发表评论取消回复
相关阅读
相关 css权重(css权重优先级)
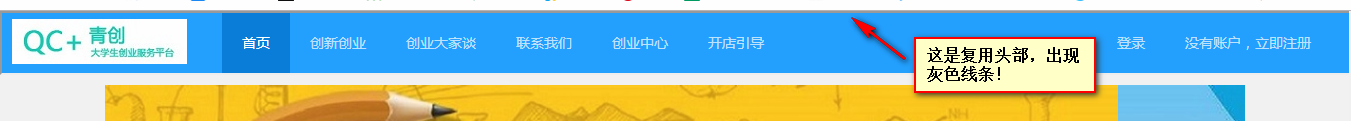
什么是权重,权数? 在数学方面,表示某个数据出现的频率、次数叫权重或者权数。 ![css权重(css权重优先级)\_css权重(css权重优先级)][css_css_c
相关 CSS标签的权重优先级
优先级身为CSS中的三大特性之一,可以说是非常重要的。当我们给本标签的样式或者他的类名、ID以及他的父级上的样式上规定了一样的属性,那么该标签在页面上按照谁规定的来显示?这需要
相关 CSS权重值计算和选择器优先级
一、权重的值计算以及选择器权重值大小 1、!important放在样式的最后面是最优先的,权重值是10000; 2、内联样式权重值1000,优先级仅次于!important
相关 CSS的元素优先级和权重
<table> <thead> <tr> <th>继承和</th> <th>0.0.0.0</th> </tr> </thead> <t
相关 【CSS】css特殊性-优先级-权重
注:文章来源:《css权威指南》 第三章。 部分未予记录 css选择器可以用多种方式去选择元素,实际上一个元素可以由使用两个或者多个规则来匹配,每个规则都有各自的选择器。请看
相关 CSS选择器的权重及优先级
最近在牛客网上刷题遇到过各类选择器优先级的比较问题,经查阅,现总结如下: 总体来说:内联样式 > id>class=属性选择器=伪类选择器=伪元素选择器>标签,大致分为四个等
相关 css 权重、权值(标签优先级)
css 权重、权值(标签优先级) !important 最高 行内:1000 id:100 class:10 tag:1 \box>div\{\}=>
随便看看
教程文章
热评文章
标签列表
- 抖音 (1)
- JSP (2)
- Java Swing (3)
- Spring MVC (4)
- 数据库 (5)
- go语言 (6)
- 其它 (7)
- SVN (8)
- web前端 (9)
- AJAX (10)
- easyuUI (11)
- SQLServer (12)
- ES6 (13)
- dubbo (14)
- 区块链 (15)
- shell (16)
- .net (17)
- Oracle (18)
- RocketMQ (19)
- Struts (20)
- Android (21)
- LeetCode (22)
- ActiveMQ (23)
- Bootstrap (24)
- MongoDB (25)
- Docker (26)
- Python (27)
- nexus (28)
- C++ (29)
- Spring Cloud (30)
- php (31)
- xml (32)
- Kafka (33)
- Tomcat (34)
- Log4j (35)
- 排序 (36)
- redis (37)
- maven (38)
- Git (39)
- Lombok (40)
- MyBatis (41)
- properties (42)
- yml (43)
- Lambda (44)
- JSON (45)
- java异常 (46)
- html5 (47)
- Linux (48)
- 分布式 (49)
- nginx (50)
- 黑客 (51)
- Vue (52)
- JVM (53)
- Java并发 (54)
- java (55)
- css (56)
- Java 面试宝典 (57)
- 线程 (58)
- 开发工具 (59)
- cron表达式 (60)
- html (61)
- Mysql (62)
- Spring (63)
- Java 面试题 (64)
- JavaScript (65)
- 前端模板 (66)
- Spring Boot (67)



































还没有评论,来说两句吧...