使用vue+better-scroll实现横向滚动效果
前言
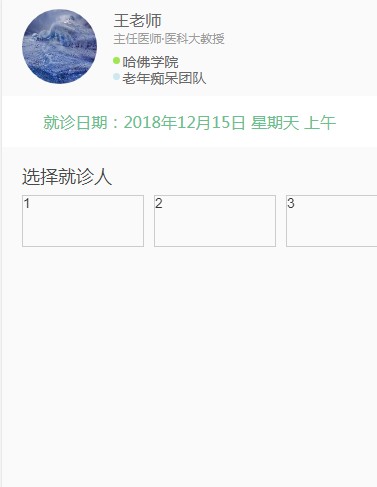
还是由于项目需要,想自己造轮子,然而限于水平问题,就此作罢。于是寻找相关插件,最后发现了better-scroll这个好插件,不过在使用的时候依然遇到了一些问题,比如横向滚动效果死活出不来,后来经过一番研究,算是有点初入门槛了,实现的效果图如下(信我,能横向滚动),源码请点击这里

开发步骤
- 毫无疑问,第一步是安装better-scroll:
npm install better-scroll --save-dev - 接下来,第二步是在项目中引入better-scroll对象
import Bscroll from 'better-scroll' 然后,我们来看看html结构代码
- 1
- 2
- 3
- 4
- 5
以上有三个点需要注意,第一个点是外部div是滚动的整个区域,需要通过ref获取dom;第二点是ul元素包裹子元素li的父元素,它的宽度是动态的,根据N个子元素的宽度计算得来,因此也需要通过ref获取dom;第三点是li元素在实际开发中是不确定的,它的个数以及宽度时刻影响着父元素的宽度。
最后,我们再来看看核心代码
import BScroll from “better-scroll”;
export default {
name: “ReserveInfo”,
data() {return {};
},
created() {this.$nextTick(() => {this.personScroll();});
},
methods: {personScroll() {// 默认有六个li子元素,每个子元素的宽度为120pxlet width = 6 * 120;this.$refs.personTab.style.width = width + "px";// this.$nextTick 是一个异步函数,为了确保 DOM 已经渲染this.$nextTick(() => {if (!this.scroll) {this.scroll = new BScroll(this.$refs.personWrap, {startX: 0,click: true,scrollX: true,// 忽略竖直方向的滚动scrollY: false,eventPassthrough: "vertical"});} else {this.scroll.refresh();}});}
}
}
在html中dom全部渲染完毕后,调用this.personScroll()方法,该方法首先为ul父元素的宽度动态赋值;接着定义滚动区域对象,设置相关的属性即可。
尾声
通过better-scroll我们能轻松的实现横向滚动或者纵向滚动,然而知道怎么用其实并没有什么乱用,我们需要明白的是其原理,最后的最后请各位看官移步到better-scroll库设计者有话说,进一步探索better-scroll的奥妙所在。
作者:Zz皓
链接:http://www.imooc.com/article/272021\#
来源:慕课网
本文首次发布于慕课网 ,转载请注明出处,谢谢合作



































还没有评论,来说两句吧...