JSF利用前端判断后台传回数据字段并判断显示不同的信息
JSF可以使用 rendered 来判断是否显示。
例如:如果后台传回数据的节点是 S ,那么前端的h:outputText根据状态是否S显示。
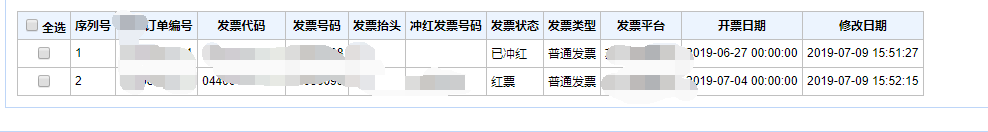
前端展示结果:

上代码,前端显示:
t通过点击查询按钮,表单直接显示核心代码:
- 如果传回数据Invoice.stat_cde==’S’ 并且 empty snOrderInvoice.and_red_id不为空的时候,则显示红票。
- 如果传回数据Invoice.stat_cde==’S’ 并且 empty snOrderInvoice.and_red_id为空的时候,则显示蓝票。
如果传回数据Invoice.stat_cde==’C’ 的时候,则显示已冲红。
<%—
<h:outputText value="#{Invoice.stat_cde}" /> --%><h:outputText value="红票" rendered="#{Invoice.stat_cde=='S' && not empty snOrderInvoice.and_red_id }" /><h:outputText value="蓝票" rendered="#{Invoice.stat_cde=='S' && empty snOrderInvoice.and_red_id }" /><h:outputText value="已冲红" rendered="#{Invoice.stat_cde=='C'}" />
JSF必须要导入:
<%@tagliburi="http://java.sun.com/jsf/html" prefix="h"%><%@tagliburi="http://java.sun.com/jsf/core" prefix="f"%>
后台类创建步骤:
建立Invoice类——创建stat_cde节点——生成get和set方法——根据自己需要传值——点击查询按钮——渲染到该组件——手工成功,十分的简单,不需要JavaScript重新判断渲染了。





























还没有评论,来说两句吧...