DOM(Document Object Model)
DOM(Document Object Model):
结点的概念:整个文档就是由层次不同的多个节点组成,可以说结点代表了全部内容。
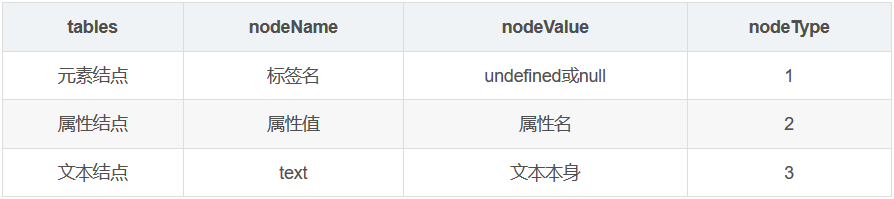
结点类型
1.元素结点
对于元素结点的nodeName就是标签名(大写),而nodeValue就是null或undefined(除了标签名,啥也没有,nodeValue 就不可能有值)
this is a p tag
2.属性结点
一个属性就是一个属性结点,例如
this is a p tag
的id属性结点表示方法就是:document.getElementById(“ptag”).getAttributeNode(“id”)
而属性结点的nodeName就是属性名(key),nodeValue就是属性值(value)
this is a p tag.
3.文本结点
一个元素的子结点可以分为两类:文本结点和元素结点
所以文本结点就得重新定义:文本结点就是元素起始标签和闭合标签内的不加其他标签修饰的文本内容
因此,文本结点的nodeValue就是文本内容,而nodeName都是#text
this is a p tag.
结点的注意点:1.文本节点和属性结点都看作元素结点的子结点2.我们一般所说的结点指的就是元素结点,将html标签看作是一个对象,并用“结点”称呼它3.结点的关系有:父子关系、兄弟关系

1.获取元素结点
1)直接获取
① document.getElementById()
② document.getElementsByName()
③ document.getElementsByTagName()
2)间接获取
父子关系
firstChild lastChild childNodes
子父关系
parentNode
兄弟关系
nextSibling previousSibling
2.操作属性结点
1)通过对象“.”属性,来操作属性
优:可以动态获取用户修改的属性值
缺:不能获取自定义属性的值
2)getAttribute(“key”) setAttribute(“key”,”value”) removeAttribute(“key”)
优:可以获取自定义属性的值
缺:不能动态获取用户修改的属性值
3.处理文本结点
1) 通过对象.innerText 获取标签内部的文本信息
2) 通过对象.innerHTML 获取标签内部的HTML代码
4.动态改变DOM结构
1)创建一个结点对象
document.createElement(“标签名”)
2)(父结点)追加子结点对象
fatherNode.appendChild(子结点对象)
3)(父结点)在指定结点前添加子结点
fatherNode.insertBefore(新结点对象,参考结点对象)
4)(父结点)替换旧的子结点对象
fatherNode.replaceChild(新结点对象,旧结点对象)
5)(父结点)删除旧子结点对象
fahterNode.removeChild(旧结点对象)
5.动态改变元素的CSS样式(不重要)
1)我们通过对象.style属性操作对象的css样式:样式名称中有“-”将“-”去掉,并将“-”后一个字母改为大写来作为样式的新名称
2)我们希望通过class为一个对象添加一个class样式,添加属性名是className,而并非class(class是js的关键字,并能作为属性名存在)
<**table id=”tableid” border=”1” style=”border-collapse: collapse”>
姓名
年龄
性别
操作
张三
18
男
李四
19
女
王五
20
男
删除
*
<script type="application/javascript"> function deleteRow(item){ var delNode = item.parentNode.parentNode; var fatherNode = delNode.parentNode; fatherNode.removeChild(delNode) } </script> 6.表单操作 1)表单获取方式 1.document.getElementById() 2.document.forms[index]; 3.document.forms[form_name] 4.document.form_name 2)表单对象的属性 id name action method get方式和post方式的区别 1.get方式会将提交的数据以(?name1=value1&name2=value2...)放在url后面 post方式会将数据以(name1=value1&name2=value2...)放在“请求实体”中 2.get将数据放在url后,由于url是有长度的,且url是可见,所以get方式不适合发送一些敏感数据 post方式将数据放在“请求实体”中,理论上是无限制,post方式适合发送一些敏感数据 3.get方式请求会有缓存 post方式请求不会有缓存 enctype 1.application/x-www-form-urlencoded(默认、且常用) 无论post方式还是get方式提交,表单数据均以(name1=value1&name2=value2...)组织数据 2.multipart/form-data(表单上传文件时) 1)get方式,表单以(name1=value1&name2=value2...)组织数据 2)post方式,表单数据会放在类似于“------WebKitFormBoundaryGSF0lHBAvwWyAcuV”字符串中间 3.text/plain 1)get方式,表单以(name1=value1&name2=value2...)组织数据 2)post方式,表单数据会以name1=value2,name2=value2,数据之间没有连接符号 3)表单对象的方法 submit() reset() 4)表单对象的事件 1.对于表单中设置的提交、重置按钮,会触发onsubmit事件、onreset事件 2.在表单外部通过submit()提交表单不会触发onsubmit事件 3.在表单外部通过reset()重置表单会触发onreset事件 4.我们将onsubmit事件、onreset事件返回一个false就可以阻止事件的执行 7.表单域操作 1)获取表单域对象 1.document.getElementById() 2.formObj.elements[index] 3.formObj.elements[formarea_name] 4.formObj.formarea_name 2)表单域对象的属性 1.readonly 1)input对象 设置了readonly="readonly",则该表单域只读(用户不能修改其value属性),但是可以提交 2)通过js为input对象添加“只读”属性,应通过“对象.readOnly = true”添加 3)readonly="readonly" 只能使用在<input type='text'> 及 <textaread>标签中 2.disabled 1)input对象 设置了disabled="disabled",则该表单域不可用(用户不能修改其value属性)且不能提交 2)通过js为input对象添加“不可用”属性,应通过“对象.disabled = true”添加 3)disabled="disabled"可以将所有的表单域失效 3.name 1)用于获取该表单域 2)只有设置了name属性的表单域才可以提交 4.value 1)用户输入的内容就是value,表单会提交该属性的值 2)select标签的value值就是当前选中的option的value值 3)textarea没有value属性,提交时提交标签中间的文本值 5.form 用于获取表单域所在的表单对象 6.type 浏览会根据type的值不同,显示表单域也不同 7.checked 1)对于<input type="radio"> 和 <input type="checkbox">来讲,checked="checked"表示默认选中该选项 2)<input type="radio"> 只能给同组的一个添加 checked="checked" 3)<input type="checkbox"> 可以给同组的所有添加 checked="checked" 4)通过js为对象添加“默认选中”属性,应通过“对象.checked = true”添加 8.select标签的属性 1)selectedIndex表示当前选中的option的索引 2)options表示所有option标签对象的一个数组 3)length表示右多少个下拉列表项 9.option标签的属性 1)value 就是选项的值,提交时会提交该属性的值 2)text 就是option标签中间文本值,类似于innerText 3)selected="selected" 表示页面加载时默认的选项 3)表单域对象的方法 onfocus() onblur() 4)表单域对象的事件 不同表单域对象常用的事件不同,参考js事件
转载于 //www.cnblogs.com/ki16/p/10815588.html
//www.cnblogs.com/ki16/p/10815588.html





























还没有评论,来说两句吧...