canvas基础—04像素延伸
1.像素坐标

demo.html
<!DOCTYPE html><html><head><meta charset="utf-8"><title>canvas学习</title><style>body{background: black;color:white;font-size:30px;}#c1{background: white}span{color: white}</style><script type="text/javascript">window.onload = function(){var oC = document.getElementById('c1')var oGC = oC.getContext('2d')oGC.fillRect(0,0,100,100)var oImg = oGC.getImageData(0,0,100,100)alert(getXY(oImg,3,5)) //x列是4,y行是6 打印(0,0,0,255)//将这一行颜色设置成红色for(var i=0;i<oImg.width;i++){setXY(oImg,i,5,[255,0,0,255])}oGC.putImageData(oImg,100,100)// 返回该像素点的颜色function getXY(obj,x,y) {var w =obj.width //100var h = obj.height //100var d = obj.datavar color = []color[0] = d[4*(y*w+x)] //4(y*w+x)的结果是算出这一行以前的所有值,假设是一个10*10就好理解color[1] = d[4*(y*w+x)+1]color[2] = d[4*(y*w+x)+2]color[3] = d[4*(y*w+x)+3]return color}function setXY(obj,x,y,color){var w =obj.width //100var h = obj.height //100var d = obj.datavar color = []d[4*(y*w+x)] = color[0] //4(y*w+x)的结果是算出这一行以前的所有值,假设是一个10*10就好理解d[4*(y*w+x)+1] = color[1]d[4*(y*w+x)+2] = color[2]d[4*(y*w+x)+3] = color[3]}}</script></head><body><canvas id="c1" width="400" height="400"><span>不支持canvas浏览器</span></canvas></body></html>
效果

图示


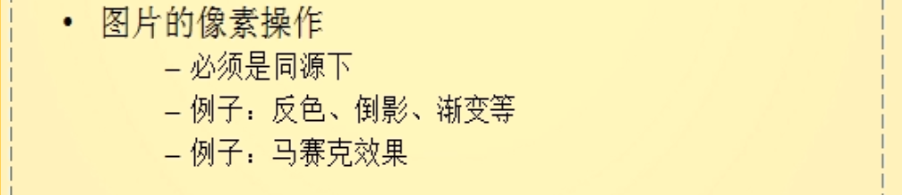
2.例子之反色

注意:必须是同源的,意思不能用一个网上图片的连接
demo.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>canvas学习</title><style>body{background: black;color:white;font-size:30px;}#c1{background: white}span{color: white}</style><script type="text/javascript">window.onload = function(){var oC = document.getElementById('c1')var oGC = oC.getContext('2d')var yImg = new Image()yImg.onload = function(){draw(this)}yImg.src = '1.png'function draw(obj) {oC.width = obj.widthoGC.drawImage(obj,0,0) // drawImage(oImg,x,y,w,h)var oImg = oGC.getImageData(0,0,obj.width,obj.height)//获取图像数据(x,y,w,h)var w = oImg.width //图片一行的个数var h = oImg.height //图片一列的个数// 制作反色效果for(var i=0;i<h;i++){//每一行for(var j=0;j<w;j++){//每一列var result = []var color = getXY(oImg,j,i)//(x(j),y(i))result[0] = 255 - color[0]result[1] = 255 - color[1]result[2] = 255 - color[2]result[3] = 255setXY(oImg,j,i,result)// oGC.putImageData(oImg,100,obj.height)}}oGC.putImageData(oImg,0,obj.height)}// 返回该像素点的颜色function getXY(obj,x,y) {var w =obj.width //100var h = obj.height //100var d = obj.datavar color = []color[0] = d[4*(y*w+x)] //4(y*w+x)的结果是算出这一行以前的所有值,假设是一个10*10就好理解color[1] = d[4*(y*w+x)+1]color[2] = d[4*(y*w+x)+2]color[3] = d[4*(y*w+x)+3]return color}function setXY(obj,x,y,color){var w =obj.width //100var h = obj.height //100var d = obj.datad[4*(y*w+x)] = color[0] //4(y*w+x)的结果是算出这一行以前的所有值,假设是一个10*10就好理解d[4*(y*w+x)+1] = color[1]d[4*(y*w+x)+2] = color[2]d[4*(y*w+x)+3] = color[3]}}</script></head><body><canvas id="c1" width="1000" height="1000"><span>不支持canvas浏览器</span></canvas></body></html>
注意,建议用火狐浏览器,其他浏览器会出去跨域问题
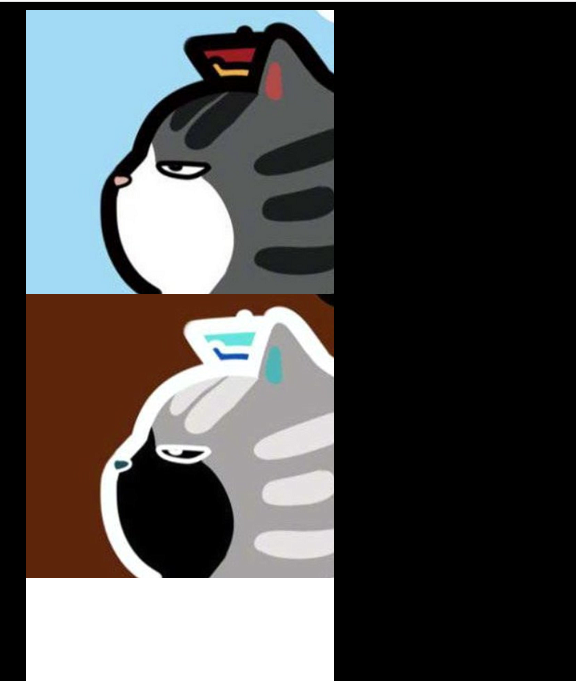
效果

3.例子之倒影
demo.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>canvas学习</title><style>body{background: black;color:white;font-size:30px;}#c1{background: white}span{color: white}</style><script type="text/javascript">window.onload = function(){var oC = document.getElementById('c1')var oGC = oC.getContext('2d')var yImg = new Image()yImg.onload = function(){draw(this)}yImg.src = '1.png'function draw(obj) {oC.width = obj.widthoGC.drawImage(obj,0,0) // drawImage(oImg,x,y,w,h)var oImg = oGC.getImageData(0,0,obj.width,obj.height)//获取图像数据(x,y,w,h)var w = oImg.width //图片一行的个数var h = oImg.height //图片一列的个数//***var newImage = oGC.createImageData(obj.width,obj.height)//createImageData(w,h)生成新的像素矩阵// 制作倒影效果for(var i=0;i<h;i++){//每一行for(var j=0;j<w;j++){//每一列var result = []var color = getXY(oImg,j,i)//(x(j),y(i))result[0] = 255 - color[0]result[1] = 255 - color[1]result[2] = 255 - color[2]result[3] = 255setXY(newImage,j,h-i,result) //***}}oGC.putImageData(newImage,0,obj.height) //***}// 返回该像素点的颜色function getXY(obj,x,y) {var w =obj.width //100var h = obj.height //100var d = obj.datavar color = []color[0] = d[4*(y*w+x)] //4(y*w+x)的结果是算出这一行以前的所有值,假设是一个10*10就好理解color[1] = d[4*(y*w+x)+1]color[2] = d[4*(y*w+x)+2]color[3] = d[4*(y*w+x)+3]return color}function setXY(obj,x,y,color){var w =obj.width //100var h = obj.height //100var d = obj.datad[4*(y*w+x)] = color[0] //4(y*w+x)的结果是算出这一行以前的所有值,假设是一个10*10就好理解d[4*(y*w+x)+1] = color[1]d[4*(y*w+x)+2] = color[2]d[4*(y*w+x)+3] = color[3]}}</script></head><body><canvas id="c1" width="1000" height="1000"><span>不支持canvas浏览器</span></canvas></body></html>
效果

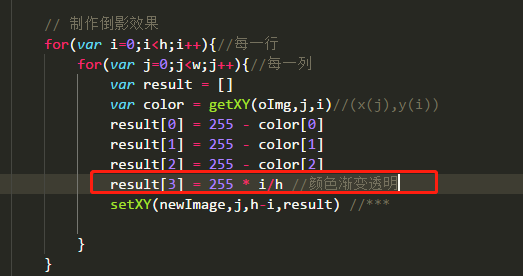
4.例子之渐变透明
代码和上面的一样,只需要修改下面一句话




































还没有评论,来说两句吧...