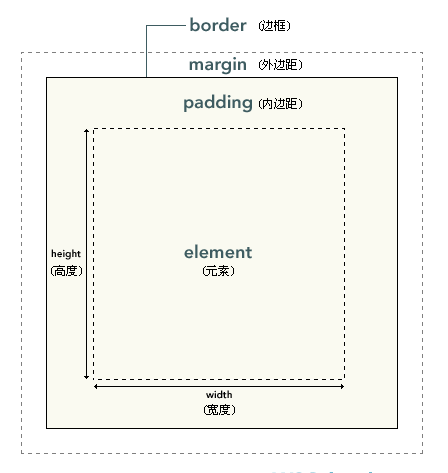
关于居中、子元素撑开父元素
1、实现父div宽高由内部元素撑开:
父div添加属性:overflow:hidden;子元素定位时,无法撑开父元素,因为此时子元素已脱离文本流
2、解决子元素定位,父元素高度撑不开的问题
将父元素也设置成position:absolute;,假如子元素为position:absolute;
3、水平居中方法(单个居中同理):
方式一:定位+transformposition:absolute;left:50%;top:50%;transform:translate(-50%,-50%); 移动元素自身高宽的一半,因为定位时元素有自身高宽方式二:通过定位设置left:50%,再margin-left:-宽度的一半width:248px;position: absolute;left:50%;margin-left:-124px;方式三:text-align:center;适用于子元素行内元素,或者转换为display:inline-block的元素方式四:使用伪类,当使用line-height有误差时(即设置了font-size).jf-badge-news::after {content: " ";display: inline-block;width: 0;height: 100%;vertical-align: middle;/* margin-top: 1px; */}
4、垂直居中
方式一:垂直居中vertica-align:middle,适用于子元素为行内元素,在父元素加上font-size:0px和line-height:..;实现精准居中,否则会有偏差非图片在父元素上设置vertical-align:center;图片在自身上设置vertical-align:center;方式二:利用行内元素基准线将要居中的图片后添加文字,父元素设置行高和父元素高相同,再设置font-size:0px,即可实现图片的垂直居中方式三:使用margin计算盒子的上下边距,使其垂直居中方式四:将盒子转换成display:table-cell,再vertical-align:middle;使盒子垂直居中
5、垂直水平居中
方式一:弹性盒子方式二:定位+margin/transform移动自身高宽50%方式三:vertical-aligh+table-cell+margin.f{ 父divwidth: 400px;height: 400px;background-color: red;display: table-cell;vertical-align: middle;text-align: middle;}.c{ 子divwidth: 100px;height: 100px;background-color: orange;margin:auto;}方式四:定位+margin.f{width: 400px;height: 400px;background-color: red;position: relative;}.c{position: absolute;left: 0;right: 0;top: 0;bottom: 0;width: 100px;height: 100px;background-color: orange;margin:auto;}






























![[hbase] hbase的架构及其各角色功能 [hbase] hbase的架构及其各角色功能](https://image.dandelioncloud.cn/images/20230601/3b9ef42ad8a9409390d4df738d8087d6.png)




还没有评论,来说两句吧...