CSS的后代选择器和子代选择器的区别
1.后代选择器:
写法:$(“ancestor descendant” ,标签之间用空格隔开
例在的代码中写:
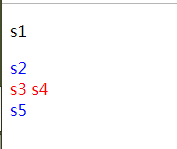
<div><p><span>s1</span></p><span>s2</span><div><span>s3</span><span>s4</span></div><span>s5</span></div>
而在头标签中的写上:div div span{ color:red; }指的是div标签下的div标签下的所有span标签都变红,不管是什么层级即s3、s4变红;
2.子代选择器:
写法:$(“parent > child”),标签之间用大于号隔开,指的父标签下的下一个层级的子标签,并不是所有标签
例:div>span{ color:blue; }指的是div标签下的下一个层级的span即s2、s5变成蓝色而不是div里div里的s3、s4;




































还没有评论,来说两句吧...