Base on QC Automation Framework v1.0
从事自动化测试及自动化测试框架开发已经好多年了,大大小小的自动化框架也开发了不少,由于比较懒,很少在网上Share,今天突然有开个自己BLOG和大家讨论一下自动化测试相关的知识和经验的想法。这是第一篇文章,费话就少说了,先分享一个小东东,算是见面礼了,以后再把其他的成果陆续更新上来,多多支持啊。
Base on QC Automation Framework v1.0 :基于QC的自动化测试框架,顾名思义就是在QC的基础上开发的自动化测试框架,熟悉QC、QTP的人应该很清楚,结合QC、QTP自身提供的自动化解决方案开展自动化测试无疑是一个比较好的方案,具体细节就不细说了,但是有个缺点每次执行测试都需要在测试实验室对每一个脚本实例进行参数配值,实在是不方便,好多人就是因为QC这个天生的缺陷而放弃了使用,本框架就是为了解决这个问题而开发的。
框架使用要点分解:
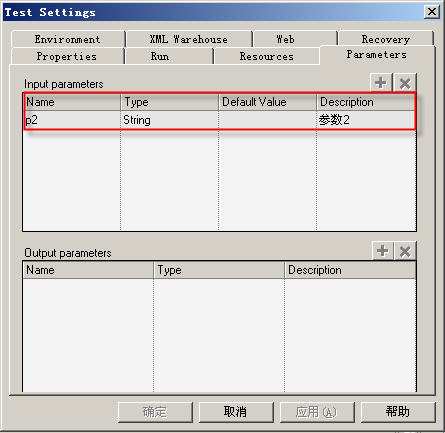
第一步:自动化脚本开发:框架要求脚本必须参数化,也就是说脚本写好后通过下面方式参数化。
参数方式: File—->Settings—->Parameters——Input Parameters,增加脚本输入参数。

参数引用方式:print TestArgs(“p2”)

脚本开发完成后,保存于QC测试计划中。
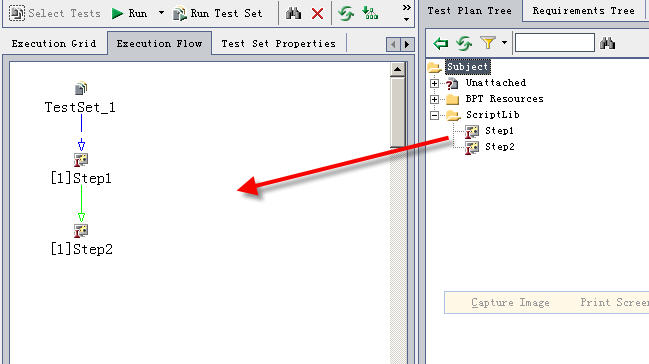
第二步:业务流程组建:在QC的测试实验室完成测试流程的组建、条件设定等,业务流程设定完毕,在QC上的工作基本就完成了。 
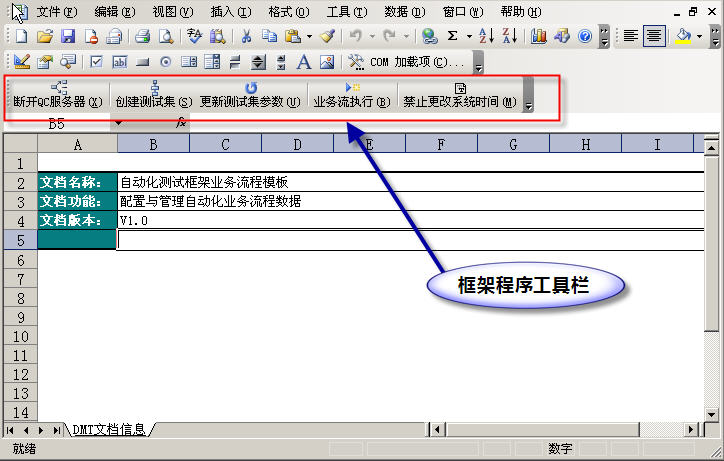
第三步:为业务流程配置测试数据、执行测试。这里就要用到我们框架核心的东西了,首先安装我们框架程序,框架程序为EXCEL的一个插件包,安装完后只要打开特定的业务流程模板(.xls)就可启用程序功能。

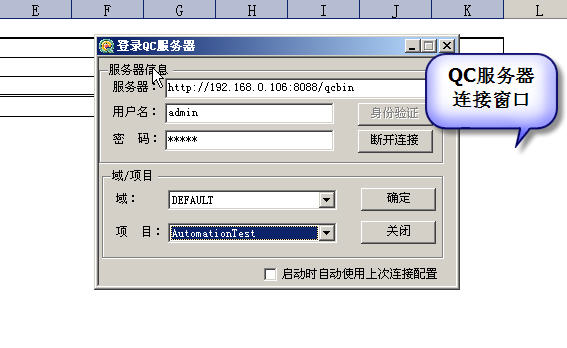
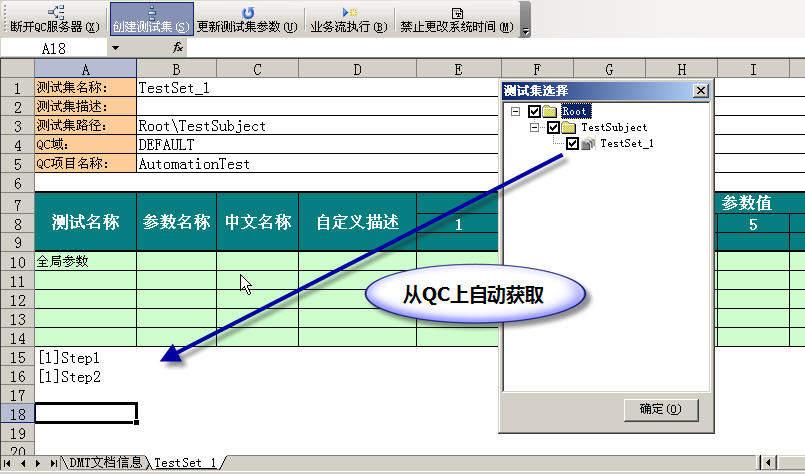
第四步:连接QC服务器,创建测试集,也就是把第二步组建的业务流程从QC上获取到DMT模板中。 
创建测试集

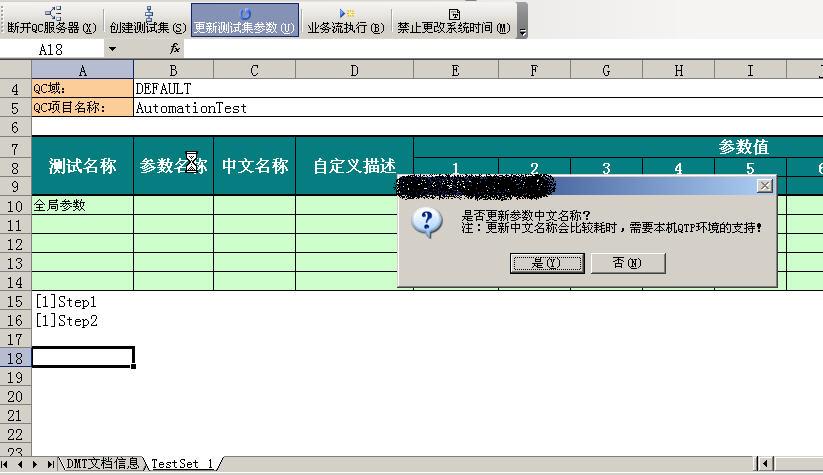
更新测试集参数:

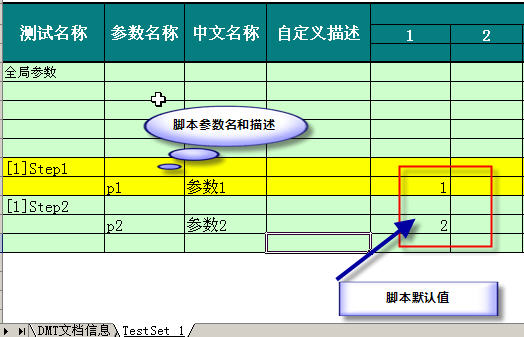
参数更新结果:

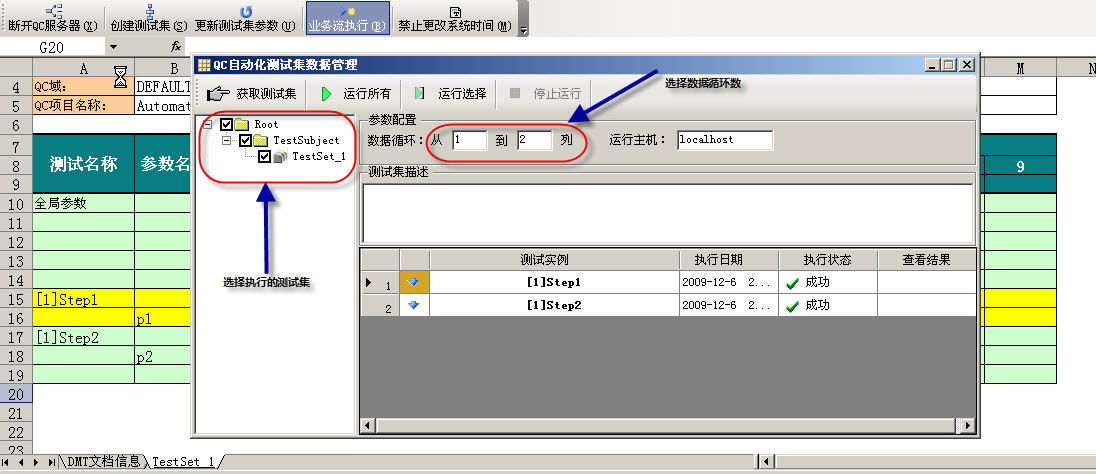
第五步:为测试流程配置测试数据,执行测试。
配置数据:

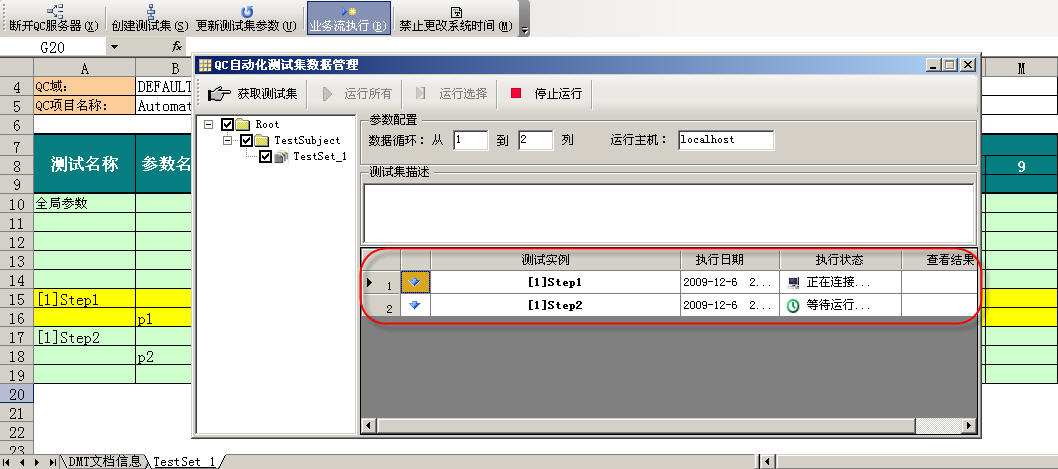
执行测试:


整个框架大体思路就这么多,还有很多不完善的地方,有时间了再改进,欢迎大家多提意见。
转载于 //www.cnblogs.com/zhoubo1100/archive/2009/12/17/1618267.html
//www.cnblogs.com/zhoubo1100/archive/2009/12/17/1618267.html





























还没有评论,来说两句吧...