css上下左右箭头
代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>#app {width: 260px;height: 200px;border: 1px solid #999;padding: 20px;box-sizing: border-box;display: flex;}.top_arrows {width: 20px;height: 20px;border-top: 1px solid #c3c8d6;border-right: 1px solid #c3c8d6;transform: rotate(-45deg);margin-right:30px;margin-top: 6px;}.bottom_arrows {width: 20px;height: 20px;border-top: 1px solid #c3c8d6;border-right: 1px solid #c3c8d6;transform: rotate(135deg);margin-right:30px;margin-top: -6px;}.left_arrows {width: 20px;height: 20px;border-top: 1px solid #c3c8d6;border-right: 1px solid #c3c8d6;transform: rotate(-135deg);margin-right:10px;}.right_arrows {width: 20px;height: 20px;border-top: 1px solid #c3c8d6;border-right: 1px solid #c3c8d6;transform: rotate(45deg);}</style></head><body><div id="app"><div class="top_arrows"></div><div class="bottom_arrows"></div><div class="left_arrows"></div><div class="right_arrows"></div></div><script></script></body></html>
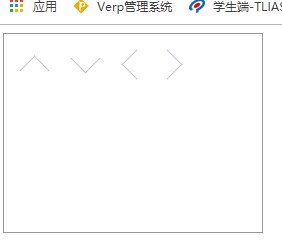
效果图

结束
转载于 //www.cnblogs.com/Hajar/p/11023172.html
//www.cnblogs.com/Hajar/p/11023172.html


































还没有评论,来说两句吧...