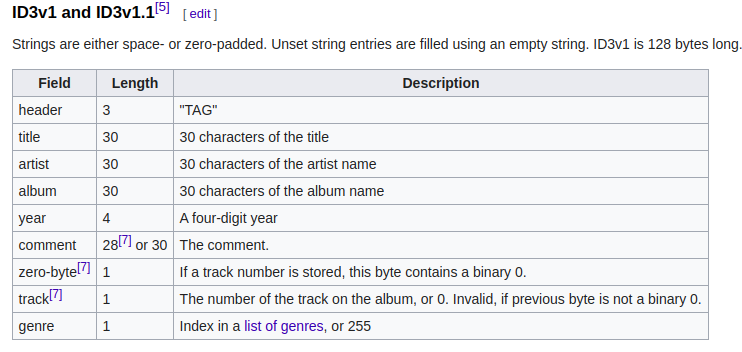
热文mp3-id3v1和id3v2详解
区分id3v1和id3v2([官网][Link 1]) ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_
热文react(dva) 进入列表页面后返回再次进入 组件不更新的原因(react-router-cache-route)
react-router-cache-route 是路由缓存工具,通常在dva的首页app.js中一起搭配使用 但是需要注意的是,每一个route路由路径在定义的时候,都需要
热文vue学习经验总结(axios的使用)
1:安装axios npm install axios --save (页面运行的使用需要调用) 2:在项目的入口main.js文件中引入 引入的时候直接引入 不要
热文Vue 进阶 [九] Vue 源码剖析03 模板编译 & 组件化机制
> 业精于勤 荒于嬉 模板编译 概述 模板编译的主要目标是将模板(template)转换为渲染函数(render) ![watermark_type_ZmFuZ
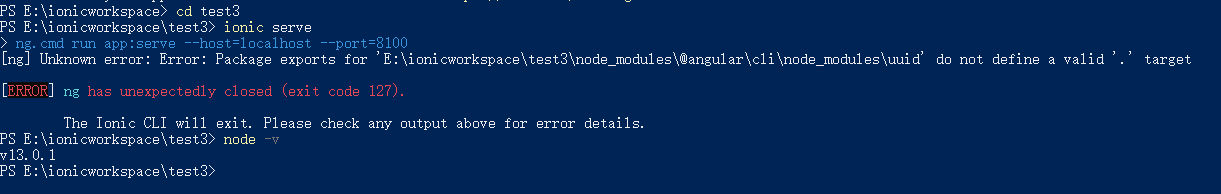
热文Package exports for ‘xxx\node_modules\@angular\cli\node_modules\uuid‘ do not define a valid ‘.‘ 问题解决
Package exports for 'xxx\\node\_modules\\@angular\\cli\\node\_modules\\uuid' do not def
热文vue-router中children使用方法
children的使用场景:比如页面左侧显示菜单,右侧显示不同菜单下的内容,类似如下element网站,那么右侧部分的内容就是当前页面的children ![waterma
热文Vue项目使用.env文件配置全局环境变量
> .env 默认全局配置文件 > .env.development 开发环境配置文件 > .env.production 生产环境配置文件 > 文件名为Vue的约定
热文【JS】AJAX 和 Flash 的优势劣势
1.Ajax的优势:1.可搜索性 2.开放性 3.费用 4.易用性 5.易于开发。 2.Flash的优势:1.多媒体处理 2.兼容性 3.矢量图形 4.客户端资源调度
热文深入理解webpack打包bundle.js的机制
本文通过实际打包查看bundle.js的源码的方式来理解webpack的打包输出。 项目目录如下: + index.js + package.json
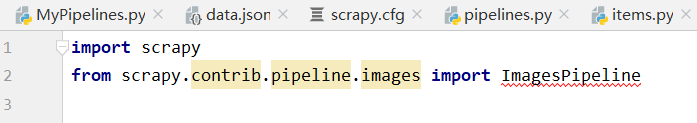
热文Python爬虫:Scrapy报错:ModuleNotFoundError: No module named ‘scrapy.contrib‘
项目场景: 今天,又开始自学Python爬虫Scrapy框架辽,爬爬爬于是又导包报错辽,,, 问题描述: ![20201019155430592.png][]
热文VUE_Vue父组件调用子组件方法,uni-app父组件调用子组件方法
//父组件 <template> <div class="home"> <HelloWorld ref="mychild"></He
热文【爬虫】requests请求方式、Response、Session
1.requests 该库可以发起http协议的请求,比python原生的urllib更加方便,所以经常会用在爬虫、测试等方向 1.1 安装 pip in
热文Gradle学习之列之九——自定义Task类型
> 学习了大佬的文章,感觉写的太好了,感谢大佬分享 ,可惜是gradle4.x的,升级为6.5。大佬博客地址 https://www.cnblogs.com/davenkin/
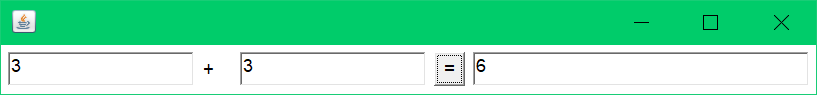
热文【Java GUI 编程】Java 实现一个简易计算器
实现一个简单计算器 通过之前的学习,创建 Frame 对象,按钮,绑定事件监听,文本框监听,等功能,实现一个简单计算器 package JavaGUI;
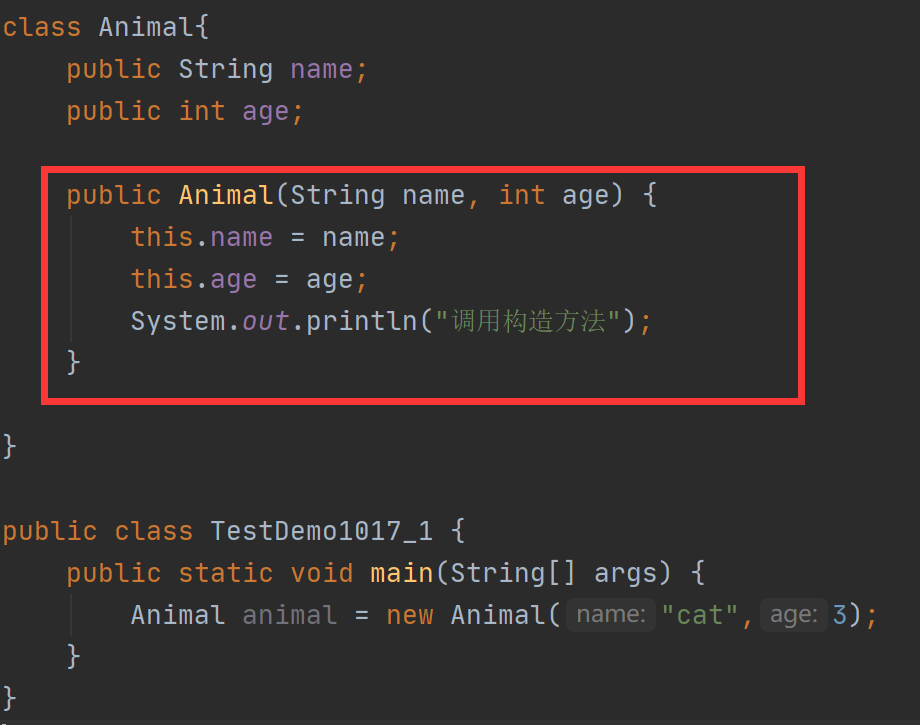
热文java——this的用法以及与构造方法的关系
构造方法 说this之前,我们先来看看什么是构造方法: ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_
热文美团技术--多渠道打包脚本
对于游戏每次发布新版本时,都会发布到国内各大应用市场,为了统计不同应用市场的推广效果,我们会为每一个apk添加唯一的标识(渠道号),方便进行数据统计… 按照这个想法,本人一开
热文vue的this.$emit和props的用法
vue的this.$emit和props的用法 vue组件数据传递: 1.父组件传递给子组件:在父组件引用的子组件标签上增加属性就可以传递,子组件在props: \{父
热文React Hooks - useReducer和useContext实现组件之间的数据共享
Ⅰ- 壹 - 简介 useReducer 这个 Hooks 在使用上几乎跟 Redux/React-Redux 一模一样,唯一缺少的就是无法使用 redux 提供的
热文Spring系列第九讲 depend-on到底是干什么的?
Spring系列第九讲 无依赖bean创建和销毁的顺序 通过构造器强依赖bean创建和销毁顺序 通过depend-on干预bean创建和销毁顺序





![Vue 进阶 [九] Vue 源码剖析03 模板编译 & 组件化机制 Vue 进阶 [九] Vue 源码剖析03 模板编译 & 组件化机制](https://image.dandelioncloud.cn/images/20221123/fa2c36024a2a43e2a90043bcf1faa297.png)