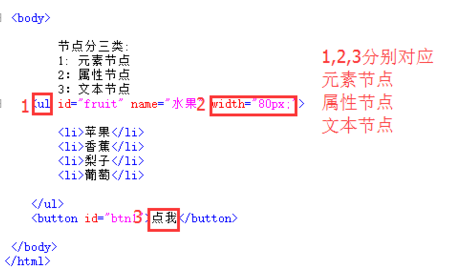
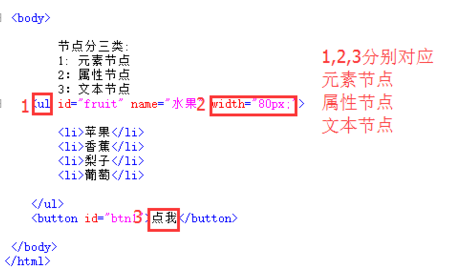
元素节点 属性节点 文本节点 文档节点
(1)元素节点:一般是拥有一对开闭合标签的元素整体,例如上图中的
- …
(2)属性节点:一般是元素节点的属性,比如上图中的“宽度”属性 也就是width=”80 px”这一部分。
(3)文本节点:DOM中用于呈现文本的部分,如上图中的 “点我” 儿子,一般被包含在元素节点的开闭合标签内部。

(1)元素节点:一般是拥有一对开闭合标签的元素整体,例如上图中的
(2)属性节点:一般是元素节点的属性,比如上图中的“宽度”属性 也就是width=”80 px”这一部分。
(3)文本节点:DOM中用于呈现文本的部分,如上图中的 “点我” 儿子,一般被包含在元素节点的开闭合标签内部。

深入理解 XPath 节点类型:元素节点、属性节点、文本节点等 引言 1. 元素节点( Element Node ) 2. 属性节点( Attribu
创建元素、文本、注释节点 //创建元素节点 const span = document.createElement('span');
节点操作 创建节点 document.createElement('tagName') document.createElement()方法创建由tagN
JavaScript(js)节点–父节点子节点 一般节点至少拥有nodeType(结点类型),nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
一,js 获取元素(父节点,子节点,兄弟节点) var test = document.getElementById("test"); var paren
(1)元素节点:一般是拥有一对开闭合标签的元素整体,例如上图中的<ul>...</ul>这一部分都属于一个元素节点。 (2)属性节点:一般是元素节点的属性,比如上图中的“宽度
![在这里插入图片描述][20190428142233854.png] JavaScript原生版: var test = document.getElementB
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type
还没有评论,来说两句吧...