Canvas 像素处理之高亮处理
一 定义和用法
getImageData()方法返回 ImageData 对象,该对象拷贝了画布指定矩形的像素数据。
注意:ImageData对象不是图像,它规定了画布上一个部分(矩形),并保存了该矩形内每个像素的信息。
对于ImageData对象中的每个像素,都存在着四方面的信息,即RGBA值:
R - 红色(0-255)
G - 绿色(0-255)
B - 蓝色(0-255)
A - alpha 通道(0-255; 0 是透明的,255 是完全可见的)
color/alpha 信息以数组形式存在,并存储于 ImageData 对象的 data 属性中。
提示:在操作完成数组中的 color/alpha 信息之后,您可以使用 putImageData() 方法将图像数据拷贝回画布上。
二 代码
<!DOCTYPE html><html><head><meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /><meta http-equiv="Content-Type" content="text/html; charset=GBK" /><title> 图片高亮 </title></head><body><h2> 图片高亮 </h2><canvas id="mc" width="900" height="400"style="border:1px solid black"></canvas><script type="text/javascript">// 获取canvas元素对应的DOM对象var canvas = document.getElementById('mc');// 获取在canvas上绘图的CanvasRenderingContext2D对象var ctx = canvas.getContext('2d');var image = new Image();image.src = "test.png";image.onload = function(){// 绘制原始图片ctx.drawImage(image , 30 , 20);// 用带高亮参数的方法绘制图片lightImage(image , 450 , 20 , 2.6);}var lightImage = function(image , x , y , light){// 绘制图片ctx.drawImage(image , x , y);// 获取从x、y开始,宽为image.width、高为image.height的图片数据// 也就是获取绘制的图片数据var imgData = ctx.getImageData(x , y , image.width , image.height);for (var i = 0 , len = imgData.data.length ; i < len ; i += 4 ){// 改变每个像素的R、G、B值imgData.data[i + 0] = imgData.data[i + 0] * light;imgData.data[i + 1] = imgData.data[i + 1] * light;imgData.data[i + 2] = imgData.data[i + 2] * light;}// 将获取的图片数据放回去。ctx.putImageData(imgData , x , y);}</script></body></html>
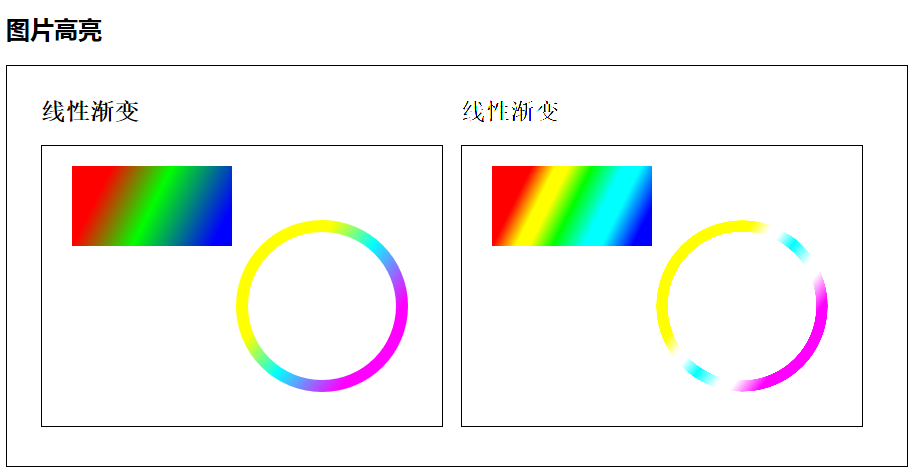
三 运行结果






























还没有评论,来说两句吧...