nginx设置连接超时解决504 gateway timeout
nginx做反向代理,默认请求是有一个60秒的超时,如果http请求超过了60秒,再返回,连接就会被nginx中断,前端就会得到504的错误:gateway time-out。
如下,我们可以通过实验验证,默认的超时时间是60秒:
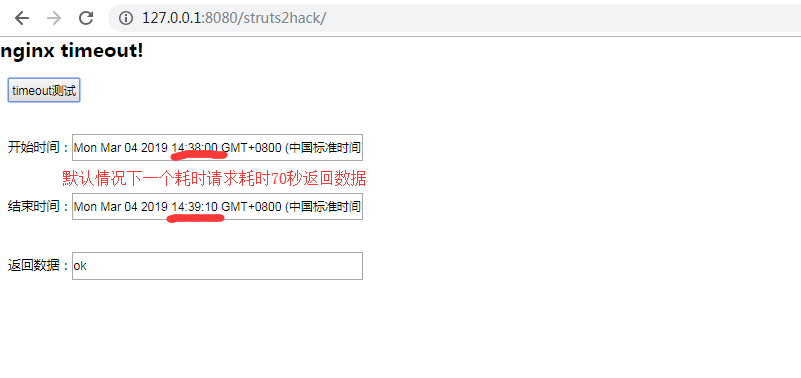
1、我们在页面上,做一个耗时的请求,后台线程sleep(70*1000),模拟这个耗时操作,让这个耗时操作撑过60秒。默认情况下,不使用nginx做反向代理,请求会在70秒后,正常返回。

2、我们使用nginx反向代理,将http://127.0.0.1/struts2hack的请求,代理到http://127.0.0.1:8080上,就是默认正常的请求服务上。

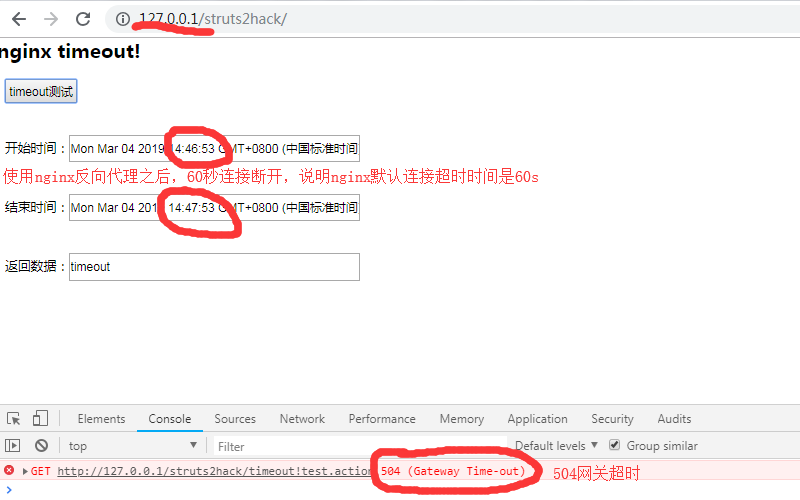
接着,我们点击页面的测试按钮,我们等待1分钟,会出现如下图所示的结果:

请求在一分钟后,即60秒时连接被断开,返回504。这个结果符合预期,说明了nginx默认超时时间是60s,超过60s,连接会被断开,为此,我们需要解决这个问题,就需要设置nginx超时时间了,这里我们将超时时间设置为3600,就是一个小时,这个值可以灵活设置,就是不让他在默认60秒断开链接。

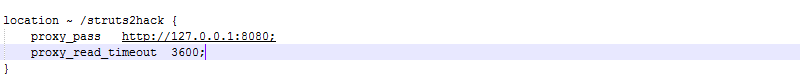
location ~ /struts2hack {
proxy_pass http://127.0.0.1:8080;
proxy_read_timeout 3600;
}
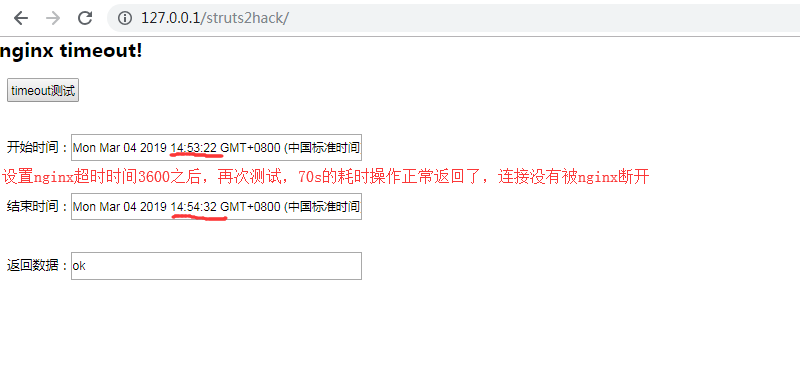
设置之后,我们再次点击页面的测试按钮,我们得到的结果就和最初一样了,经过70秒,服务端返回了数据,请求完成。

前端页面代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"/><link rel="stylesheet" type="text/css" href="css/base.css"/><script type="text/javascript" src="js/libs/jquery-1.12.4.min.js"></script></head><body><h2>nginx timeout!</h2><div class="box"><input type="button" value="timeout测试" id="btn-test"/></div><div class="box">开始时间:<input type="text" name="start" id="start"></div><div class="box">结束时间:<input type="text" name="end" id="end"></div><div class="box">返回数据:<input type="text" name="data" id="data"></div></body><script type="text/javascript">$(function(){$("#btn-test").click(function(e){$.ajax({url:"timeout!test.action",type:"get",beforeSend:function(){$("#start").val(new Date());},success:function(data){$("#data").val(data.message);$("#end").val(new Date());},error:function(XMLHttpRequest,textStatus,errorThrown){$("#end").val(new Date());$("#data").val("timeout");}});});});</script></html>
后端模拟70秒的耗时请求:
package com.xxx.action;import java.io.PrintWriter;import javax.servlet.http.HttpServletResponse;import org.apache.struts2.ServletActionContext;public class TimeoutAction {public String test() {HttpServletResponse response = ServletActionContext.getResponse();response.setContentType("application/json;charset=UTF-8");PrintWriter out = null;try {Thread.sleep(70*1000);out = response.getWriter();String content = "{\"code\":200,\"message\":\"ok\"}";out.write(content);} catch (Exception e) {e.printStackTrace();}finally {if(out!=null) {out.close();}}return null;}}
最初,我以为使用了jQuery的ajax请求超时,那么需要对ajax做一个超时设置,给参数timeout 设置上一个值,但是最终,发现问题不在ajax超时上,因为默认ajax是不会有超时的,就是永不超时,timeout:0就是默认值。这些可以在JQuery源码中找到。





























还没有评论,来说两句吧...