发表评论取消回复
相关阅读
相关 layDate日期插件的使用
于公司使用的是vue+bootstrap,所以在这里记录的是 *laydate 的*独立版本. **[官方插件下载以及实例][Link 1]** **[官方文档参考]...
相关 layui-laydate时间日历控件详细示例
layui-laydate时间日历控件详细示例 ![426136e8363e68fc321f3d3551b0d579.png][] [豆趣编程][Link 1] 201
相关 layDate时间控件
给大家介绍一款超好用的控件layDate控件,layui.laydate 下载类库之后直接使用,在这里我先展示效果图: ![在这里插入图片描述][watermark_t
相关 LayDate 时间选择插件的使用介绍
使用实例: \[html\] view plain copy print ? [![在CODE上查看代码片][CODE]][CODE_CODE] [![派生到我的代码片][
相关 jQuery插件使用(Validate、UI、Laydate)
一、jQuery插件Validate使用 1、目录结构 ![这里写图片描述][70] 2、引入js文件 ![这里写图片描述][70 1] 3、编码 !
相关 layui-laydate时间日历控件详细示例
![70][]![70 1][]![70 2][]![70 3][] layui下载地址:[http://www.layui.com/][http_www.layui.com
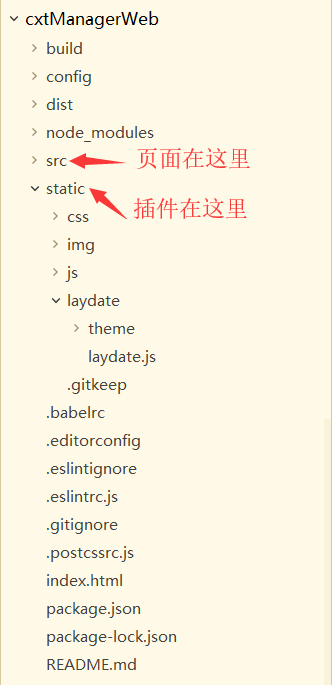
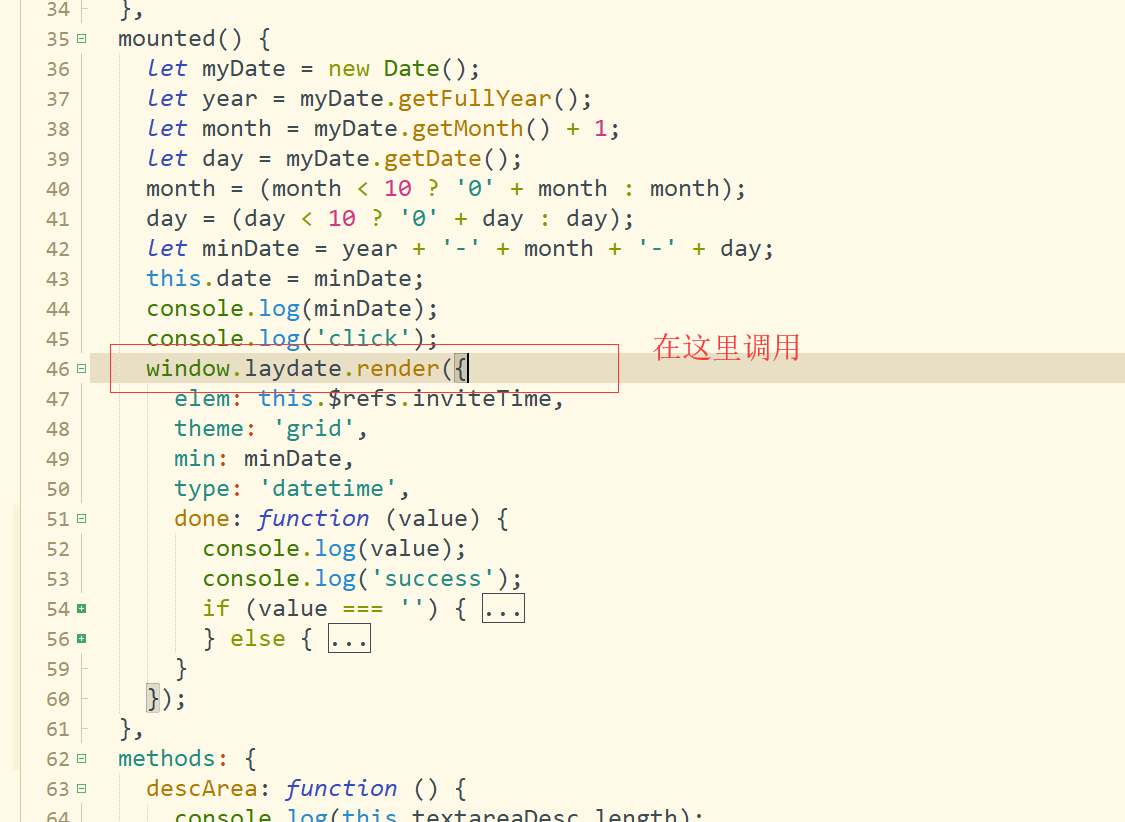
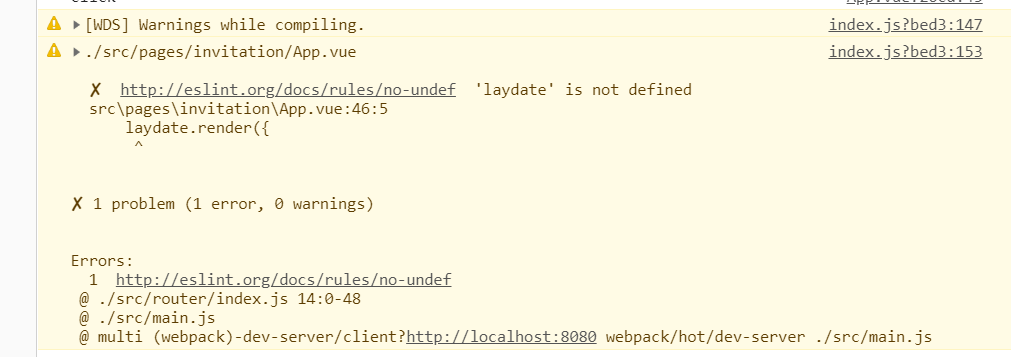
相关 vue 引用时间插件laydate
步骤一:下载laydate插件,放到项目里 ,我的项目结构如下图 


































还没有评论,来说两句吧...