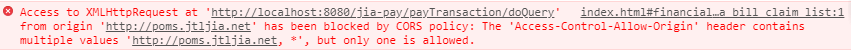
has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header contains multiple values '
背景:
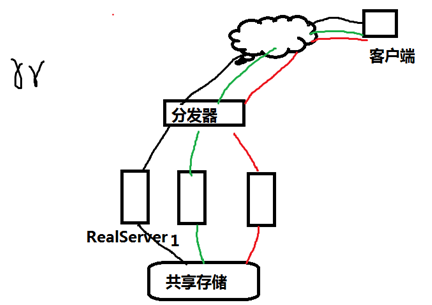
通过zuul做代理,反向代理到对应的controller中,发现之前正常工作的接口突然不能正常工作了,最终通过浏览器调试模式发现
出现了错误提示:

has been blocked by CORS policy: The ‘Access-Control-Allow-Origin’ header contains multiple values ‘
原因是服务应用里面有一个CorsFilter类,这个跟zuul的CorsFilter冲突导致的,产生这个问题时通过postman是发现不了的,大坑一个,今天记录于此,希望帮助遇到同样问题的人


























![[Win]python入门安装教程 [Win]python入门安装教程](https://image.dandelioncloud.cn/images/20230528/17c51fee60ef435185c83f2c907f1820.png)








还没有评论,来说两句吧...