vue入门——2正式进入开发
一、初始了解
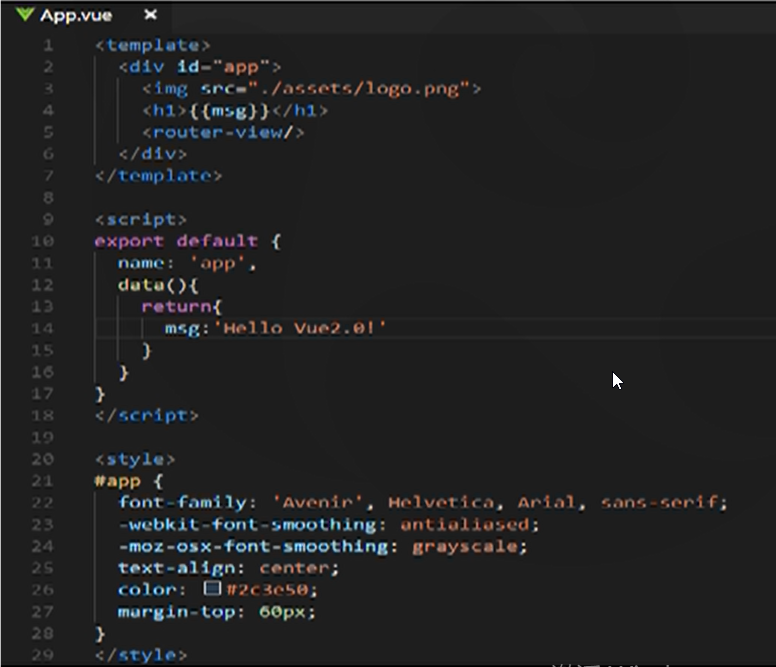
初始项目生产的App.vue文件,即一个vue的单文件组件,由三部分组成:
template写html代码;script写js代码;style写样式。
也可写成独立的js或者css文件引入。
开发时只需要保存文件便能在浏览器中实时看到修改变化。该vue文件通过VueLoader插件加载执行。之后再结合webpack打包会将Vue转换成浏览器识别的Html文件。
可在浏览器安装vue开发者工具,便于调试vue应用。


二、进入开发
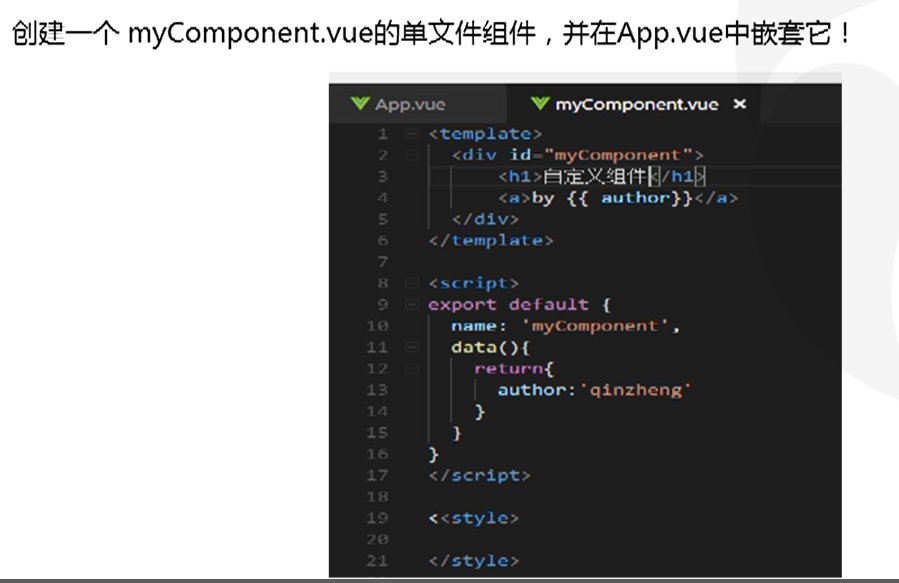
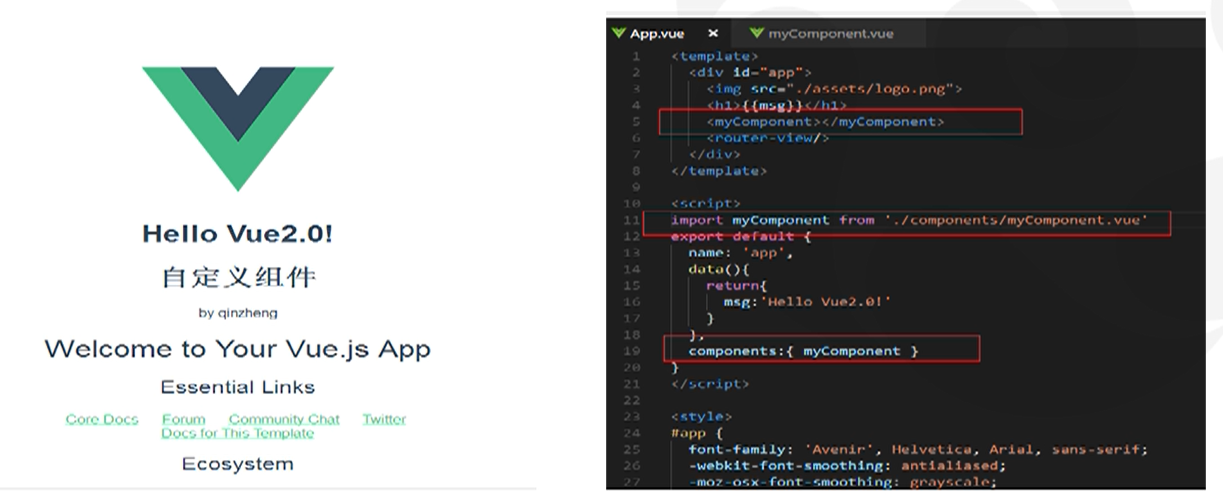
在src下创建自己的目录,并自定义创建vue单文件,在App.vue中进行嵌套。

嵌套步骤:1、用import引入自定义的单文件组件,2、并在data()后注册引入的单文件组件,3、再在template中插入自定义的组件的伪标签。
这样对于多处使用到的页面模块可实现组件化开发。

三、Vue-router路由搭建单页应用。
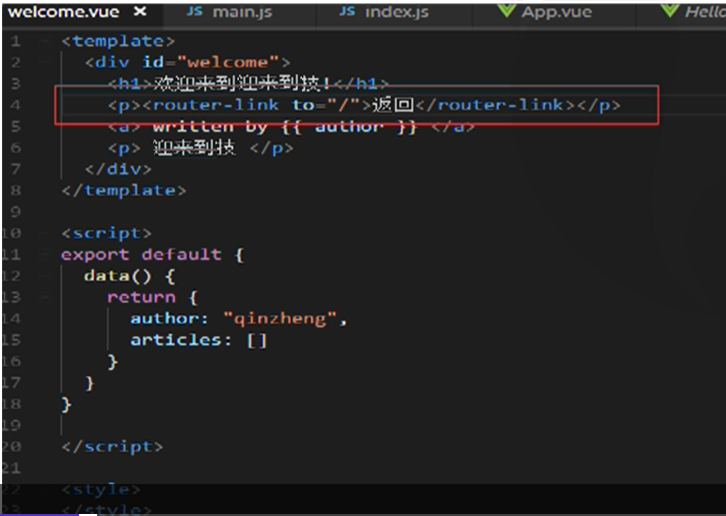
再创建一个名为welcome.vue的单文件组件,配置一个路由

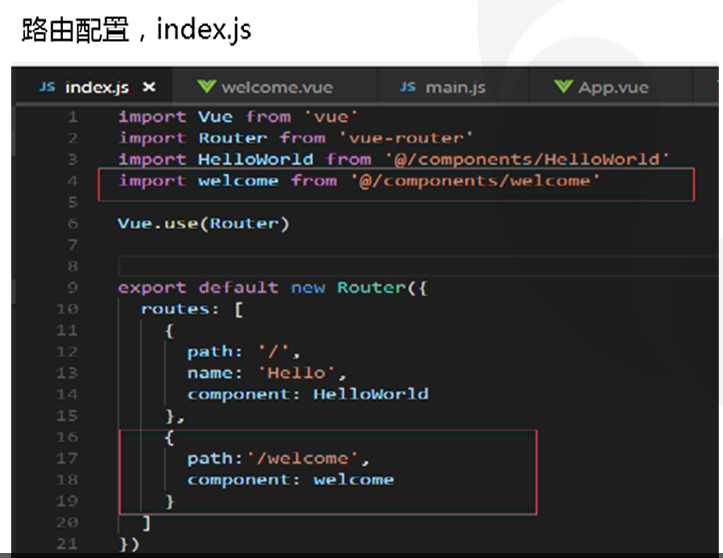
路由配置,index.js中:先引入welcome组件,再在路由对象中增加路由记录。
其中path属性是地址栏中的展示路径,component是组件名。实际开发中一个页面认为是一个大的组件。路由可实现基本的跳转及页面间传参等。


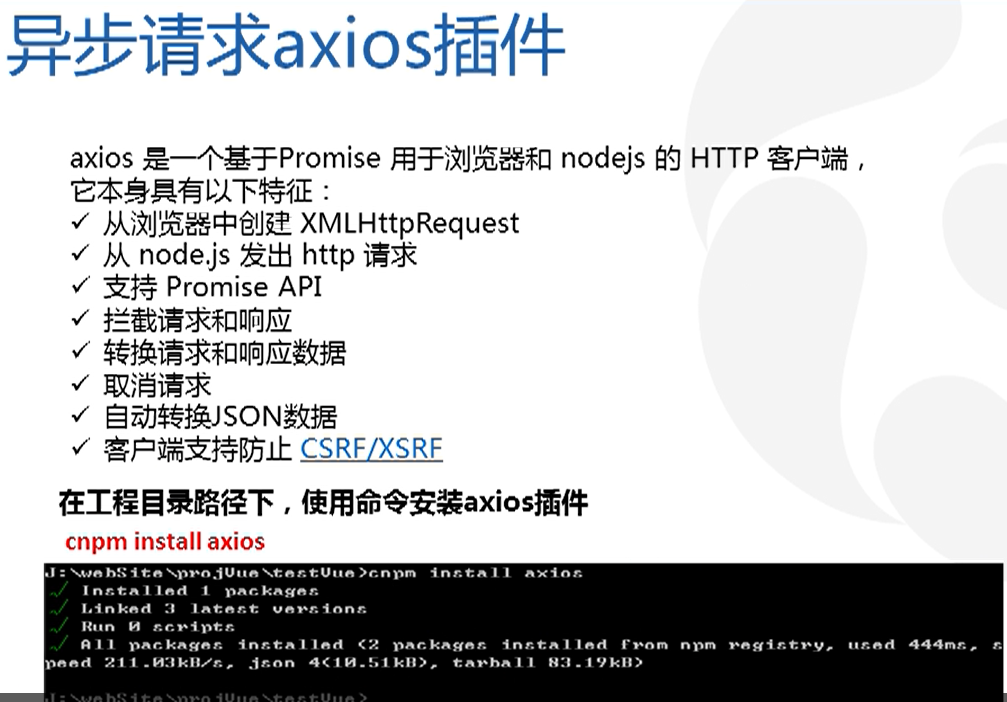
四、异步请求axios插件
异步请求既可以用jQuery的ajax,也可以用axios插件。

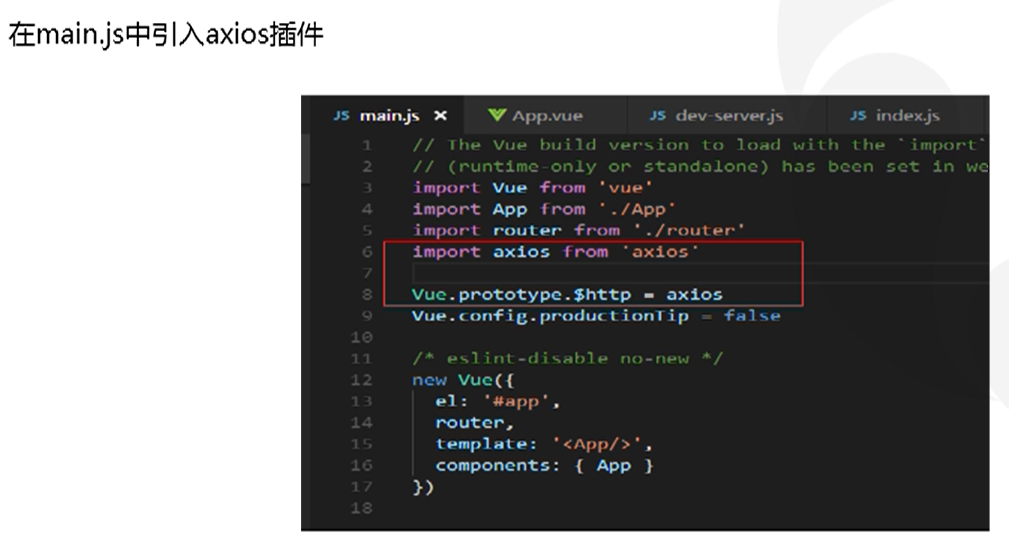
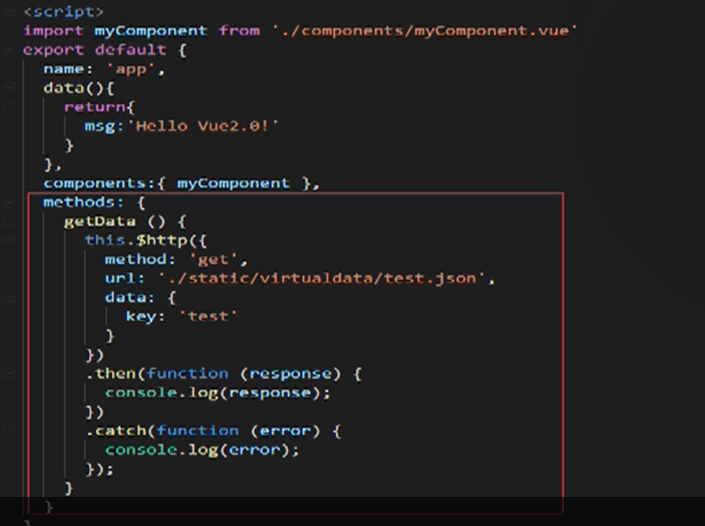
安装别的插件的时候可以直接在main.js中引用,并用vue.use方法注册。但axios并不是vue插件,所以不能使用vue.use注册,只能在每一个发送请求的组件中引用。为了解决这个问题,我们在引用axios之后,通过修改原型链来方便使用,具体实现如下图,在main.js中添加两行代码,便可以在组件的methods方法中直接使用$http命令,如下下下图。

vue还有很多内置指令:


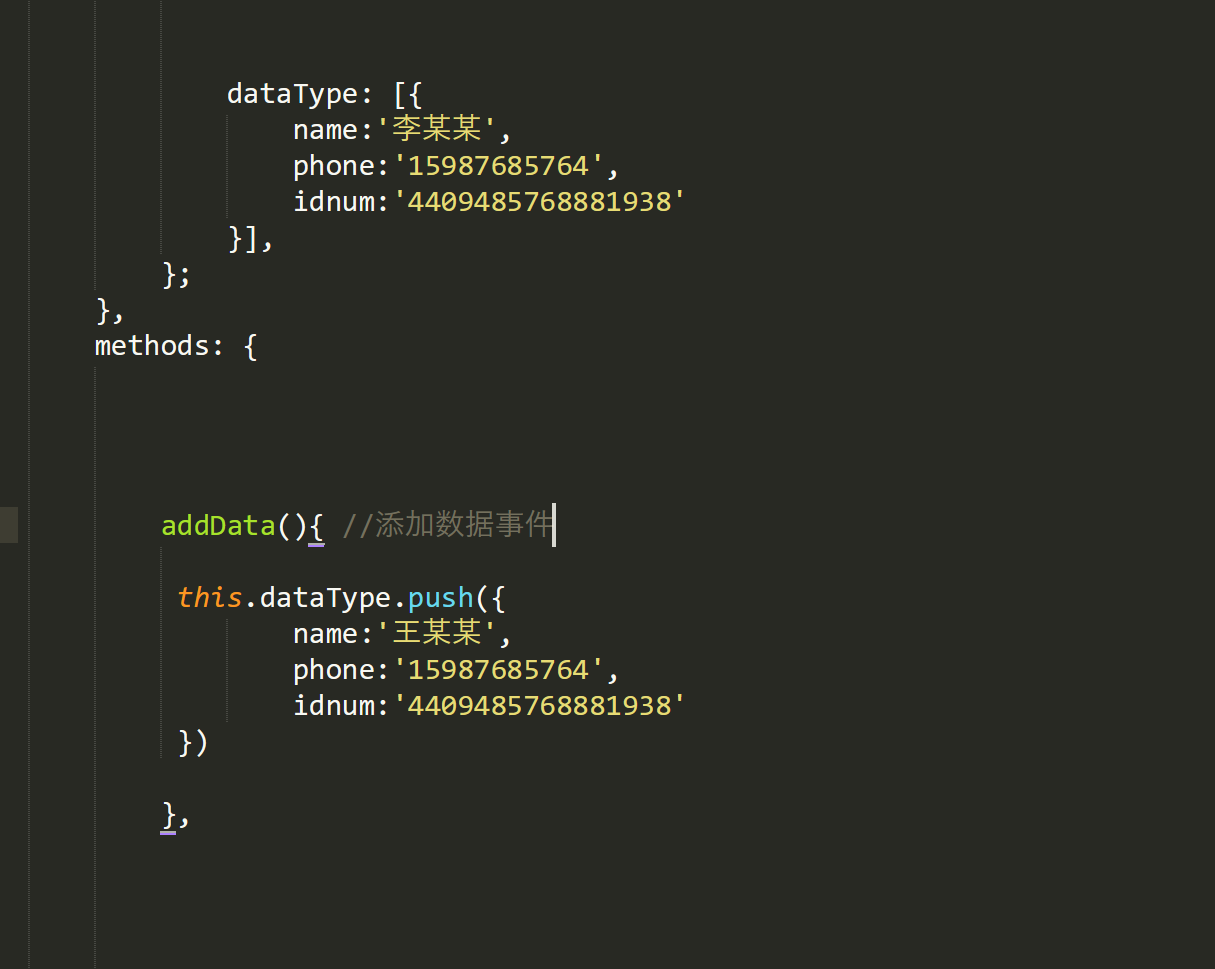
其中我们使用axios插件的异步请求自定义的方法getData中,请求正常回调会执行.then,报错会执行.catch。
五、打包编译vue工程
命令行到项目根路径下,运行npm run build命令。
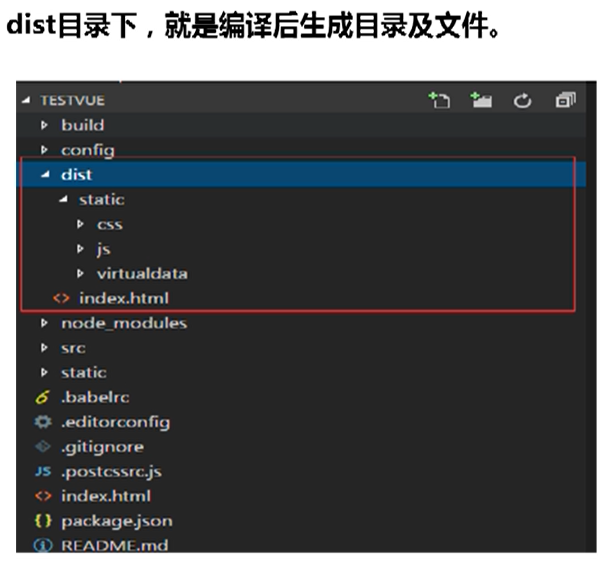
打包编译后的文件在dist目录下。



































还没有评论,来说两句吧...