vue入门——5Vue组件与Vue自定义指令介绍
vue组件是vue中最精彩的部分。
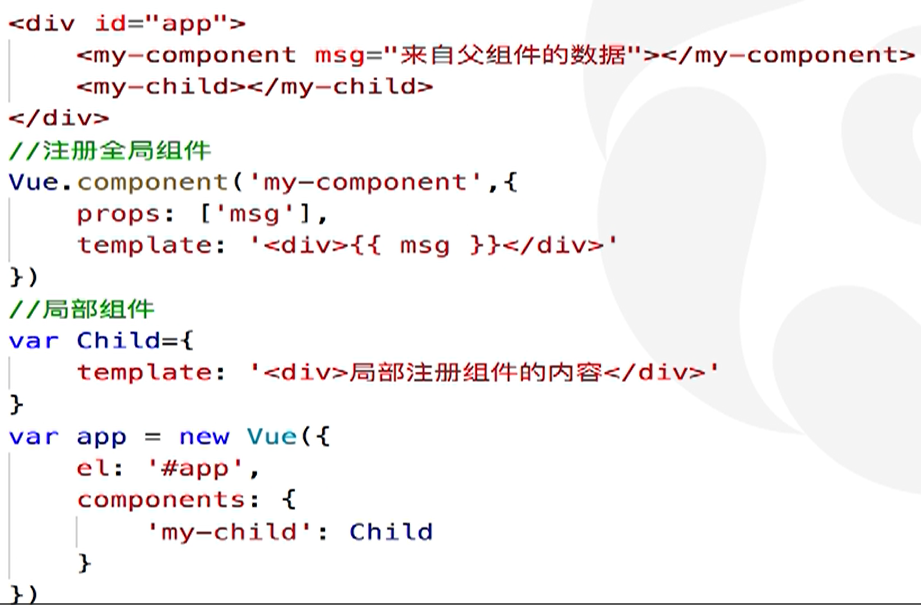
创建组件跟创建实例比较类似,但需要注册之后才能使用。
组件注册有全局注册和局部注册两种方式。全局注册之后任何Vue实例都可以使用。my-component是注册组件的自定义标签名称,推荐使用小写-分隔的方式命名。如果要在复实例中使用这个组件,就必须在实例创建前注册这个组件。之后便可以使用my-component标签的形式来使用组件了,这是一种伪标签的形式。组件选项内添加template属性,定义字符串模板。template的dom结构必须是被一个元素所包含的。
vue组件的模板在一定情况下会受到html的限制,比如table标签内只允许有td、tr、th等表格元素,所以在table内直接使用组件是无效的。
组件中像别的地方使用data时,data里必须是一个函数将数据return出去。
组件不仅要复用,还要组件间进行通讯。

Vue自定义指令:
当我们需要操作dom底层的时候可以用自定义指令。自定义指令的注册方法跟组件很像,也分全局注册和局部注册。
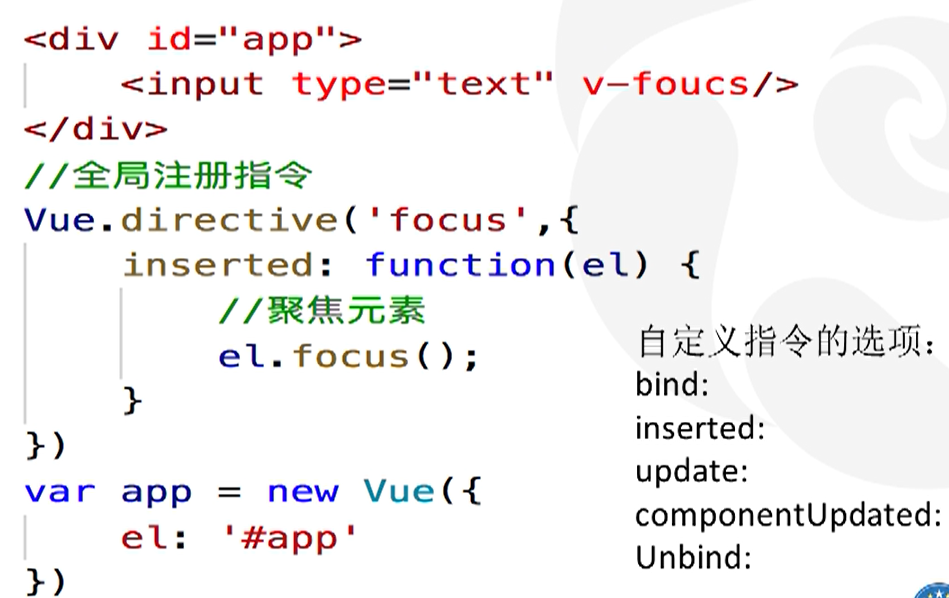
比如下图,注册一个v-foucs的指令,用于在input初始化时自动获取焦点。注册方法跟组件很像,只是方法名由component改为directive。
bind选项:只调用一次。指令第一次绑定到元素时调用。该钩子函数可以自定义一个在指令绑定时执行的初始化动作。
inserted:被绑定元素插入父节点时调用,父节点存在即可以调用,不必存在于document中。
update:被绑定元素所在的模板更新时候调用,而且不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新。
componentUpdated:被绑定元素所在模板完成一次更新周期时调用。
Unbind:只调用一次,指令与元素解绑的时候调用。
el指定指令所绑定的元素,可以用来直接操作dom。



























![[C#版剑指offer]旋转数组的最小数字查询 [C#版剑指offer]旋转数组的最小数字查询](https://image.dandelioncloud.cn/dist/img/NoSlightly.png)


还没有评论,来说两句吧...