事件处理——Vue.js
1. 事件监听v-on
(1)简单的逻辑交互可以写在html标签中:
比如:
<div id="example-1"><button v-on:click="counter += 1">Add 1</button><p>The button above has been clicked {{ counter }} times.</p></div><script>var example1 = new Vue({el: '#example-1',data: {counter: 0}})</script>

注意:html中使用的是表达式,进行运算;同时Vue是响应式的,counter发生改变后,p标签中的counter值响应的改变。
(2)复杂了逻辑交互,需要调用方法名称:当点击button按钮的时候,执行greet方法
<div id="example-2"><!-- `greet` 是在下面定义的方法名 --><button v-on:click="greet">Greet</button></div><script>var example2 = new Vue({el: '#example-2',data: {name: 'Vue.js'},// 在 `methods` 对象中定义方法methods: {greet: function (event) {// `this` 在方法里指向当前 Vue 实例alert('Hello ' + this.name + '!')// `event` 是原生 DOM 事件if (event) {alert(event.target.tagName)}}}})</script>
注意:也可以直接调用方法,在页面刷新的时候会执行greet方法。
<div id="example-2"><!-- `greet` 是在下面定义的方法名 --><button>Greet</button></div><script>var example2 = new Vue({el: '#example-2',data: {name: 'Vue.js'},// 在 `methods` 对象中定义方法methods: {greet: function (event) {// `this` 在方法里指向当前 Vue 实例alert('Hello ' + this.name + '!')// `event` 是原生 DOM 事件if (event) {alert(event.target.tagName)}}}})// 也可以用 JavaScript 直接调用方法,在页面刷新的时候就会执行example2.greet() // => 'Hello Vue.js!'</script>
(3)在HTML结构中,调用方法时,也可以传入参数
<div id="example-3"><button v-on:click="say('hi')">Say hi</button><button v-on:click="say('what')">Say what</button></div><script>new Vue({el: '#example-3',methods: {say: function (message) {alert(message)}}})</script>
在需要传入参数情况下,事件event如何传入呢?特殊变量 $event
<button id="example-3" v-on:click="warn('Form cannot be submitted yet.', $event)">Submit</button><script>new Vue({el: '#example-3',methods: {warn: function (message, event) {// 现在我们可以访问原生事件对象if (event) event.preventDefault()alert(message)}}})</script>
注意:html中的函数执行时,需要传入参数:$event,这样方法中才可以使用event事件。
2. 事件修饰符:修饰符是由点开头的指令后缀来表示的。
.stop:阻止事件冒泡(event.stopPropagation()).prevent:阻止默认事件(event.preventDefault).capture:事件捕获
例子:
html代码:
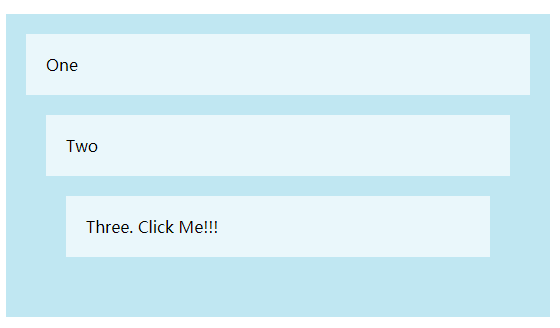
<div id="app"><ul @click.capture="callback($event)"><li @click.capture="callback($event)">One</li><ul @click.capture="callback($event)"><li @click.capture="callback($event)">Two</li><ul @click.capture="callback($event)"><li @click.capture="callback($event)">Three. Click Me!!!</li></ul></ul></ul></div>
css代码:
* {box-sizing: border-box;margin: 0;padding: 20px;transition: background 800ms;}ul {height: 100%;list-style: none;background: hsl(193, 66%, 85%);}li {height: 100%;background: hsl(193, 66%, 95%);}.highlight {background: red;}
js代码:
var pause = 200;new Vue({el: "#app",methods: {callback(event) {var ms = event.timeout = (event.timeout + pause) || 0;var target = event.currentTarget;console.log(target);setTimeout(function () {target.classList.add('highlight');setTimeout(function () {target.classList.remove('highlight');}, pause);}, ms);}}})
效果:不管点击哪个区域,都是由外开始触发事件到点击区域结束触发事件

代码解析:html结构中每一个标签都有捕获事件,每个事件都是callback,同时把$event传入。callback方法:就是定时器里面嵌套定时器,第一个定时器添加一个样式,第二个定时器移除该样式。
.self
跳过冒泡和捕获事件,只有当事件源自己时,才执行该事件,但是他还会是传递冒泡和捕获事件
注意:冒泡事件是根据拥有同一事件的父子级结构自带的,这种结构下,就会产生冒泡事件;而捕获事件是必须在事件上添加修饰符的。
<!--点击obj4的时候会分别显示: obj4、 obj3、 obj1;.self会监视事件是否是直接作用到obj2上,若不是,则冒泡跳过该元素,--><div id="content"><div id="obj1" v-on:click="doc">obj1<div id="obj2" v-on:click.self="doc">obj2<!--只有点击obj2才可以出发其点击事件。--><div id="obj3" v-on:click="doc">obj3<div id="obj4" v-on:click="doc">obj4</div></div></div></div></div>
注意:点击obj4的时候会分别显示: obj4、 obj3、 obj1; .self会监视事件是否是直接作用到obj2上,若不是,则冒泡跳过该元素,只有点击obj2才可以出发其点击事件。点击obj2时,obj2执行完毕后,obj1执行。
.once只触发一次,不论是事件源是自身的触发,还是冒泡、捕获的触发,只能触发一次.passive会告诉浏览器你不想阻止事件的默认行为。不要把.passive和.prevent一起使用,因为.prevent将会被忽略,同时浏览器可能会向你展示一个警告
比如:百度一下
注意:此处不能写地址链接:https://www.baidu.com/,而要写变量名url。
还有一些修饰符有待补充。。。
3. 按键修饰符
在监听键盘事件时,我们经常需要检查常见的键值,Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
比如在键值是13时(Enter的keyCode为13),调用submit方法:
<input v-on:keyup.13="submit">
比如:注意这里keyup调用的是系统别名enter
<!-- 同上 --><input v-on:keyup.enter="submit"><!-- 缩写语法 --><input @keyup.enter="submit">
Vue只为常用的按键提供了别名,全部的按键别名:
.enter (Enter键).tab (Tab键).delete(捕获“删除”和“退格”键).esc (Esc键).space (空格).up (向上箭头).down (向下箭头).left (向左箭头).right (向右箭头)
注意:可以通过全局 config.keyCodes 对象自定义按键修饰符的别名
在此之前先了解一个知识:js中的键盘事件(比如:keydown)对象上的keyCode属性,该属性值是number,每个键都有自己特定的number值,并且大写的A和小写的a都是一个键,所以值是一样的,即不区分大小写
window.onkeydown = function(e){console.log(e.key + " : " + e.keyCode);}
结果:

Vue.config.keyCodes
注意:
Vue.config.keyCodes在全局中定义使用,Vue.config.keyCodes是个对象,所以也可以Vue.config.keyCodes.a = 65直接定义属性;
此处的a是键盘事件自定义的修饰符的别名,对应的是65的那个键,你也可以让这个修饰符别名叫aaaa,而键值65触发时,会触发对应的事件
<div id="box"><input type="text" @keyup.a="method1">{{counter}}</div><script>Vue.config.keyCodes = {a: 65,b: 66,c: 67}new Vue({el: "#box",data: {counter: 0},methods: {method1() {this.counter++}}})</script>
4. 系统修饰符
.ctrl.alt.shift.meta
注意:在 Mac 系统键盘上,meta 对应 command 键 (⌘)。在 Windows 系统键盘 meta 对应 Windows 徽标键 (⊞)。在 Sun 操作系统键盘上,meta 对应实心宝石键 (◆)。在其他特定键盘上,尤其在 MIT 和 Lisp 机器的键盘、以及其后继产品,比如 Knight 键盘、space-cadet 键盘,meta 被标记为“META”。在 Symbolics 键盘上,meta 被标记为“META”或者“Meta”。
比如:
Alt + C:和 keyup 事件一起用时,事件触发时修饰键必须处于按下状态,即Alt必须按下的时候,再按C键,触发事件
<input @keyup.alt.67="clear">Ctrl + Click:就是按着Ctrl键+鼠标左键点击 触发doSomething事件<div @click.ctrl="doSomething">Do something</div>
Ctrl和shift一起按、Ctrl shift:
<input type="text" @keydown.ctrl.shift="counter = 0">
注意:代码的写法,这两种情况的写法:类似Ctrl+C、Ctrl+V的写法;按着Ctrl鼠标点击的写法;Ctrl和shift一起按下;
注意:上述触发事件的按键之外按了别的键,依然会触发事件
比如:按着Ctrl去点击button会触发onClick事件,但是除了按着Ctrl外,还按着Alt或者shift等其他按键,也会触发onClick事件
<button @click.ctrl="onClick">A</button>
这种情况可以用.exact修饰符解决。
.exact修饰符:控制由系统修饰符组合触发的事件(2.5.0新增)
只有Ctrl+鼠标左键点击,才会触发onClick事件
<button @click.ctrl.exact="onClick">A</button>
没有任何系统修饰符被按下的情况下,点击事件才能触发
<button @click.exact="onClick">A</button>
5. 鼠标按键修饰符:
.left.right.middle




























![[Java教程]28.构造函数与代码块 [Java教程]28.构造函数与代码块](https://image.dandelioncloud.cn/images/20221120/7a55336f41da486d8eaf3de6fdd5c9a3.png)






还没有评论,来说两句吧...