随机颜色
随机颜色
开发工具与关键技术:JavaScript作者:陈希雄撰写时间:2019/2/19
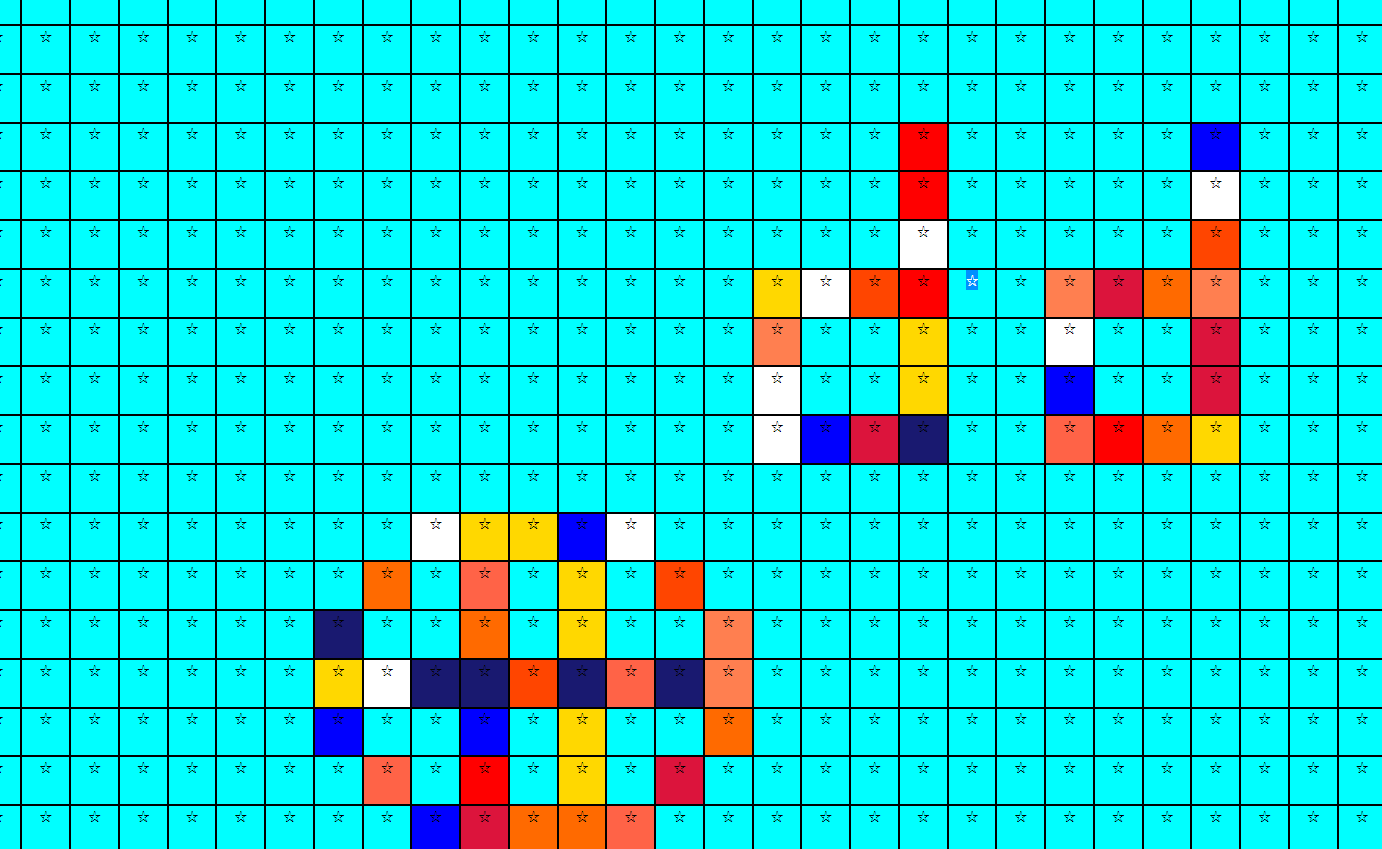
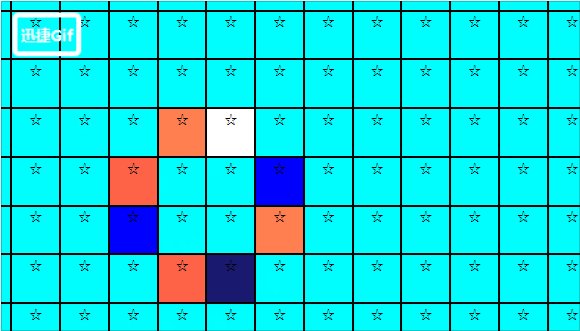
提醒:其实也可以拼接成自己想要的图形或者文字
操作:单击从十种颜色获取其中一种,双击还原回原来的颜色
源码:
<div id="div1" style="width:2000px;height:1000px"><div id="diva"></div></div><script>var attray = new Array("#ff6a00", "#ffd800", "#0000FF", "#00FFFF", "#191970", "#DC143C", "#FF0000", "#FF4500", "#FF6347", "#FF7F50");//设置好10种颜色var v = document.getElementById("div1");var width=0, height=0;width = parseInt(v.offsetWidth / 52);height = parseInt(v.offsetHeight / 52);for (var i = 0; i < width * height; i++){var s = document.createElement("div");//创建div标签s.style = "background-color:aqua;border:1px solid #000000;width:50px;height:50px;text-align:center;display:inline-block";var i2 = document.createTextNode("☆");s.appendChild(i2);document.getElementById("diva").appendChild(s);}var x = document.getElementById("diva").children;//获取这个div下面的所有子元素for (var i = 0; i < x.length; i++) {x[i].onclick = function () {//单击加颜色this.style = "background-color:" + attray[Math.floor(Math.random() * 11)] + ";border:1px solid #000000;width:50px;height:50px;text-align:center;display:inline-block";}x[i].ondblclick = function () {//双击取消this.style = "background-color:aqua;border:1px solid #000000;width:50px;height:50px;text-align:center;display:inline-block";}}</script>
效果图:




































还没有评论,来说两句吧...