jQuery的parent > child选择器
一 介绍
parent > child选择器中的parent代表父元素,child代表子元素,用于在给定的父元素下匹配所有的子元素。
使用该选择器只能选择父元素的直接子元素。parent > child选择器的使用方法如下:
$(“parent > child”);
parent是指任何有效的选择器。
child是用以匹配元素的选择器,并且它是匹配元素的选择器,并且它是parent元素的子元素。
例如,要匹配表单中所有的子元素input,可以使用下面的jQuery代码:
$(“form > input”);
二 应用
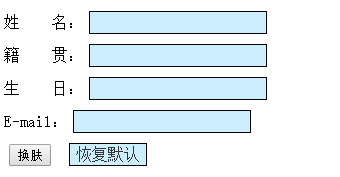
为表单的直接子元素input换肤。
三 代码
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script><style type="text/css">input{margin:5px; /*设置input元素的外边距为5像素*/}.input{font-size: 12pt; /*设置文字大小*/color: #333333; /*设置文字颜色*/background-color:#cef; /*设置背景颜色*/border: 1px solid #000000; /*设置边框*/}</style><form id="form1" name="form1" method="post" action="">姓 名:<input type="text" name="name" id="name" /><br />籍 贯:<input name="native" type="text" id="native" /><br />生 日:<input type="text" name="birthday" id="birthday" /><br />E-mail:<input type="text" name="email" id="email" /><br /><span><input type="button" name="change" id="change" value="换肤"/></span><input type="button" name="default" id="default" value="恢复默认"/><br /></form><script type="text/javascript">$(document).ready(function(){$("#change").click(function(){ //绑定"换肤"按钮的单击事件$("form > input").addClass("input"); //为表单元素的直接子元素input添加样式});$("#default").click(function(){ //绑定“恢复默认”按钮的单击事件$("form > input").removeClass("input"); //移除为表单元素的直接子元素input添加的样式});});</script>
四 运行效果




































还没有评论,来说两句吧...