react-native九宫格布局封装
Android提供了网格空间GridView,而ios需要开发者自己实现,不推荐使用ListView,将来的版本中将删除它,会有警告
- 准备图片(图片命名,必须与下方代码内数据的icon名相同)

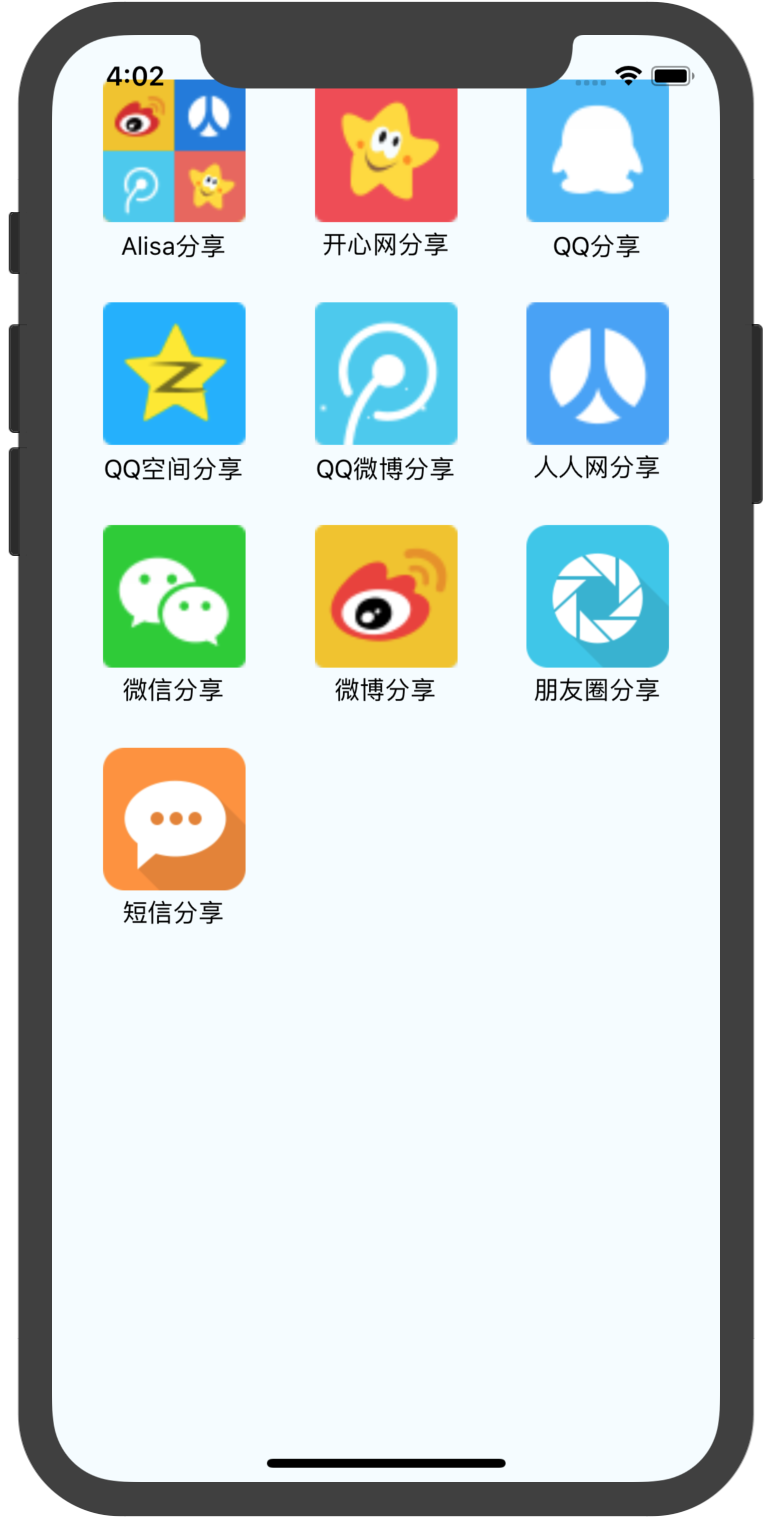
- 效果图及代码

import React, { Component } from 'react';import { StyleSheet, Text, View, Image, Dimensions } from 'react-native';//定义一些全局的变量//加载json文件数据const BadgeData = {data: [{icon: "icon1",title: "Alisa分享"},{icon: "icon2","title": "开心网分享"},{icon: "icon3",title: "QQ分享"},{icon: "icon4",title: "QQ空间分享"},{icon: "icon5",title: "QQ微博分享"},{icon: "icon6",title: "人人网分享"},{icon: "icon7",title: "微信分享"},{icon: "icon8",title: "微博分享"},{icon: "icon9",title: "朋友圈分享"},{icon: "icon10",title: "短信分享"}]}//屏幕的宽度const width = Dimensions.get('window').width;const height = Dimensions.get('window').height;//定义一些全局的变量const cols = 3;const boxW = 100;const vMargin = (width - cols * boxW) / (cols + 1);const hMargin = 25;//设置样式const styles = StyleSheet.create({container: {// 确定主轴的方向flexDirection: 'row',// 一行显示不完的话换行显示flexWrap: 'wrap',// 换行以后,backgroundColor: '#F5FCFF',height:'100%'},outViewStyle: {// 设置侧轴的对齐方式alignItems: 'center',width: boxW,height: boxW,marginLeft: vMargin,marginTop: hMargin},iconStyle: {width: 80,height: 80,marginBottom: 5},mainTitleStyle: {}});class Tabnavigation2 extends Component {static navigationOptions = {headerTitle: "发现"};render() {return (<View style={styles.container}>{/*返回6个包*/}{this.renderAllBadge()}</View>);}// 返回所有的包renderAllBadge() {// 定义数组装所有的子组件let allBadge = [];// 遍历json数据for (var i = 0; i < BadgeData.data.length; i++) {// 取出每一个数据对象var badge = BadgeData.data[i];// 装入数据allBadge.push(<View key={i} style={styles.outViewStyle}><Imagestyle={styles.iconStyle}source={{ uri: badge.icon }}></Image><Text style={styles.mainTitleStyle}>{badge.title}</Text></View>);}// 返回数组return allBadge;}}export default Tabnavigation2
为了方便,我最后给icon定义了具体路径
const BadgeData = {data: [{icon: "http://i.imgur.com/UePbdph.jpg",title: "Alisa分享"}}



































还没有评论,来说两句吧...