热文一个入门级别的前端打包工具
同步发表于:[掘金][Link 1] [简书][Link 2] [知乎][Link 3] [GitBook][] [Blog][] 写在前面 > 长期以来,前端的模块化
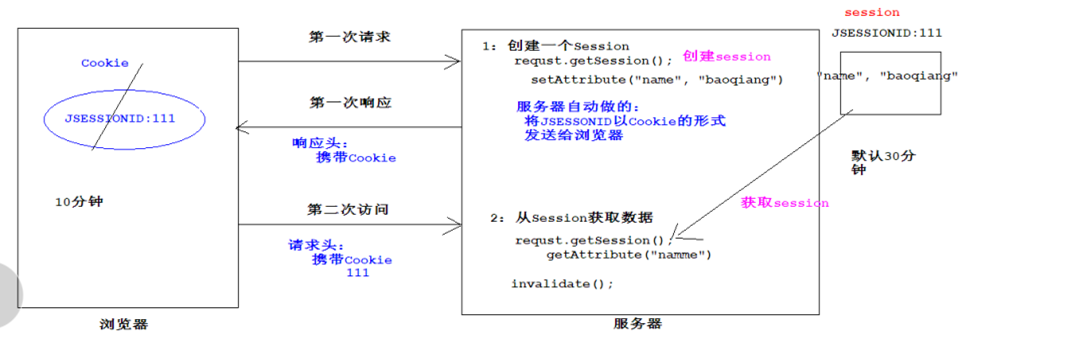
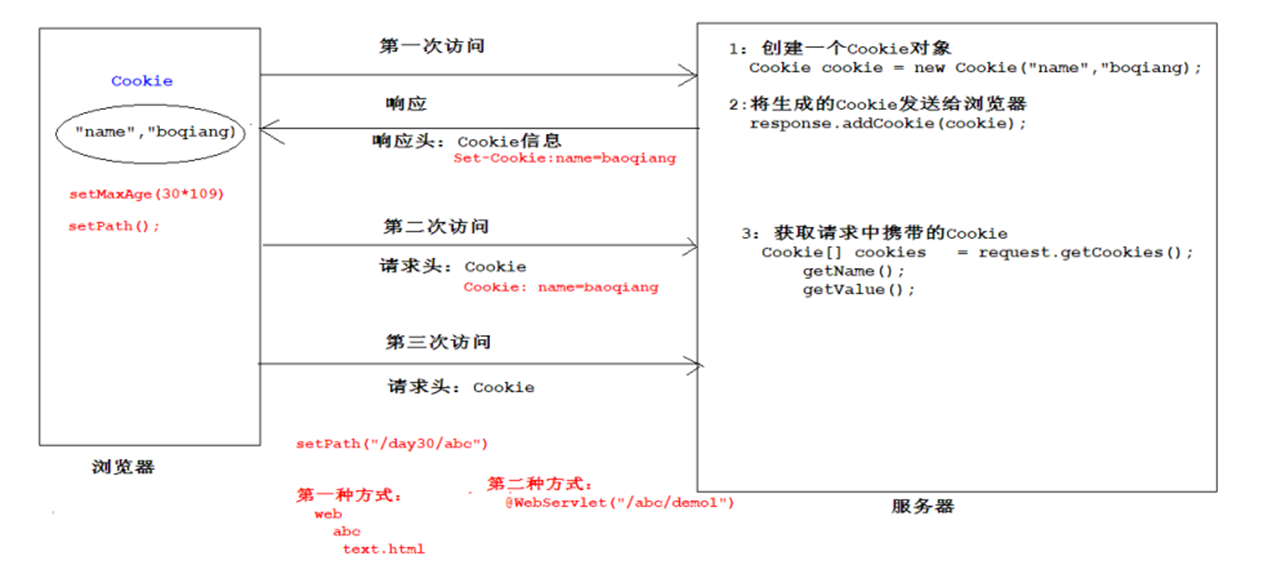
热文session概述 - 【cookie和session篇】
Session概述 Session是服务器为每个访问这个服务器的客户端用户创建的一个容器。这个容器中存储的数据能够在多个request之间实现共享。而且,这个容器
热文MacOS 强制刷新本地 DNS 缓存
在开发的过程中,项目的域名更换了一个新的 IP 地址,但是使用电脑访问的话并不会立即生效,这个时候只需要强制的刷新一下本地的 DNS 缓存,就可以拿到我们最新设置的 `域名-I
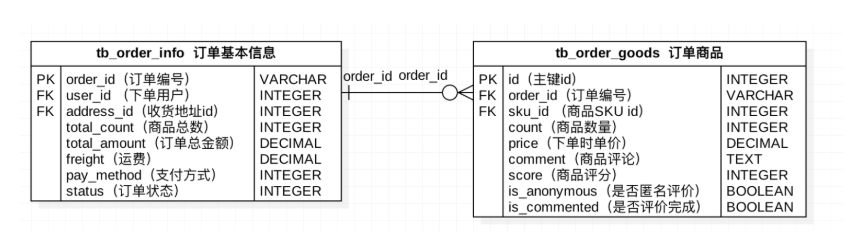
热文商城项目---day09---订单模块
一:新建订单应用并迁移建表: 1:新建应用orders: python3 ../manage.py startapp orders 2:注册子应用,配置路由:
热文一个模仿mikutap的半成品
前段时间用空闲时间搞个小页面,内容就是模仿的mikutap,原作者地址:[mikutap][] 效果demo: ![在这里插入图片描述][watermark_type_
热文微信小程序如何引入iconfont图标字体库
我选择引入字体图标库的原因是加载图片会影响小程序页面的打开速度 第一步: 去[阿里巴巴][Link 1]的图标库找到你喜欢的图标加入购物车添加到你创建的项目 !
热文springboot+nacos入门
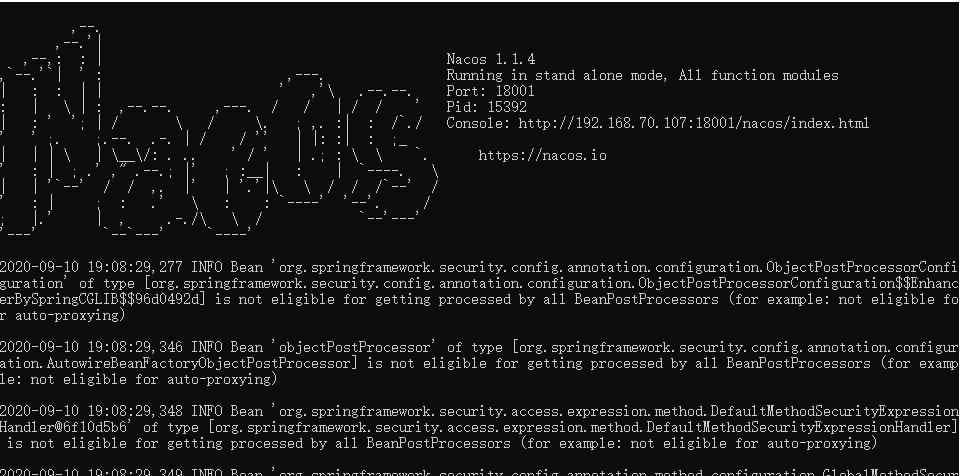
一、nacos与Eureka有相同的三个对象:注册中心、服务提供者、服务消费者 首先在官方下载nacos程序包,点击\\nacos\\bin\\startup.cmd启动
热文vue项目中使用阿里iconfont图标
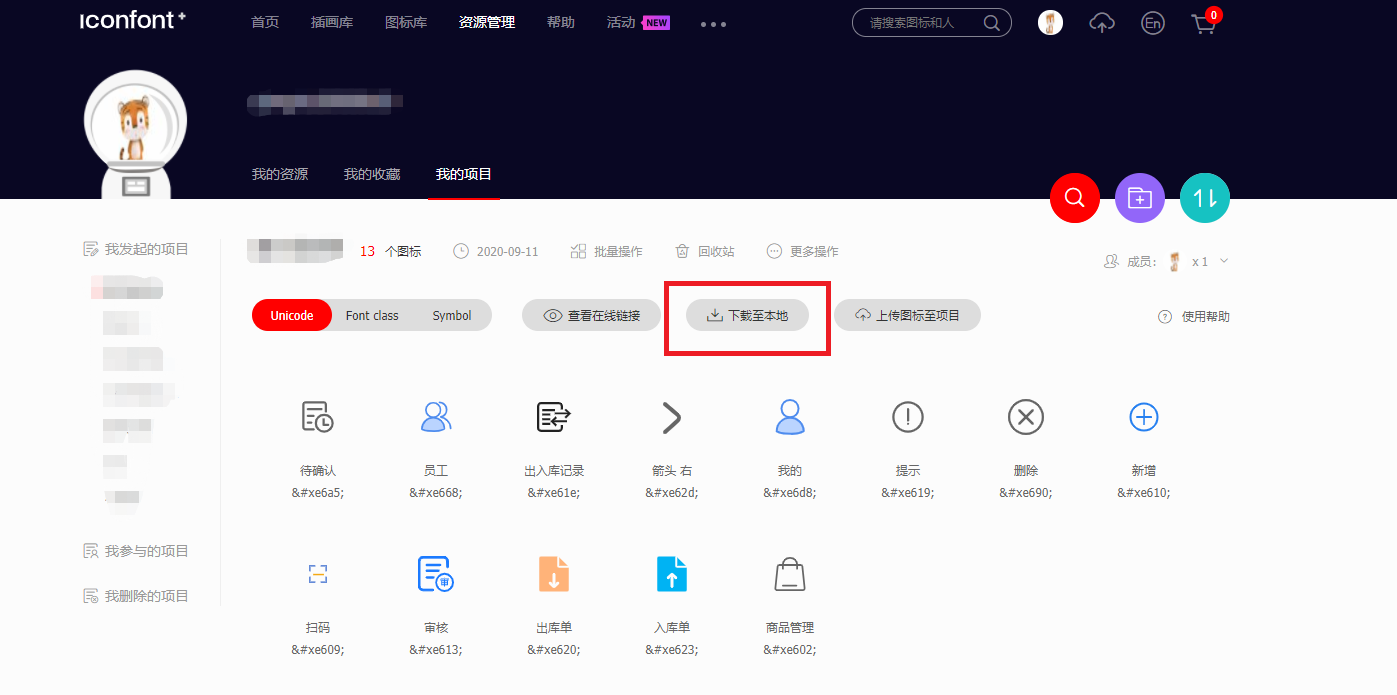
方法一:简单粗暴 - 生成链接使用法 1.打开 [iconFont官网][iconFont] 选择自己喜欢的图标,并且添加购物车 ![20200911105914870.p
热文Android官方实现的层次状态机Hierarchical State Machine源代码
Android官方内部的源代码中实现了一套层次状态机(Hierarchical State Machine),总共有三个代码文件:IState.java , State.jav
热文Java的零碎知识点
> 本篇博文是本人在多个渠道收集到的有关Java的零碎知识点的整理,包括但不仅限于CSDN,简书,微信公众号等各种渠道。甚至有些文章无法考证原创作者。故在此标记为原创,如有侵权
热文你应该知道的npm依赖配置
在搭建一个会使用到`npm`包的项目时往往会有一个`package.json`文件来记录项目所依赖的库以及版本等其他信息,而其中依赖信息则是通过以下几个字段来区分控制:
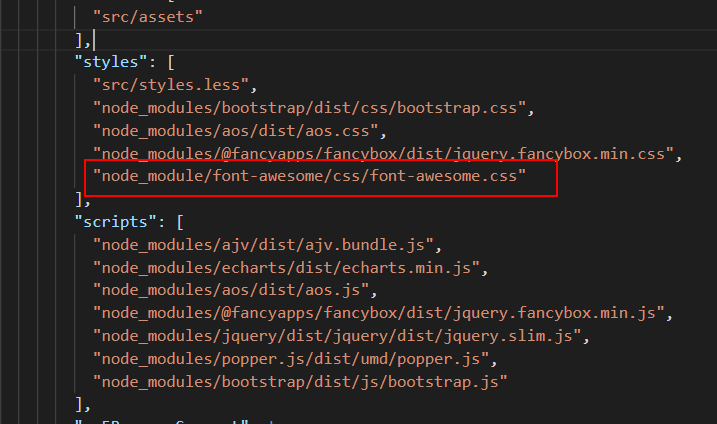
热文angular项目中引入fontawesome插件
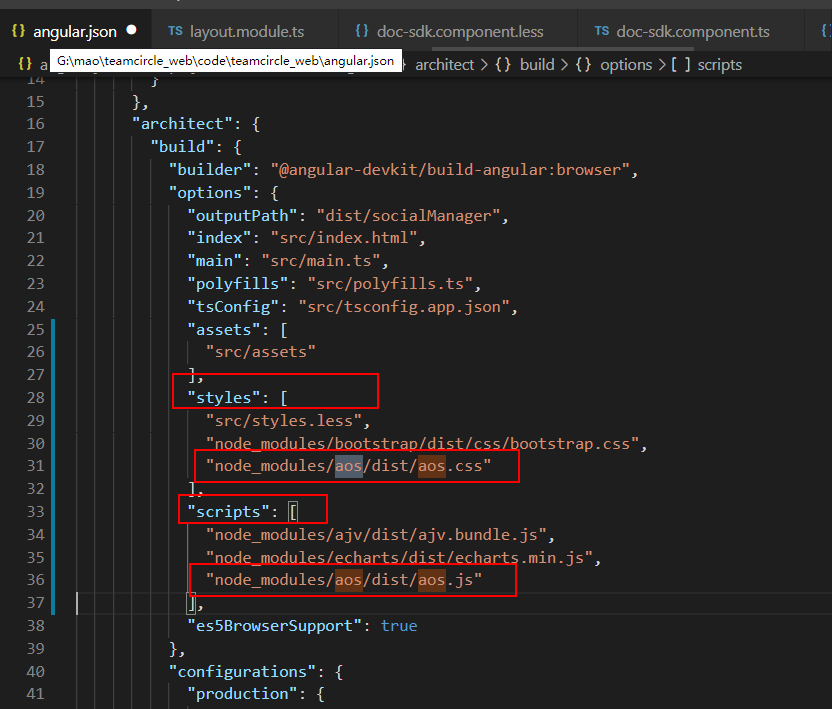
angular项目中引入fontawesome插件 1 安装依赖 npm install font-awesome --save-dev 2 angular.jso
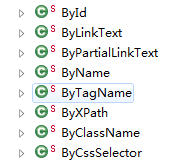
热文Selenium Web 自动化 - 如何找到元素
1. 什么是元素? 元素:http://www.w3school.com.cn/html/html\_elements.asp 2. 定位方式解析 Selenium
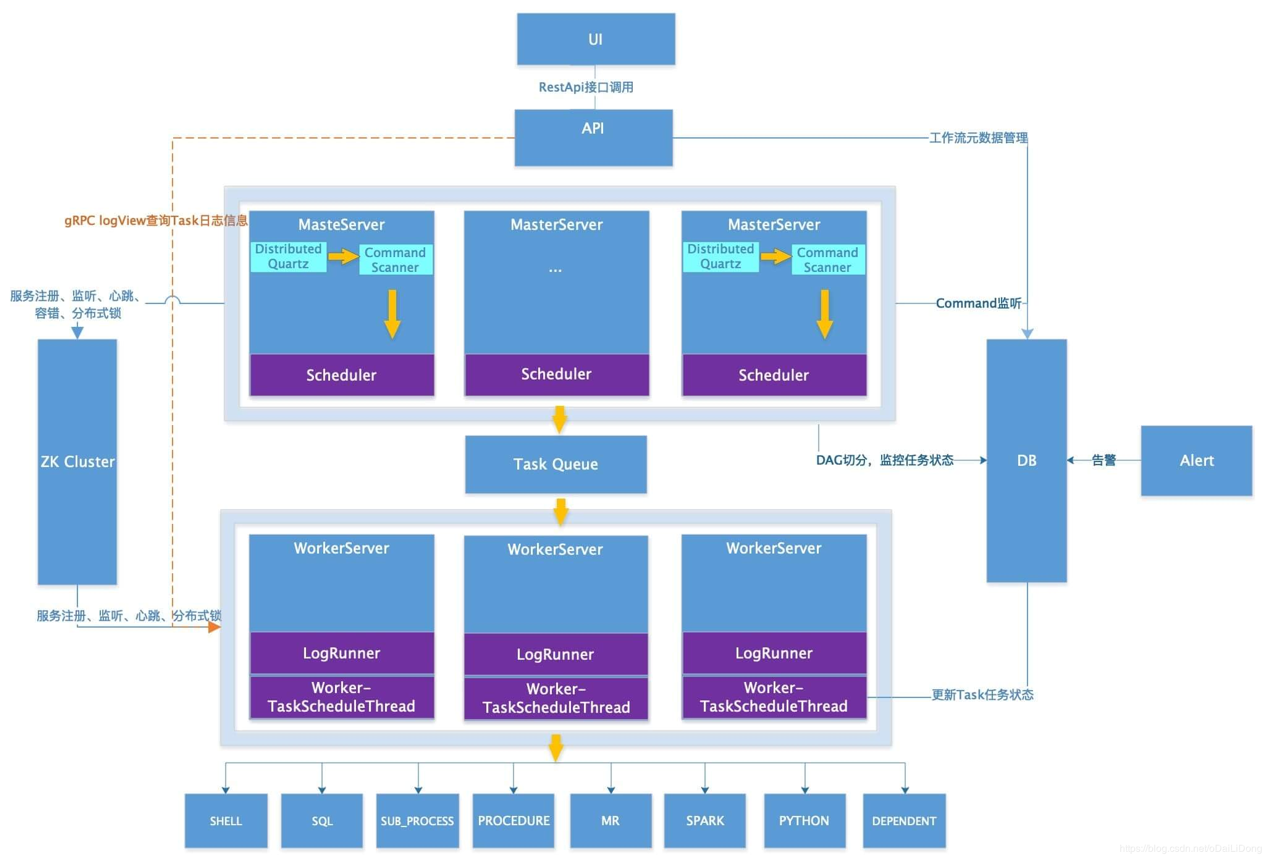
热文Apache DolphinScheduler 1.3.2 发布,架构升级,性能提升 2~3 倍
引言 大数据任务调度作为大数据建设中的核心基础设施,在经过社区用户们长期的使用中,不少用户对调度也提出了很多新的要求,为此,Apache DolphinScheduler(I
热文Centos7 安装部署node和pm2
\1、下载安装包上传至服务器wget [https://nodejs.org/dist/v10.9.0/node-v10.9.0-linux-x64.tar][https_no
热文Unity 工具 之 获取 OpenWeatherMap 的天气(可以获取国内外的天气)的简单封装
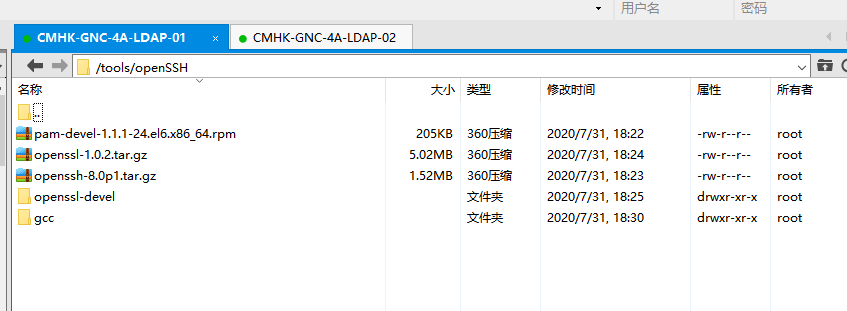
![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwM
热文入门Vue.js要学习哪些知识?
入门Vue.js首先需要从最基础的知识学起,比如Vue.js的概念、作用、特点等等。只有对Vue.js有一个大致的初步了解,我们才能明白为什么掌握它如此重要。下面一起来具体看看
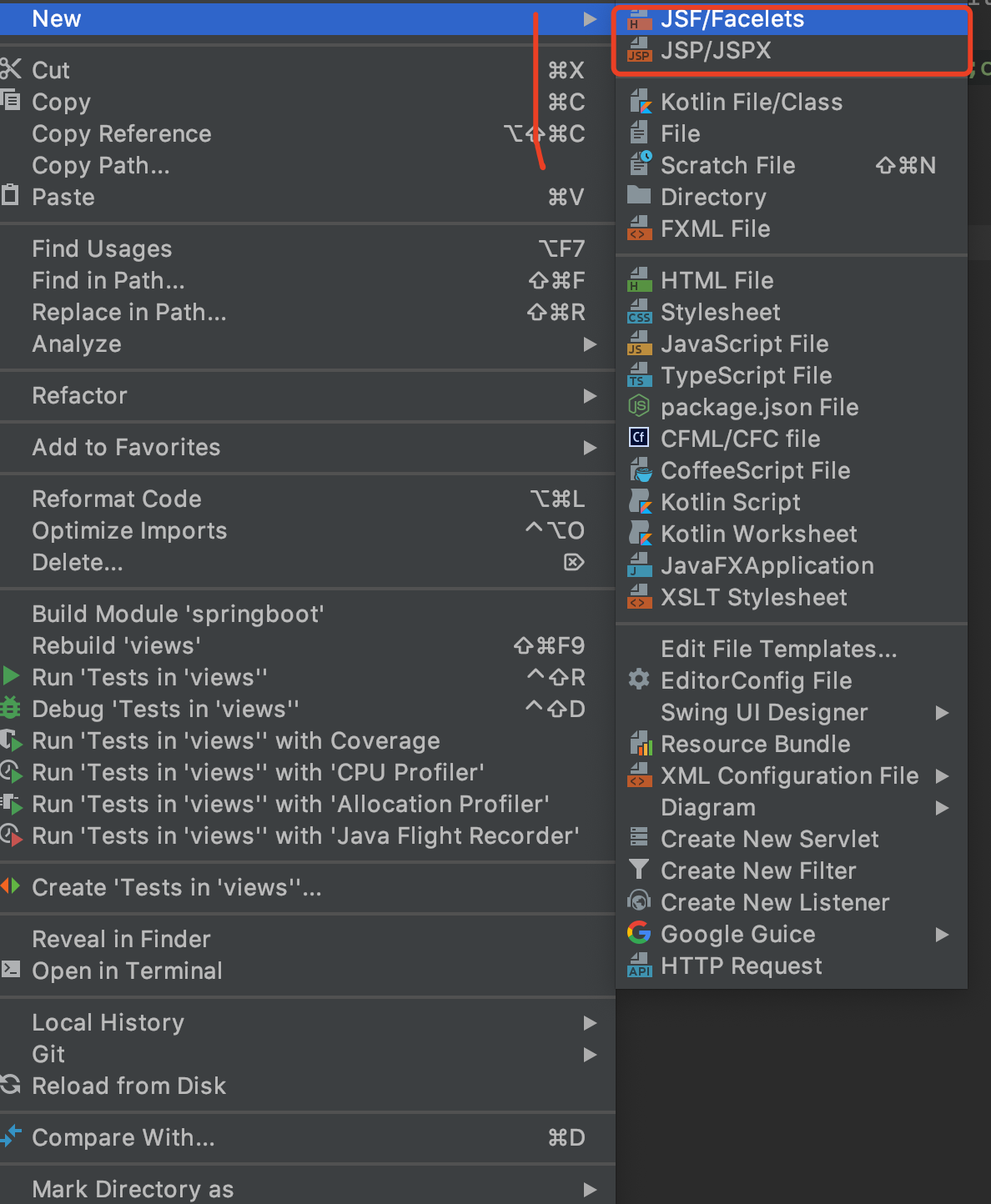
热文vue-cli4使用svg图标的几种方法
方法一:(svg文件夹必须放在src目录下面) 使用vue-svg-icon插件。[详解请参考博客][Link 1] 方法二:(svg文件夹放在assets目录下面)
热文uniapp实现一个搜索加提示功能(含传参等)
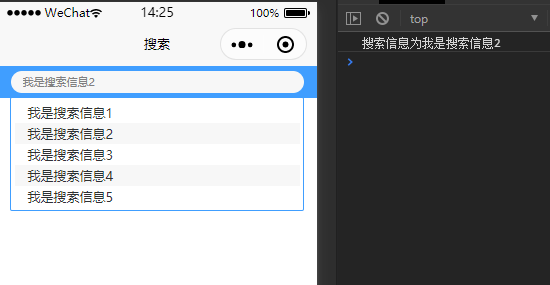
先看代码,复制使用即可,我已帮您考虑到使用v-for循环或者其他可能带来的问题。(这里推荐您安装插件使用scss)您将看到以下效果。 ![图片][watermark_ty