微信小程序day01_08之 小程序调试js文件
文章目录
- 一. 创建项目
- 二. 手机上进行调试
- 三. 远程调试的使用
本文代码: https://gitee.com/jaythc/wxxcx_learen/tree/master/day01/day01_08/my-debug-demo
一. 创建项目
在微信开发者工具中创建项目my-debug-demo
在项目中,复制上一节的代码到项目中.
https://blog.csdn.net/qq_33229669/article/details/88092024
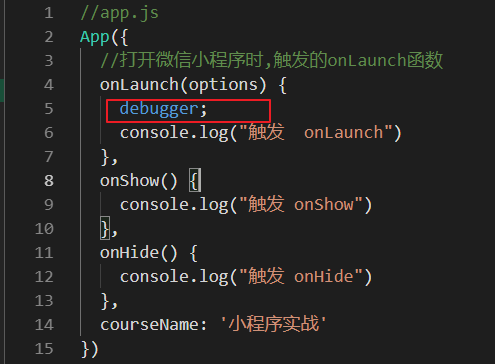
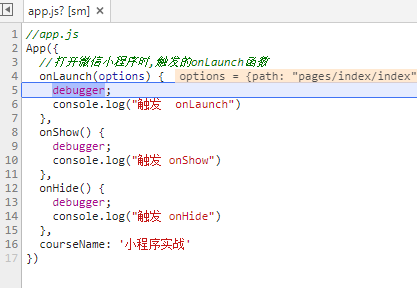
使用代码打断点:
debugger;
当编译成功后, 会进入onLanuch的断点中.
使用快捷键 F10的单步的往下面走, 使用快捷键F8 是跳到下一个断点.
在调试器中, 蓝色的按钮的作用和F8相同, 圆弧状的按钮作用和F10相同
二. 手机上进行调试
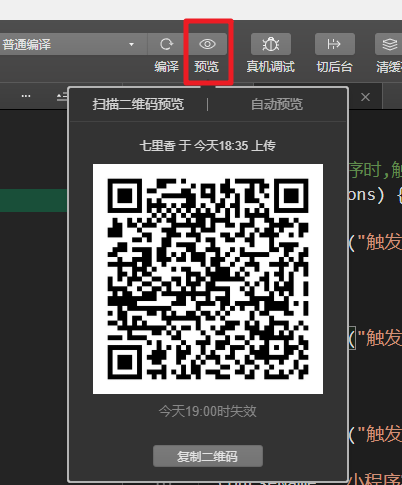
在预览中, 进行调试,生成二维码, 手机扫描该二维码,即可进入小程序.
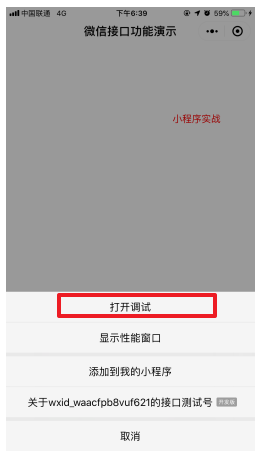
进入小程序后, 可以在… 中打开调试
提示重启后生效
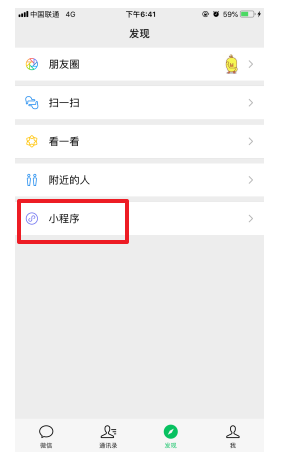
在发现中,点击小程序重新进入小程序
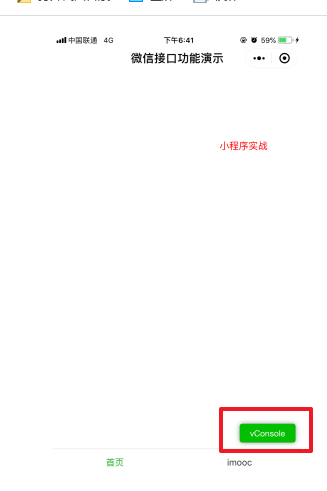
可以看到其底部为vConsole, 点击此按钮,可以打开调试信息
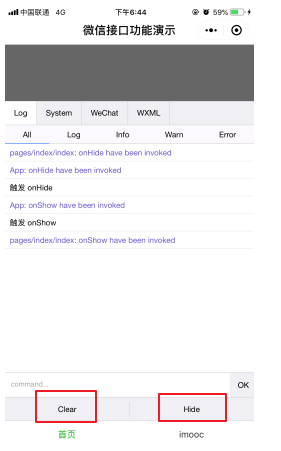
点开后可以看到控制台的信息. 底部左边为clear 清除日志信息. 右边hide为隐藏调试信息. 点击右上角的圆圈, 再次进入小程序可以看到,触发了onHide 和onShow方法.
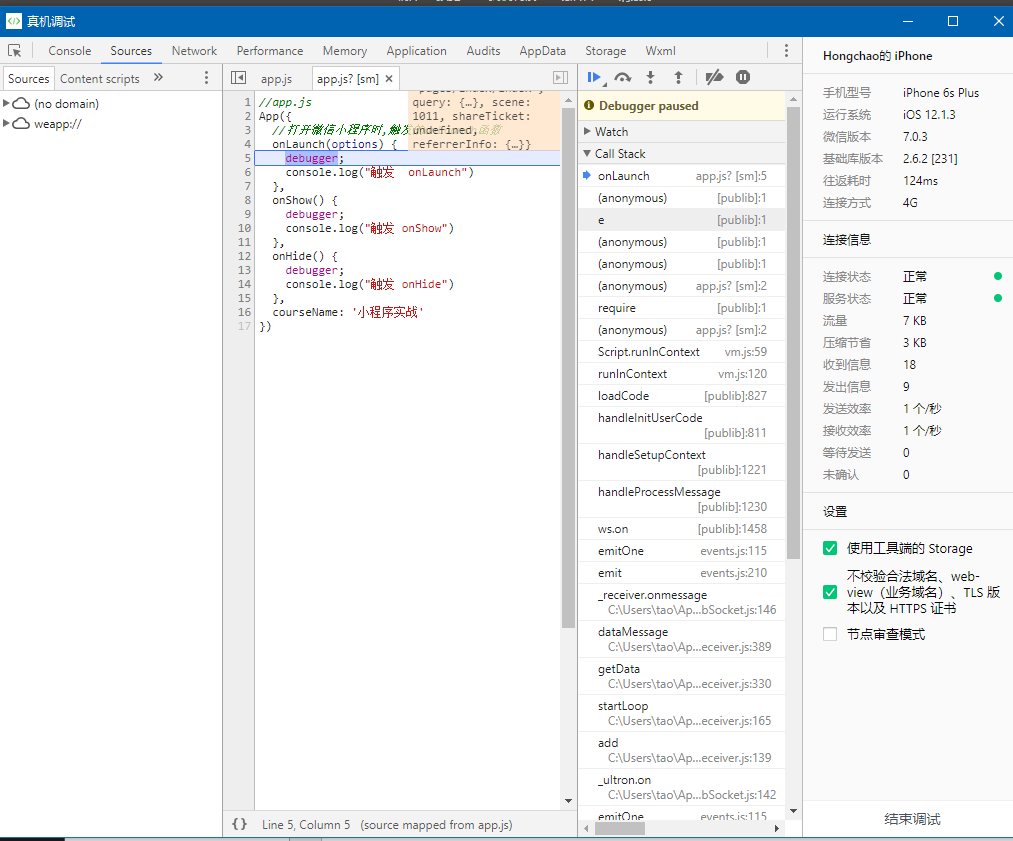
三. 远程调试的使用
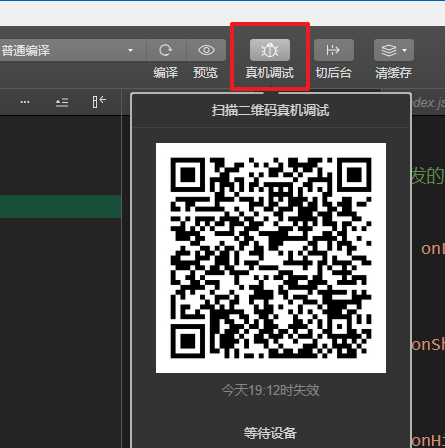
点击开发者工具的 真机调试, 即可生成二维码
手机扫描该二维码后,电脑端会自动跳出 调试工具
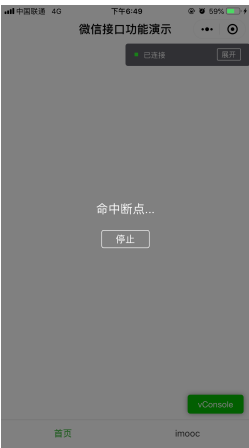
手机端会提示, 命中断点
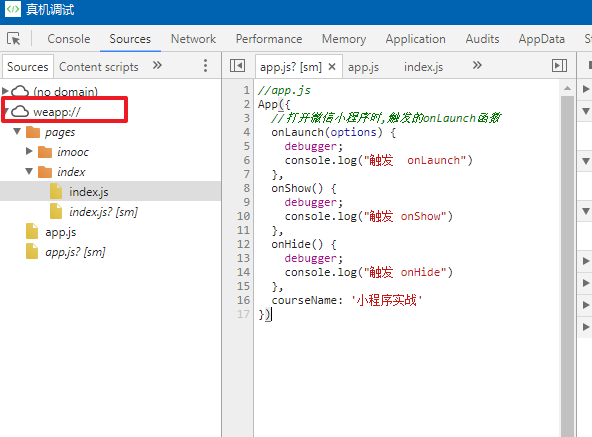
微信小程序在weapp中的代码位置



































还没有评论,来说两句吧...