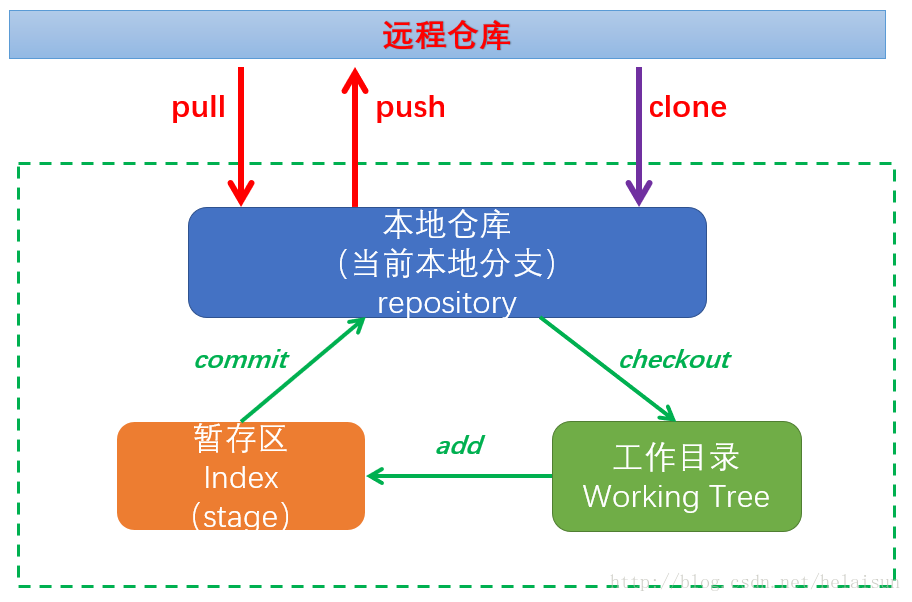
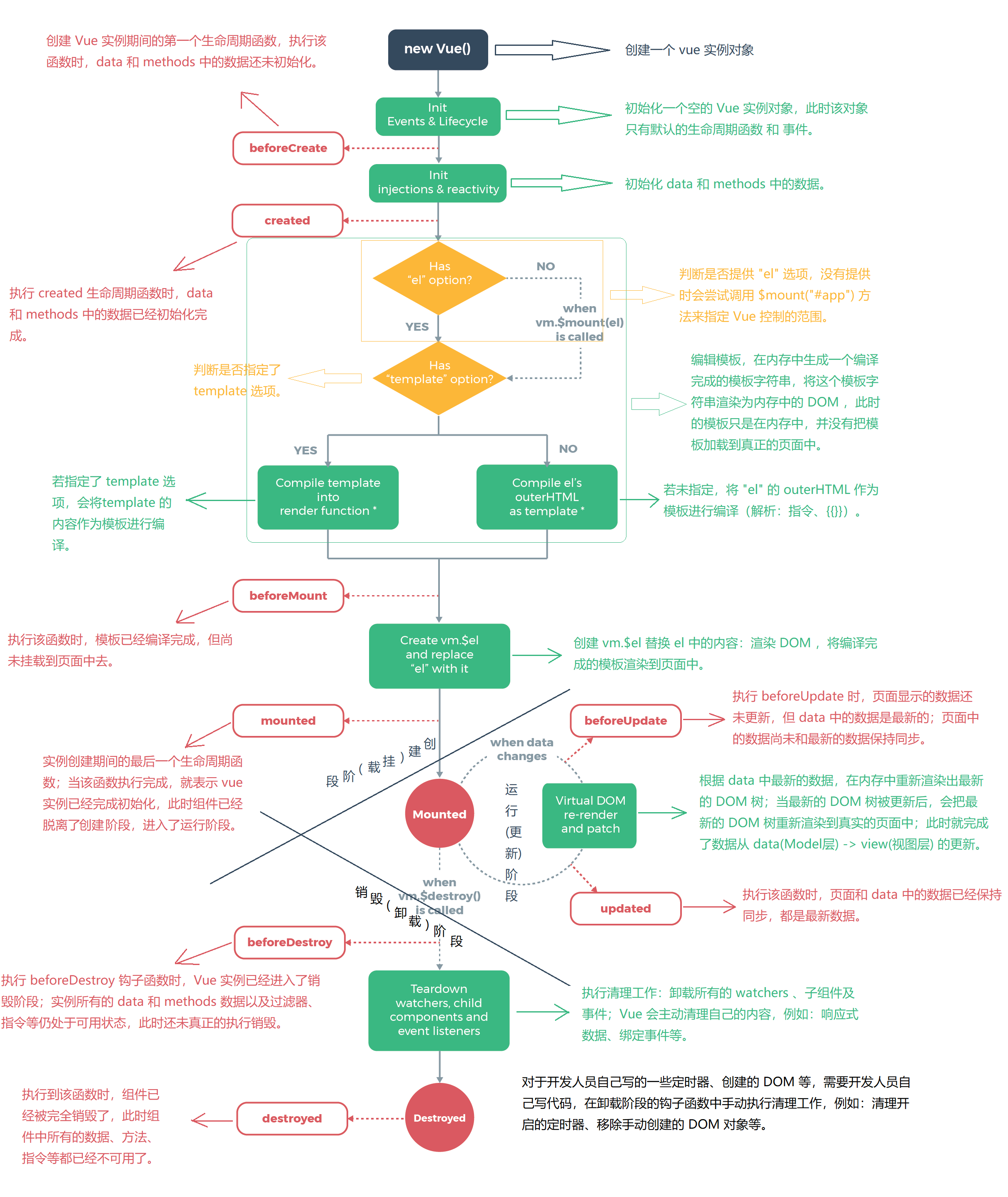
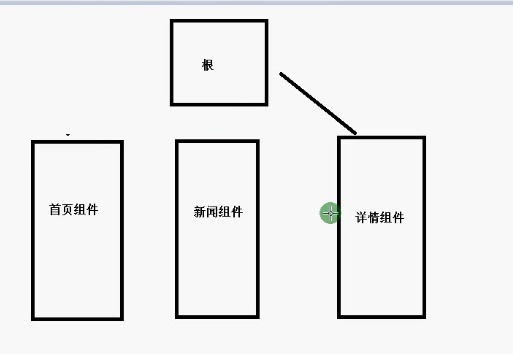
热文Vue-生命周期函数详解
图片&示例 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9n
热文二分图学习小记 Poj 1274 The Perfect Stall
记录匈牙利算法的模板。貌似二分图用网络流做也挺方便。 Konig定理:最小顶点覆盖学习小记 - 将狼踩尽 19891101 - 博客园 http://www.cnblog
热文GDAL与ArcGIS空间插值分析及代码实现(上)
空间插值,这是通过离散点表征区域特征值的一种方式,空间插值具体的概念及原理请自己百度。实验中对某一时刻的数据进行插值,我们可以使用ArcMap中的工具进行手动处理。但是项目中使
热文vue-property-decorator使用指南
vue-property-decorator使用指南 原文链接:[https://juejin.im/post/5c173a84f265da610e7ffe44][htt
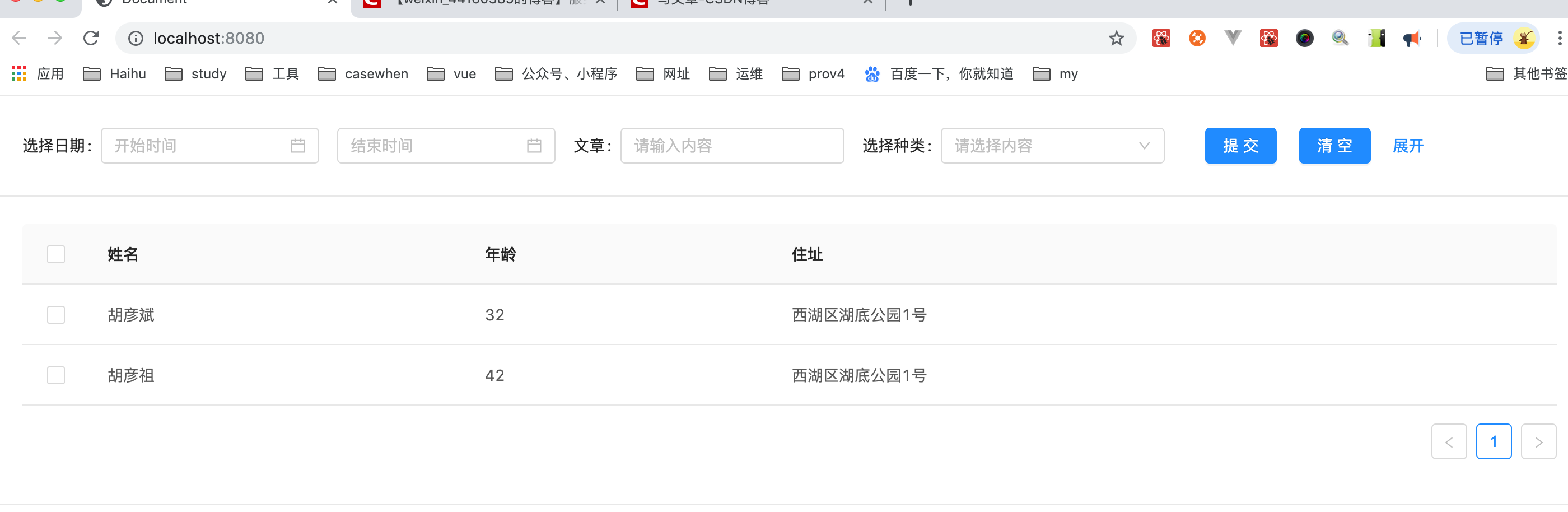
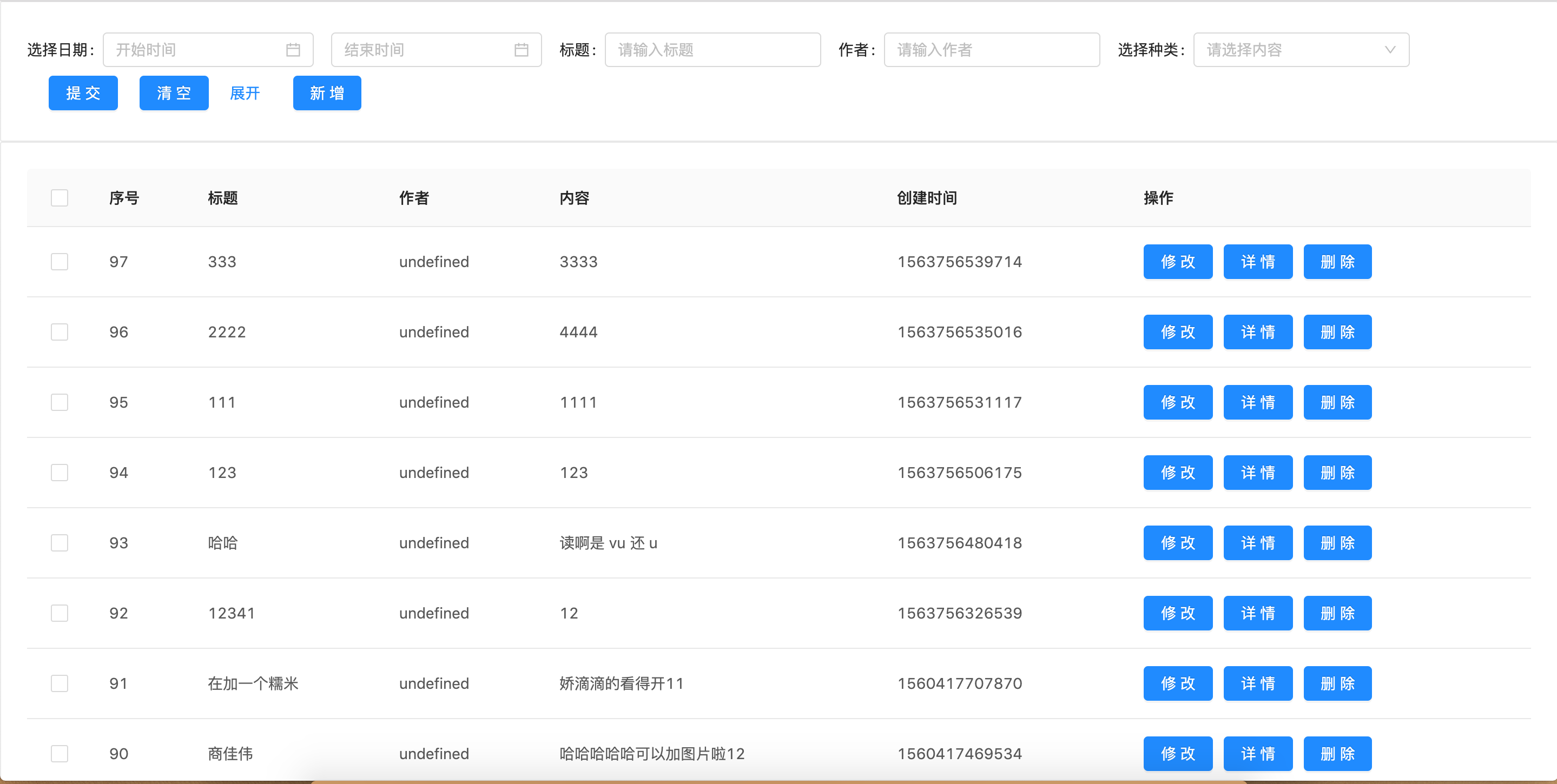
热文react 封装通用组件之table组件
react 封装通用组件之table组件 > 工作中发现我们在做react后台管理系统的时候,会有大量重复的页面(如下图),比如form表单和table组件、以及接口通讯
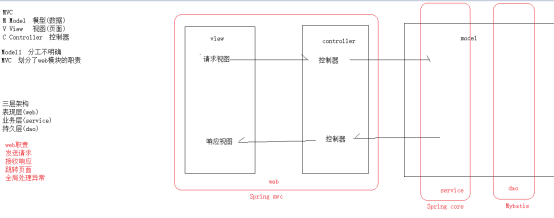
热文SSM-SpringMVC一些知识点
MVC的架构 ![1739814-20190713205903508-1348072177.png][] Spring对MVC架构的实现,它主要工作在web层. 特点:他
热文基于SSM生产计划排程管理系统
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文javaScript知识点
1、Function实例化js方法对象,既是方法,也是对象。它基于原型,继承自Object,可以用方法toString(),valueOf() 2、闭包有利于保持变量安全,但
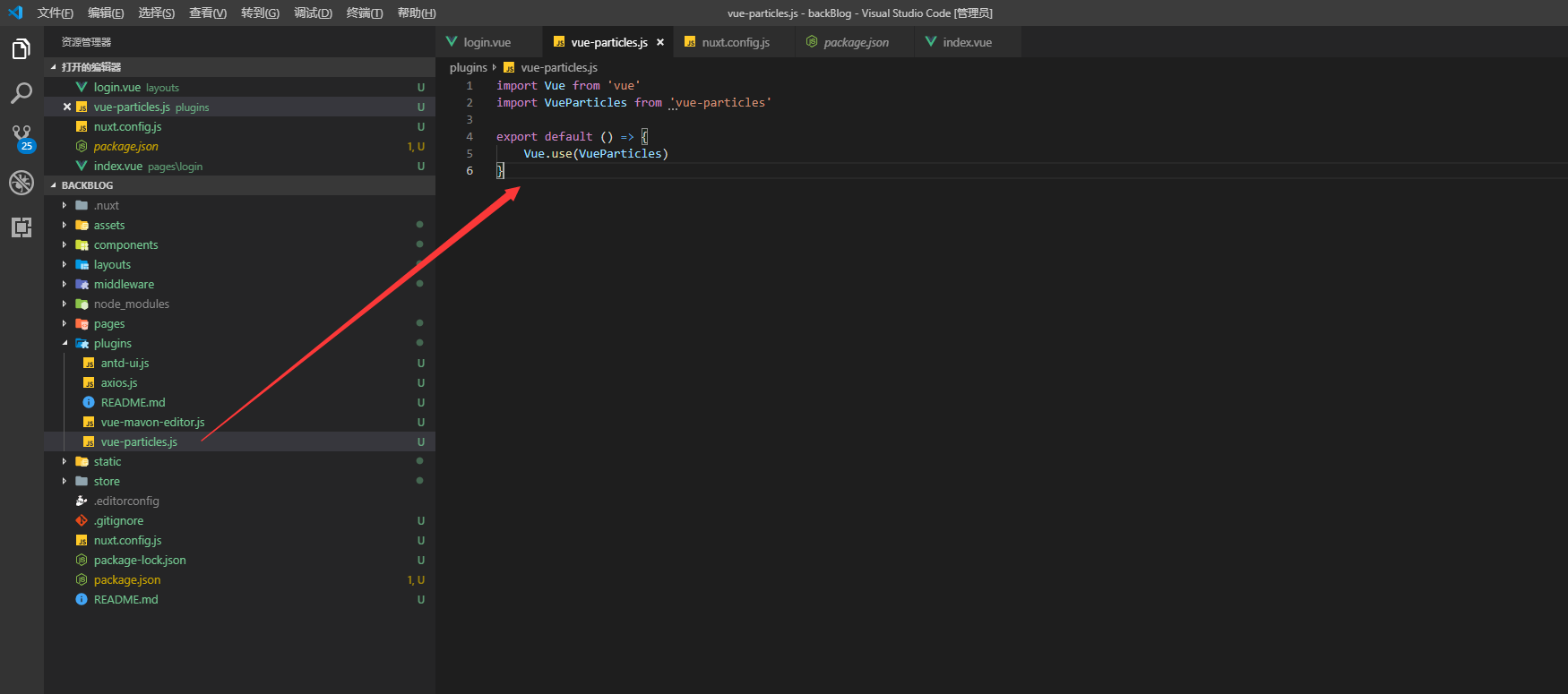
热文nuxt使用vue-particles
> 本来应该是一个很简单的事情,但是不知道怎么弄了这么半天。 > 下面说一下,使用插件的方式使用vue-particles 第一步:安装 npm i vue
热文JavaEE:Eclipse开发工具的相关使用和XML技术
Eclipse开发工具的知识点 1.工程的属性(properties) 1)Text file encoding 工程编码(在导入其他工程时,注意编码类型一致)
热文使用in或者not in方法把下面列表中的重复的元素去重并返回结果,并且提取重复的元素返回结果...
def no_repeat(): """去掉重复的元素并返回结果->lis,提取重复的元素返回结果->list_repeat""" a
热文Python-Linux-4.Ubuntu图形界面基本使用
自己写的大纲: ![20190722124907107.png][] 4.Ubuntu图形界面基本使用 目标 ![20190722124923651.png][]
热文webpack+antd+fetch 通讯 , 打包上线
webpack+antd+fetch 通讯 1. 引入安装fetch import "whatwg-fetch" import "es6-promi
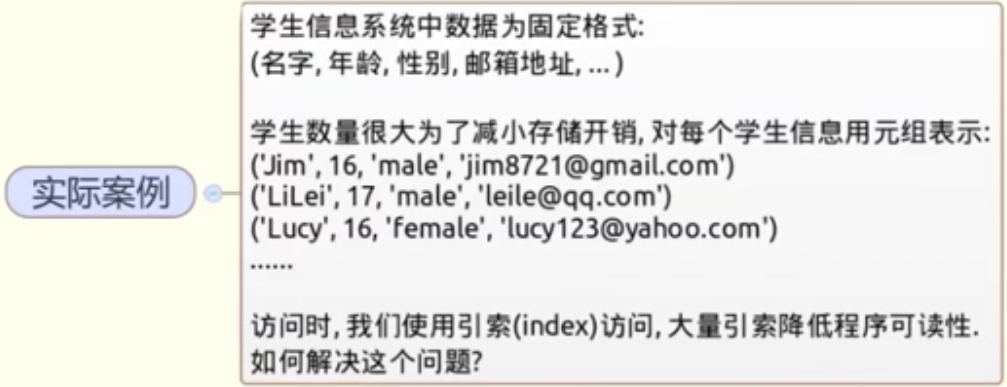
热文Python高级编程技巧实战(2)如何为元组中的每个元素命名,提高程序可读性
如何为元组中的每个元素命名,提高程序可读性? ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly
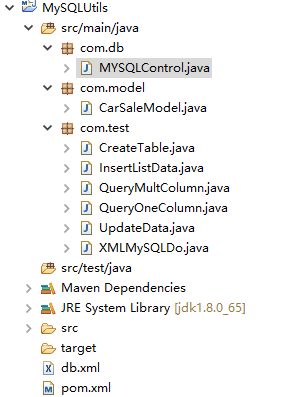
热文Java下MySQL易用处理工具(支持XML/JavaBean)
本文作者:合肥工业大学 电子商务研究所 钱洋 email:1563178220@qq.com 。 内容可能有不到之处,欢迎交流。 未经本人允许禁止转载。 文章目录
热文快来加入微软技术社区精英计划,提升个人品牌
在12月初举办的[两岸三地MVP Open Day][MVP Open Day]上,作为MVP跟微软的近距离接触和交流的过程中,很激动的得知微软技术社区已经有了非常大的变化,微
热文webpack怎么安装
[https://jingyan.baidu.com/article/a3a3f811230ee58da3eb8a6e.html][https_jingyan.baidu.co
热文【Node.js和模块化】ES6
本文笔记基于「千古壹号」的GitHub项目:[https://github.com/qianguyihao/web][https_github.com_qianguyihao_
热文在Hexo博客上添加可爱的Live 2D模型
首先,安装npm包: npm install --save hexo-helper-live2d 然后在hexo的配置文件`_config.yml`中添加如下配置,
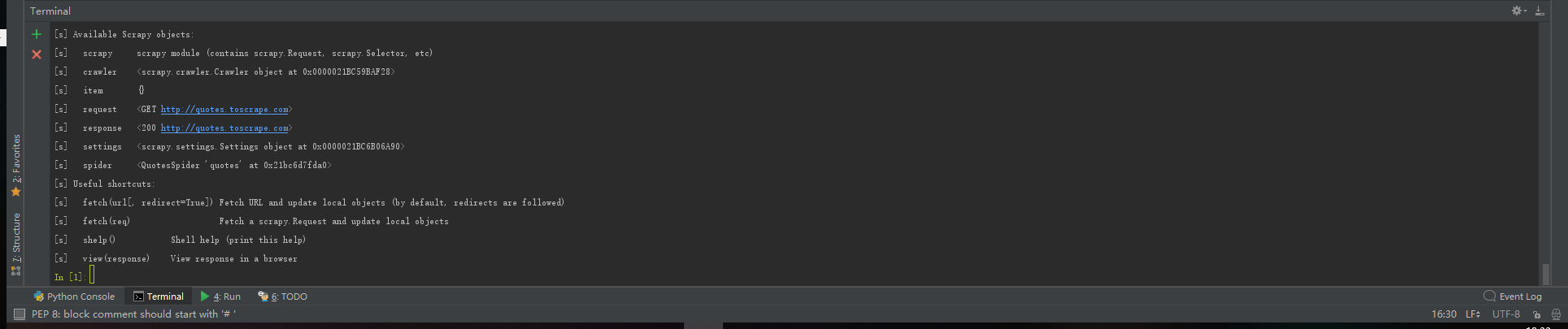
热文scrapy小功能之scrapy shell
Pycharm的scrapy文件下的命令行中输入scrapy shell +网址(如quotes.toscrape.com)就可以操作,输入语句就可以得到页面返回结果。 下面
热文【Node.js和模块化】CommonJS
本文笔记基于「千古壹号」的GitHub项目:[https://github.com/qianguyihao/web][https_github.com_qianguyihao_