CSS 布局 - 水平 & 垂直对齐
元素居中对齐
要水平居中对齐一个元素(如
设置到元素的宽度将防止它溢出到容器的边缘。
元素通过指定宽度,并将两边的空外边距平均分配:
案列:
元素居中对齐
水平居中块级元素 (如 div), 可以使用 margin: auto;
注意: 使用 margin:auto 无法兼容 IE8, 除非 !DOCTYPE 已经声明。

注意: 如果没有设置 width 属性(或者设置 100%),居中对齐将不起作用。
## 文本居中对齐 ##
如果仅仅是为了文本在元素内居中对齐,可以使用 text-align: center;
## 图片居中对齐 ##
要让图片居中对齐, 可以使用 margin: auto; 并将它放到 块 元素中:
img {
display: block;
margin: 0 auto;
}
图片居中对齐
要让图片居中对齐, 可以使用 margin: auto; 并将它放到块元素中:

## 左右对齐 - 使用定位方式 ##
我们可以使用 position: absolute; 属性来对齐元素:

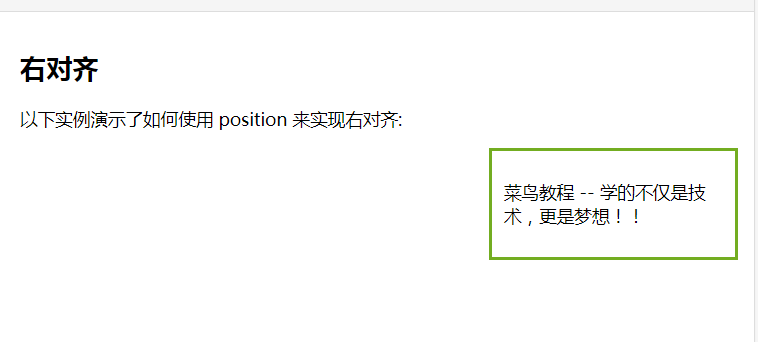
## 左右对齐 - 使用定位方式 ##
注释:绝对定位元素会被从正常流中删除,并且能够交叠元素。
提示: 当使用 position 来对齐元素时, 通常 元素会设置 margin 和 padding 。 这样可以避免在不同的浏览器中出现可见的差异。
当使用 position 属性时,IE8 以及更早的版本存在一个问题。如果容器元素(在我们的案例中是
我们可以使用 position: absolute; 属性来对齐元素:


## 左右对齐 - 使用 float 方式 ##
我们也可以使用 float 属性来对齐元素:
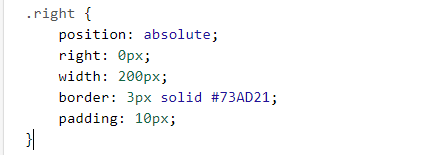
.right {
float: left;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
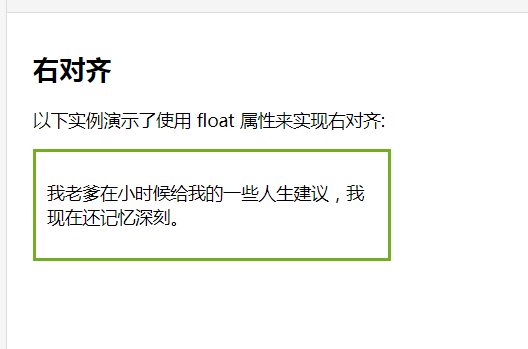
右对齐
以下实例演示了使用 float 属性来实现右对齐:
我老爹在小时候给我的一些人生建议,我现在还记忆深刻。

## 垂直居中对齐 - 使用 padding ##
CSS 中有很多方式可以实现垂直居中对齐。 一个简单的方式就是头部顶部使用 padding:
.center {
padding: 70px 0;
border: 3px solid green;
}
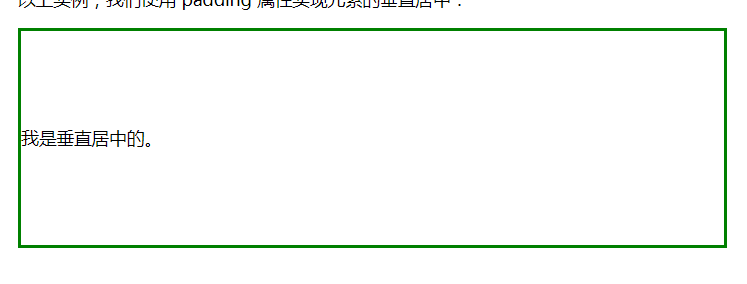
垂直居中
以上实例,我们使用 padding 属性实现元素的垂直居中:
我是垂直居中的。

如果要水平和垂直都居中,可以使用 padding 和 text-align: center:
## 垂直居中 - 使用 line-height ##
.center {
line-height: 200px;
height: 200px;
border: 3px solid green;
text-align: center;
}
.center p {
line-height: 1.5;
display: inline-block;
vertical-align: middle;
}
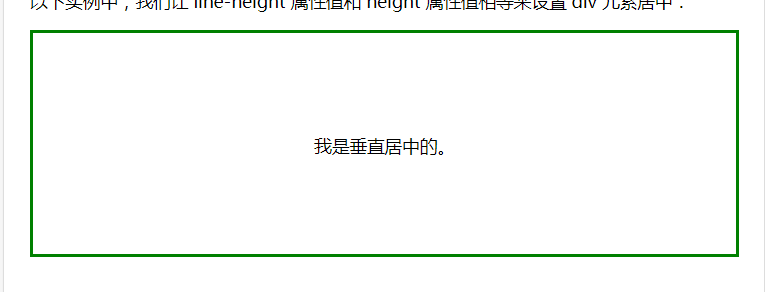
居中
以下实例中,我们让 line-height 属性值和 height 属性值相等来设置 div 元素居中:
我是垂直居中的。

## 垂直居中 - 使用 position 和 transform ##
除了使用 padding 和 line-height 属性外,我们还可以使用 transform 属性来设置垂直居中:
.center {
height: 200px;
position: relative;
border: 3px solid green;
}
.center p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
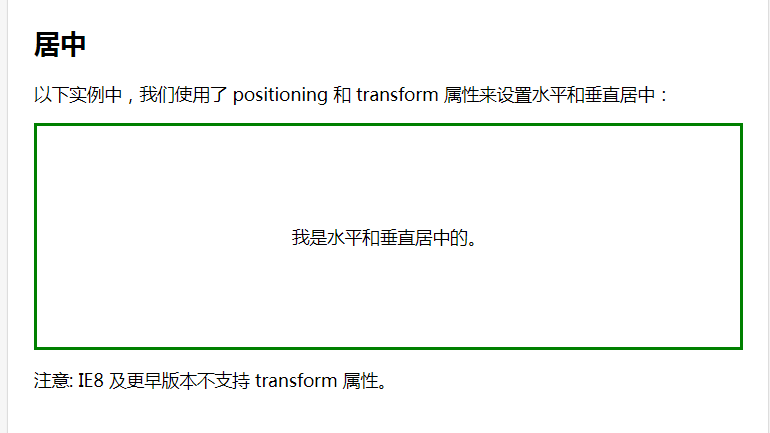
居中
以下实例中,我们使用了 positioning 和 transform 属性来设置水平和垂直居中:
我是水平和垂直居中的。
注意: IE8 及更早版本不支持 transform 属性。




































还没有评论,来说两句吧...