热文hexo主题之hexo-theme-yilia-plus
hexo-theme-yilia-plus > 一个简洁优雅的hexo主题 ➡️ [https://github.com/JoeyBling/hexo-theme-yil
热文javascript css函数一设置/读取对象的属性(Style对象与CurrentStyle对象、getComputedStyle)及其小案例
1、Style对象 style对象代表一个单独的样式声明,可以从应用样式的文档元素访问Style对象。style对象获取的是内联样式,即元素标签中style属性的值。
热文Error during WebSocket handshake: Unexpected response code: 404错误的解决
作者:朱金灿 来源:[https://blog.csdn.net/clever101][https_blog.csdn.net_clever101] 本文操
热文nuxt刷新页面Vuex失效,在axios中使用vuex【vuex-persist,localStorage,Cookie。三种办法解决】
> 弄了几个小时,才算是解决nuxt刷新vuex失效的问题。 > vuex-persist 方法在线上使用的时候会报错。所以建议直接使用localStorage,或Cook
热文element-admin 改造动态菜单,组件路径正确 却一直报 cannt find module XXX
> 简要: import(\`@/views$\{item.component\}\`) 改为 import(\`@/views$\{url\}\`) , $\{\} 里面
热文mybatis有结果返回null
解决:application.yml 中mybatis此项(解决驼峰及数据库字段有下划线问题) map-underscore-to-camel-case: true
热文Webpack4与3区别
webpack3的详细讲解请转到这里[https://www.jianshu.com/p/42e11515c10f][https_www.jianshu.com_p_42e11
热文自定义组件 鼠标移入显示/隐藏 组件思路
刚出来时候 做这种类似的效果,都是 通过 css hover 效果,把组件 包在父级中,通过父级的 hover 事件,来控制 里面子级 的显示与隐藏。 这样使用,一: 如果是
热文nodejs辅助开发工具nodemon
修改代码后,需要重新启动 Express 应用,所做的修改才能生效。若之后的每次代码修改都要重复这样的操作,势必会影响开发效率,本文将详细介绍Nodemon,它会监测项目中的
热文Semi-colon expected错误的解决
作者:朱金灿 来源:[https://blog.csdn.net/clever101][https_blog.csdn.net_clever101] 本
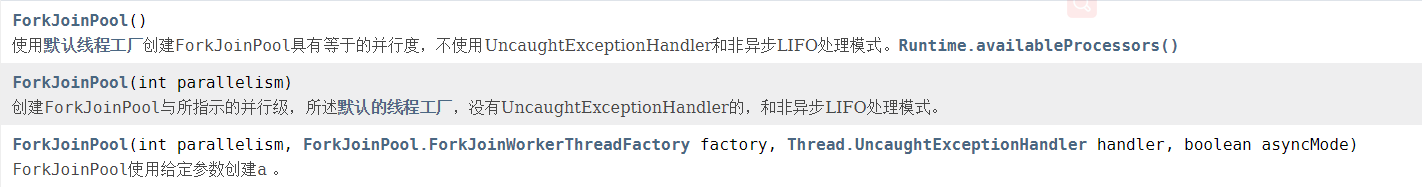
热文Fork/Join 轻量级的形式Future
最近无意中看见这个Fork/Join ,研究了一下。写篇博客吧。算一算上一次写博客还是很久以前了。主要最近换公司了,学了一些常用的知识,不值当写。 进入正题。 正文
热文vc2010 std::tr1 bind库捉虫记
前两天发现了[VC2010 tr1库中bind实现的一个bug][VC2010 tr1_bind_bug],当时只是作了记录,没有详细分析.但作为一个QA,不找出问题所在实在不
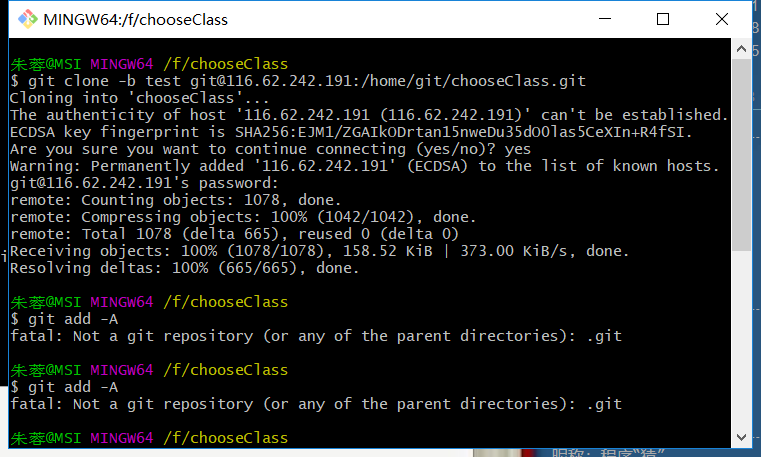
热文fatal: Not a git repository Git报错
![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0hlcm9f
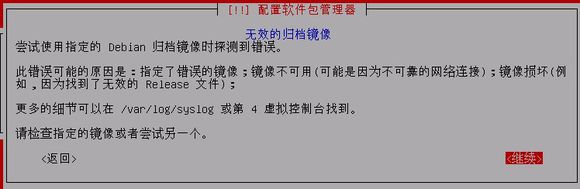
热文Kali安装 显示无效的归档镜像文件
(我首先说一下因为我懒得在安装的时候拍照上传挺麻烦,就网上找了一些类似的图片了,大概就是那意思。。。只要将对应的地方稍微改一下就行,我主要是懒得每次都去网上找资料,就直接在博客
热文WPF Step By Step 系列-Prism框架在项目中使用
[WPF Step By Step 系列-Prism框架在项目中使用][WPF Step By Step _-Prism] 回顾 > 上一篇,我们介绍了关于控件模板
热文在vue项目中使用v-viewer,图片方法,旋转,缩小等操作
第一步、安装 npm install v-viewer --save 第二步、在项目中引用 // 在main.js中全局引用 impo
热文C#制作高仿360安全卫士窗体<二>
继上次[C\制作高仿360安全卫士窗体<一>][C_360]发布之后响应还不错,我的博客[放肆雷特][Link 1]也来了不少的新朋友,在这里先谢谢大家的支持!我自己也反复看了
热文vue如何在api.js中获取vue实例进行路由跳转
应该是已经会统一配置了。 那么 1. 直接在main.js导出根组件 2. api.js中引入`import _this from '../main.js';` 3.
热文卸载系统补丁(KB41000347),提升10%的cpu性能
卸载系统补丁(KB41000347),提升10%的cpu性能 部分用户win10系统更新(KB41000347)补丁后导致模拟器越来越卡,下面小编详细说明如何卸载这个补丁,模
热文vue设置title
[https://blog.csdn.net/qq\_24147051/article/details/76997838][https_blog.csdn.net_qq_241
热文在vue中使用tinymce组件
第一步:安装tinymce npm install @tinymce/tinymce-vue --save 第二步:下载tinymce文件,要把文件放到本地使用 https:
热文微信小程序学习:(五)swiper塌陷问题解决
微信小程序学习:(五)swiper塌陷问题解决 github地址: [https://github.com/leoricding/-][https_github.com
热文angular的directive简易模糊搜索指令
简易例子,可仿写使用 //html <div class="wth100 qb-wrap" ng-controller="cqTestCtr"> <!-