1.es6基础语法
啦啦啦,终于可以忙里偷闲学学其他东西。在工作的两个多月里,从对微信小程序一概不知到可以熟练调用其API和布局样式还是很有收获的。大佬昨天问我“你觉得有什么收获,是不是前端已经没有什么难度了?” 噗,一口老血喷出来,是谁给了他这种错觉Σ(⊙▽⊙”a 我觉得还是很有难度的╮(╯▽╰)╭ 大佬是个很牛逼的人,目前在职阿里,已有八年,搞算法的。他远程指导我们,唯一缺点是不能面对面沟通,这点不太好。
准备学习Vue,在此之前先学习es6。es6用过一丢丢,比如说在小程序中,success回调函数里使用箭头函数,可以直接用this而不用修改this指向。
一.let
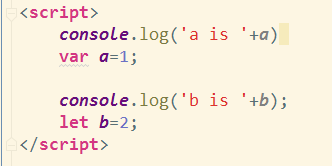
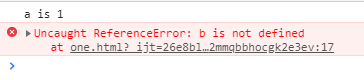
1.不存在变量预解析


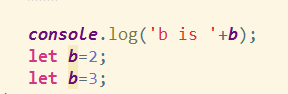
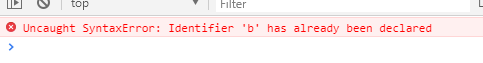
2.不支持重复声明


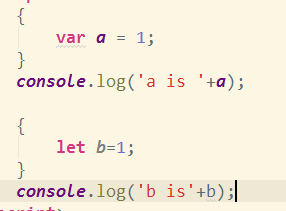
3.支持块级作用域


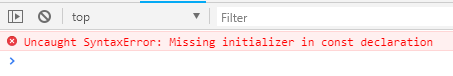
二.const
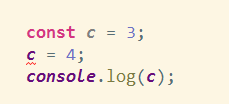
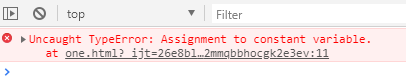
常量声明,不支持重复赋值。


其实const和let一样,有三点:不支持预解析、不支持重复声明、支持块级作用域
三.let 与const的不同
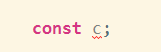
const声明常量时,必须给它赋初值


四.结构赋值
①对对象进行结构赋值
var obj = {name:'kiki',age:'12'}var {name} = obj;console.log(name);//结果:kiki
1.声明之后进行结构赋值
var obj = {name:'panzina',age:12}var name = '';//{}内是个块级作用域,使用()认为是一个整体({name}=obj)console.log(name);//结果 panzina
2.重命名
var obj = {name: 'panzi',age:12}var {name:str} = obj;console.log(str);//结果 panzi
3.默认值
var obj = {name: 'kkkk',age:12}var { c } = obj;//没有值或undefined时取100var { d =100 } = obj;console.log(c);console.log(d);//结果 undefined100
②对数组进行结构赋值
var arr = 'panzina'.split('');console.log(arr);var [a,b,,d] = arr;//严格按照下标的先后顺序console.log(a,b,d);//结果: ["p", "a", "n", "z", "i", "n", "a"]p a z
剩余模式,对象也支持
var arr = 'panzina'.split('');console.log(arr);var [a,b,c,...r] = arr;console.log(a,b,c,r);结果: p a n ["z", "i", "n", "a"]



































还没有评论,来说两句吧...