vue项目,弹出框把底部按钮顶上去
 " class="reference-link">
" class="reference-link">

问题描述:
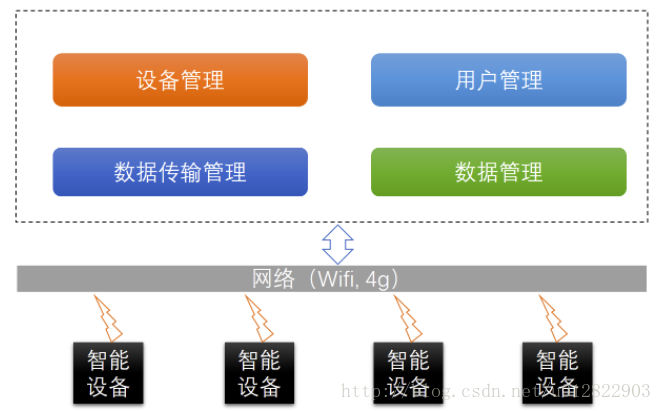
vue项目,如下页面,点击新增会出现个弹出框,在ios真机操作,弹出框出现后,背景会往上滑。
上图是在pc调试的,并不是有bug的页面,bug页面请参照上文描述。
如果你的页面上滑已经被你解决了(例如给背景设置固定坐标等方法),但是你在输入框里输入了东西,点击取消或者确定,弹出框消失,这个时候点击下面的取消或者确定按钮,发现不起作用了,说明这个时候你的页面虽然看上去没有上滑,但是页面标签还是上滑了,这个时候请参照本文方法,依然可行,毕竟这个坑已经踩过了。
解决思路:
当弹出框消失的时候,屏幕滚动到顶部。
代码如下:
initShowMask: function (e) {this.showMask = false;this.addMessage = '';window.scroll(0, 0);// 关键代码,设置屏幕滚动条位置},

































还没有评论,来说两句吧...