;background-color:#003300;co...
热文* { box-sizing: border-box; } 的作用
box-sizing:border-box; 是CSS3新增属性,了解这个属性,我们先从块级元素的盒子大小说起。 通常一个块级元素实际所占宽高度=外边距(margin)...
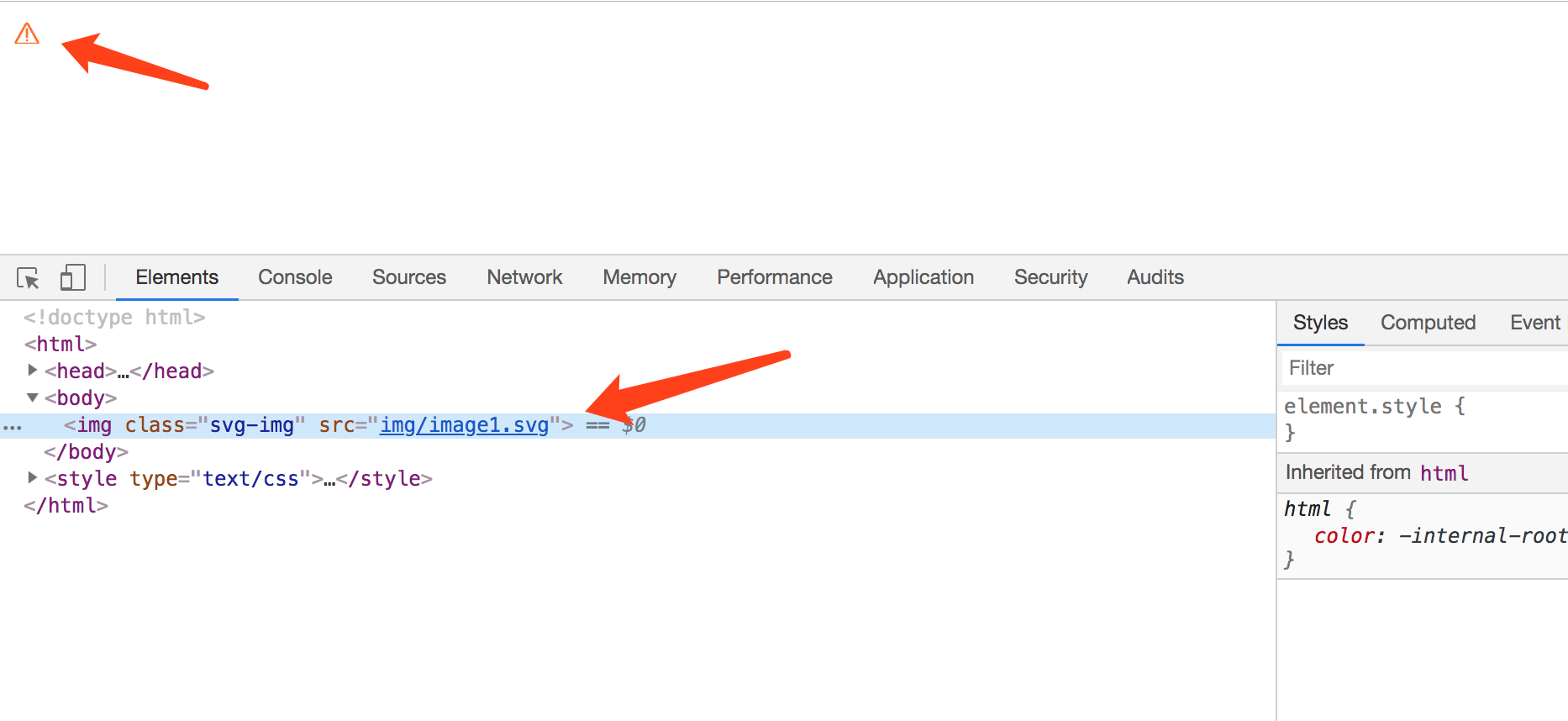
热文通过css 改变通过img标签引入的svg颜色
前言 修改svg颜色,一般直接修改文件的svg的fill属性就可以了,可以直接改svg属性,也可以通过css修改,但是前端一般都是通过img标签直接引入的svg图片,...
热文CSS具有最高优先级 !important
!important是CSS1就定义的语法,作用是提高指定样式规则的应用优先权。语法格式{ cssRule !important },即写在定义的最后面,例如:box{c...
热文oninput & onpropertychange实时监听输入框的变化 && ie8堆栈溢出
(注:本文针对IE8ji以上版本) oninput 是 HTML5 的标准事件,对于检测 textarea, input:text, input:password 和 ...
热文box-sizing与盒模型的认识
box-sizing属性:content-box(default),border-box。 content-box,border和padding不计算入width之内 ...
热文HTML5判断移动端横屏竖屏功能
用CSS判断横屏竖屏问题: @media (orientation: portrait) { } 横屏 @media (orientation: landscap...
热文display:table布局的几个比较好的应用
table:使该元素按table样式渲染 table-row:使该元素按tr样式渲染 table-cell:使该元素按td样式渲染 table-row-grou
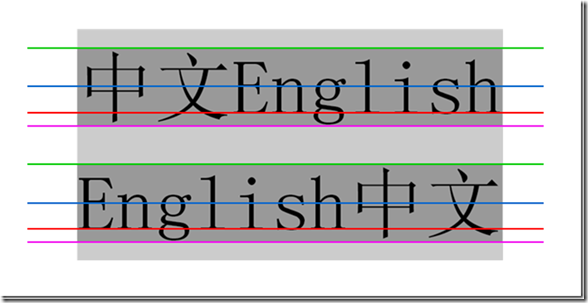
热文CSS中文字体如宋体/微软雅黑的英文名称写法
在制作网页前端的时候,最常会遇到的两种中文字体是“宋体/微软雅黑”,你可以在css里面定义写成中文,但是这样的坏处是在英文的系统里面支持会不太好,为求保险,微软雅黑字体的...
热文css属性之媒体类型详细介绍
样式单的一个最重要的特点就是它可以作用于多种媒体,比如页面、屏幕、电子合成器等等。特定的属性只能作用于特定的媒体,如"font-size"属性只对可卷动的媒体类型有效(...
热文关于css中定位的总结
position:relative(相对定位) 相对定位就是相对于原来自己的位置做出对应的变化,。 需要注意的是:元素移动后会占有原来的位置(这是relative定位...
热文css中的content属性该如何使用
content属性一般用于::before、::after伪元素中,用于呈现伪元素的内容。平时content属性值我们用的最多的就是给个纯字符,其实它还有很多值可供选择。
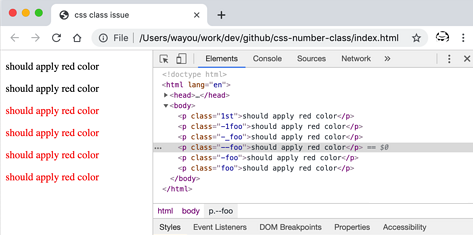
热文关于css中的类名问题的介绍
一个合法的 CSS 类名必需以下面其中之一作为开头: 1、下划线 _ 2、短横线 - 3、字母 a - z 然后紧跟其他 _ , - 数字或字母。 用正则表示,...
热文css如何实现网页背景动态渐变效果
linear-gradient() 函数用于创建一个线性渐变的 "图像"。为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止...