热文vue项目中 v-if和v-show的区别最全解析
vue项目中 v-if和v-show的区别最全解析 vue项目中有时候需要控制“条件渲染”,很多时候都是通过v-if或者v-show来控制的,有关二者的区别我想很多人都知
热文uniapp使用iconfont字体图标
情景1:使用灰色的字体图标 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly
热文vue 2.x+webpack+cesium1.64(1)详解:环境部署、项目搭建与配置
目录 一、主要环境介绍 二、环境部署 三、项目搭建与配置 1、创建项目 2、安装Cesium环境 3、配置build/webpack.base.conf.js
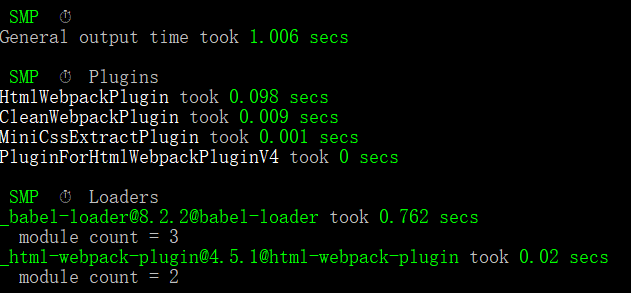
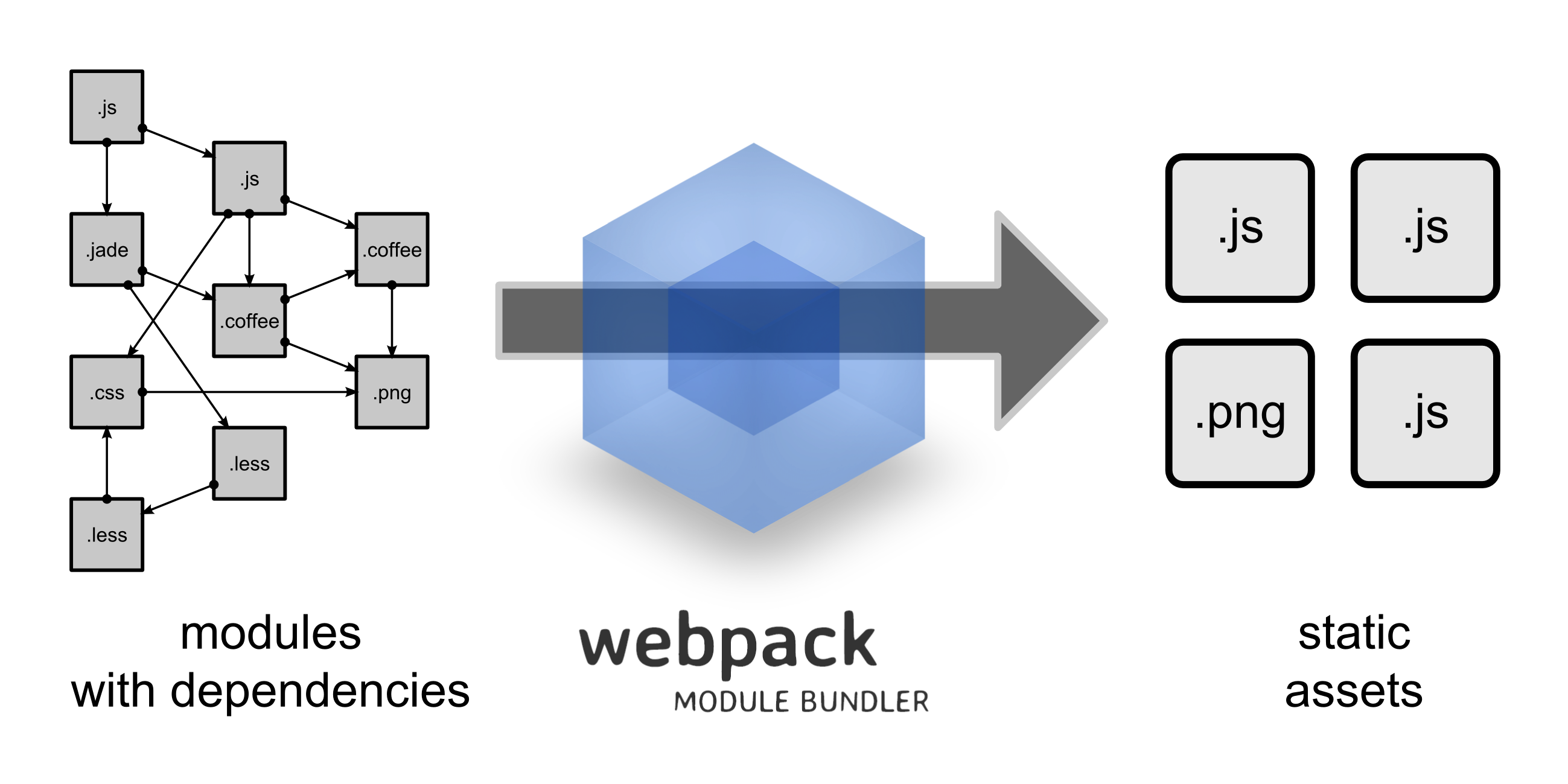
热文webpack4 优化耗时分析speed-measure-webpack-plugin插件
能够列出输出、loader和plugins的耗时,过长将会使用黄色和红色显示 1、下载 cnpm install -D speed-measure-w
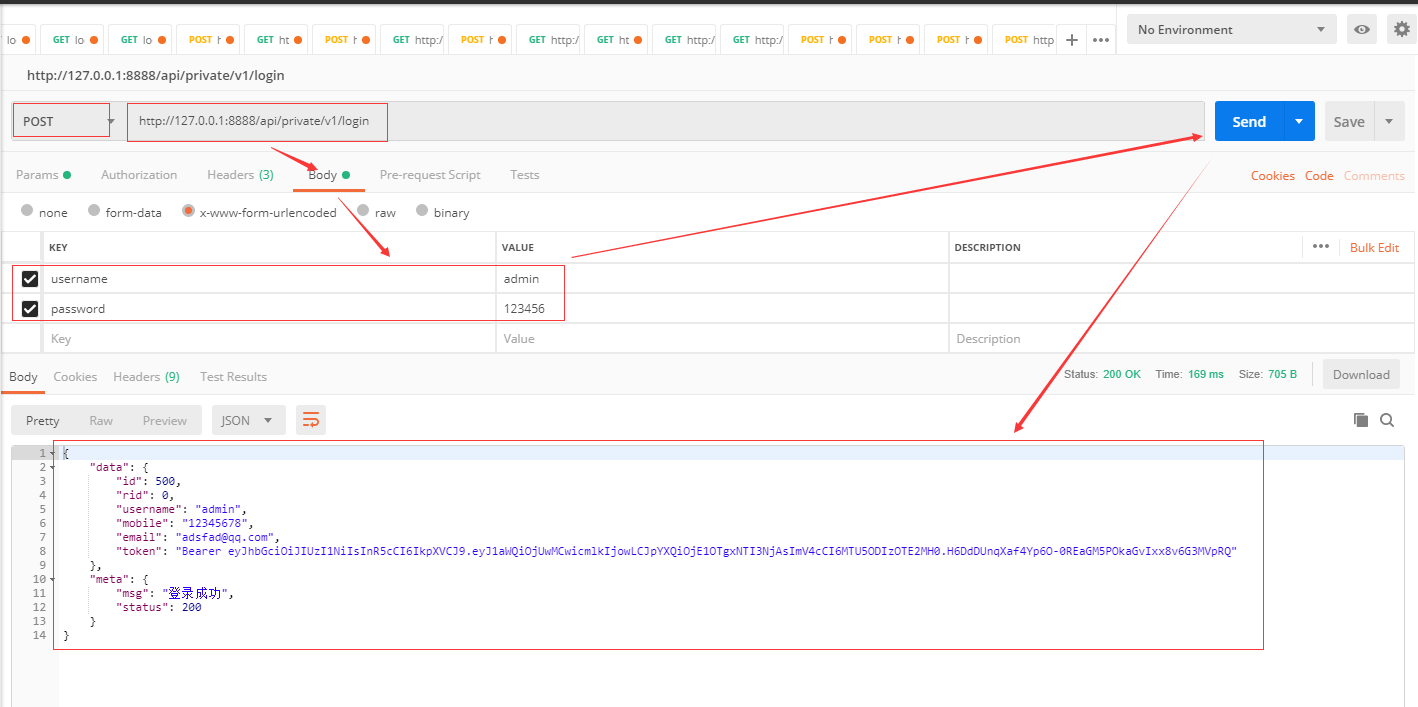
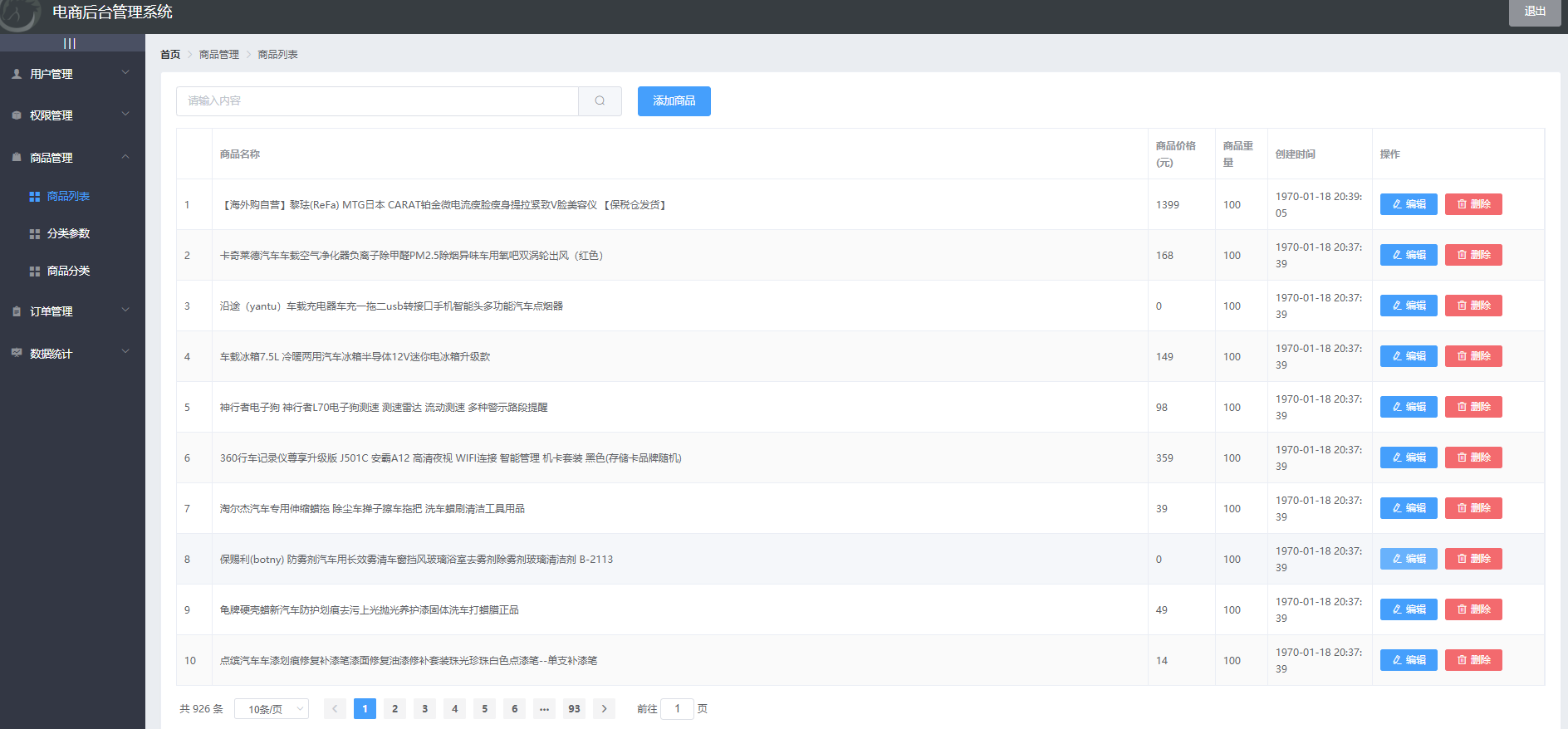
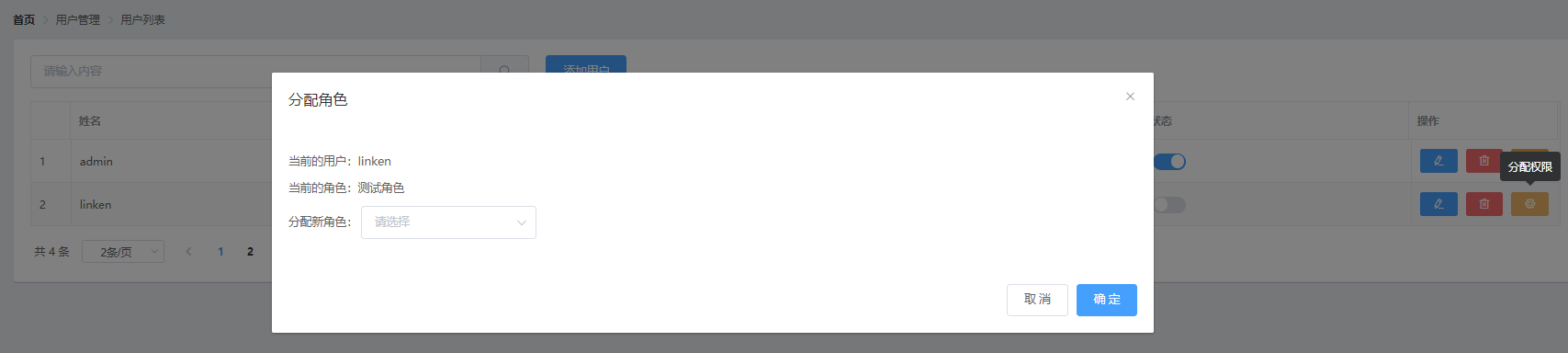
热文电商后台管理系统项目后台项目的环境安装及配置
目录 一 后台项目地址 二 安装和配置 三 启动项目 四 接口文档 五 测试 -------------------- 一 后台项目地址 [https://
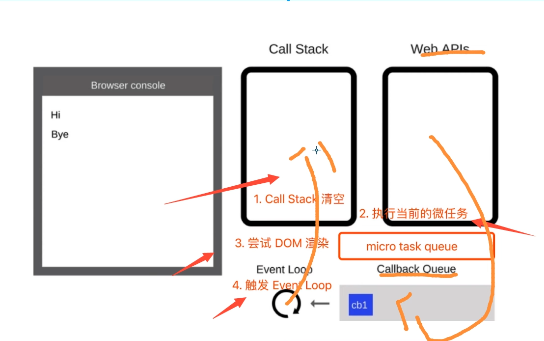
热文node.js事件循环机制
微任务 > 宏任务 macro task 宏任务 setTimeout/setInterval > setImmediate micro task 微任务 proces
热文电商后台管理系统——console打印优化
一 点睛 1 需要满足开发环境有console调试功能,但生产环境不能有console调试功能。 2 安装 transform-remove-console 开发依赖
热文vuex基础-Vuex是什么呢?
vuex Vuex是什么呢?它是Vue的状态管理模式,在使用vue的时候,需要在vue中各个组件之间传递值是很痛苦的,在vue中我们可以使用vuex来保存我们需要管理的状
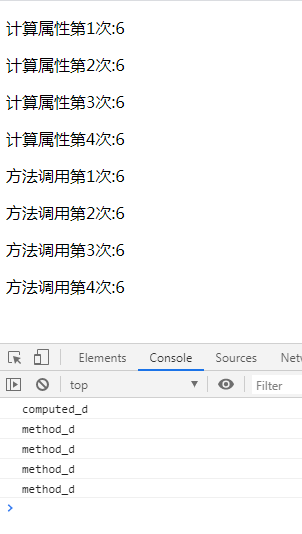
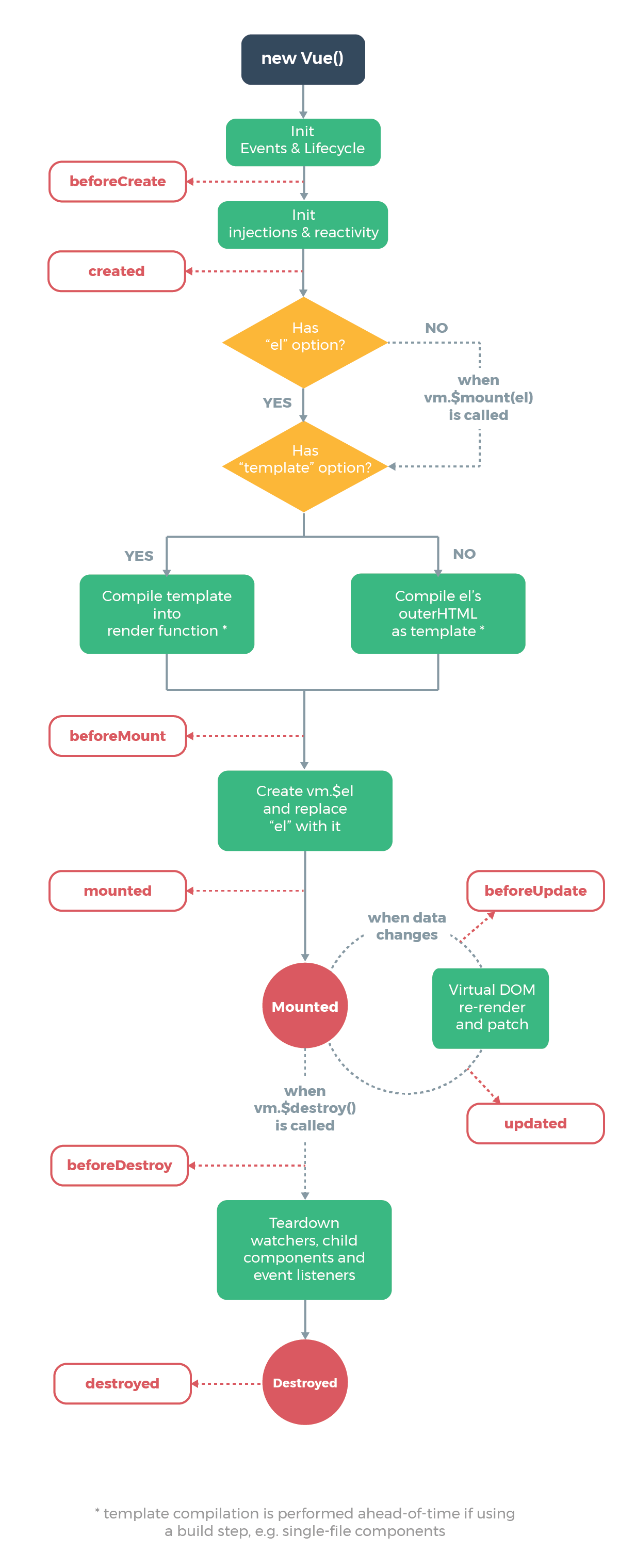
热文Vue中Computed和Watch的用法及其区别
计算属性(computed) 我们都知道vue在模板中使用表达式非常便利,比如\{ \{message\}\};其实vue是支持更复杂的逻辑的,比如\{ \{mes
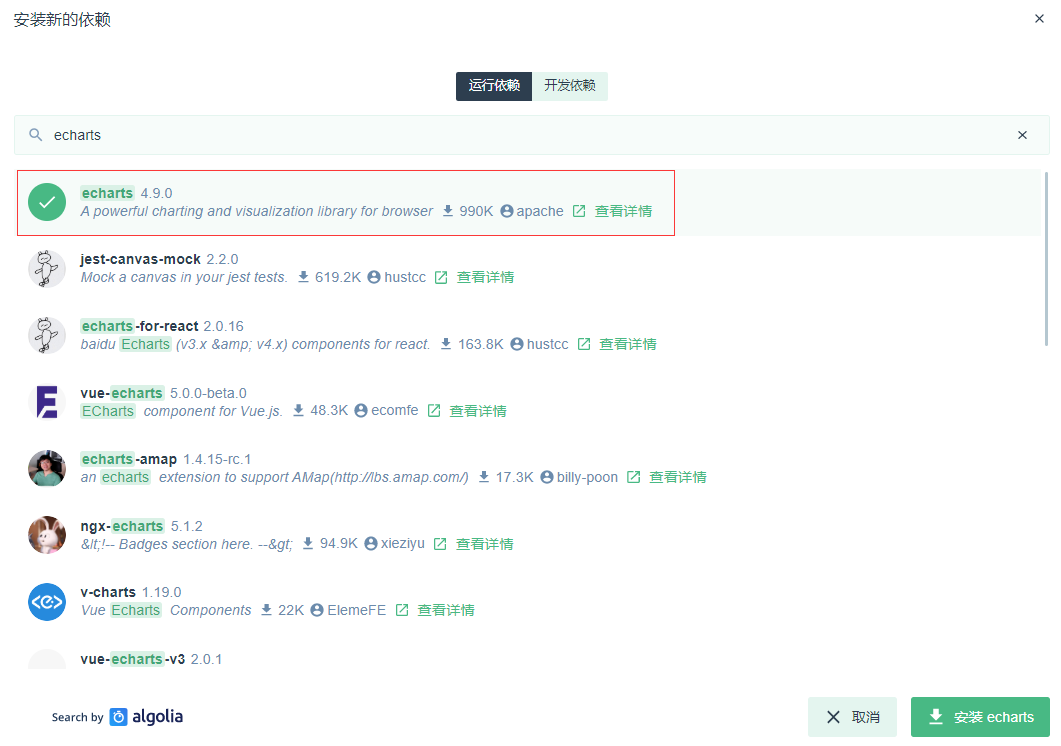
热文电商后台管理系统商品报表功能——ECharts入门示例
一 点睛 1 安装 echarts 运行依赖