HTML-jQuery选择器
jQuery**选择器**
jQuery**选择器类似于CSS选择器,用来选取网页中的元素**
示例:$(“h3”).css**(“background”,”#09F”);**
1.**获取并设置网页中所有
元素的背景**
2.**“h3”为选择器语法,必须放在$()中**
3.**$(“h3”)返回jQuery**对象
4.**.css()是为jQuery**对象设置样式的方法
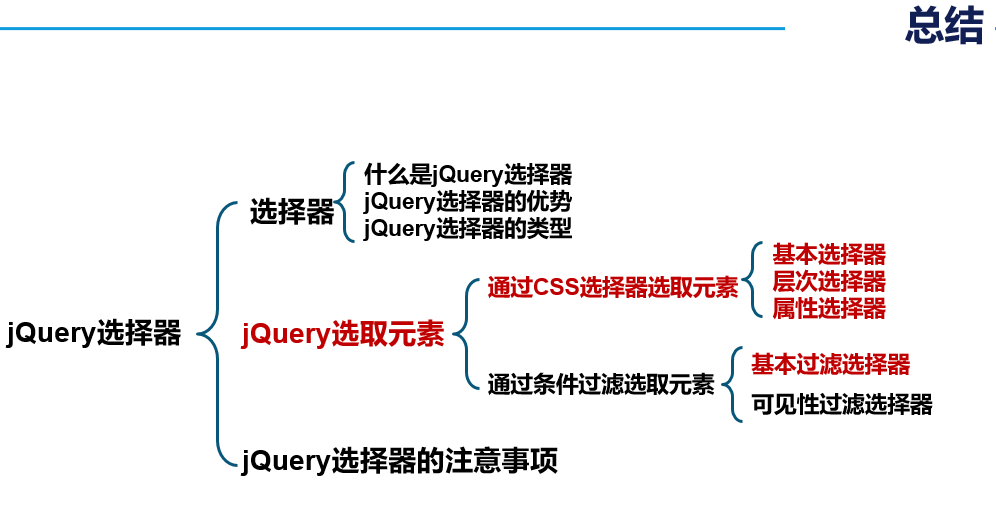
jQuery选择器分类:
jQuery选择器功能强大,种类也很多,分类如下:
1. 通过CSS选择器选取元素
①基本选择器
②层次选择器
③属性选择器
2. 通过过滤选择器选择元素
①基本过滤选择器
②可见性过滤选择器
基本选择器:
基本选择器包括标签选择器、类选择器、ID选择器、并集选择器和全局选择器
| 名称 | 语法构成 | 描述 | 示例 |
| 标签选择器 | element | 根据给定的标签名匹配元素 | $(“h2” )选取所有h2元素 |
| 类选择器 | .class | 根据给定的class匹配元素 | $(“ .title”)选取所有class为title的元素 |
| ID选择器 | #id | 根据给定的id匹配元素 | $(“ #title”)选取id为title的元素 |
| 并集选择器 | selector1,selector2,…,selectorN | 将每一个选择器匹配的元素合并后一起返回 | $(“div,p,.title” )选取所有div、p和拥有class为title的元素 |
| 全局选择器 |
| 匹配所有元素 | $(““ )选取所有元素 |
①标签选择器:标签选择器根据给定的标签名匹配元素
$(document).ready(function(){$("dt").click(function(){【获取dt标签并为其添加click事件】$("dd").css("display","block");【设置<dd>标签中的内容显示出来】});$("h1").css("color","blue");【设置<h1>标签中的字体颜色为蓝色】})

②类选择器:类选择器根据给定的class匹配元素
$(".price").css({"background":"#efefef","padding":"5px"});
【获取并设置price元素的背景颜色和内边距】

③ID选择器:ID选择器根据给定的id匹配元素
$("#author").css("color","#083499");
【获取并设置id为author的标签的字体颜色】

④并集选择器:并集选择器用来合并元素集合
$(".intro,dt,dd").css("color","#ff0000");
【获取dt,dd,intro并设置字体颜色为红色】

⑤全局选择器:全局选择器可以获取所有元素
$("*").css("font-weight","bold");
【通过全局选择器把所有元素的字体加粗显示】

层次选择器:
层次选择器通过DOM 元素之间的层次关系来获取元素
| 名称 | 语法构成 | 描述 | 示例 |
| 后代选择器 | ancestor descendant | 选取ancestor元素里的所有descendant(后代)元素 | $(“#menu span” )选取#menu下的<span>元素 |
| 子选择器 | parent>child | 选取parent元素下的child(子)元素 | $(“ #menu>span” )选取#menu的子元素<span> |
| 相邻元素选择器 | prev+next | 选取紧邻prev元素之后的next元素 | $(“ h2+dl “ )选取紧邻<h2>元素之后的同辈元素<dl> |
| 同辈元素选择器 | prev~sibings | 选取prev元素之后的所有siblings元素 | $(“ h2~dl “ )选取<h2>元素之后所有的同辈元素<dl> |
①后代选择器:后代选择器用来获取元素的后代元素
$(".textRight p").css("color","red");
【设置textRight元素中的所有
标签的字体全部为红色】

②子选择器:子选择器用来获取元素的子元素
$(".textRight>p").css("color","red");
【设置textRight元素下的子元素p的字体全部为红色】

③相邻选择器:相邻选择器用来选取紧邻目标元素的下一个元素
$("h1+p").css(text-decoration","underline");
【设置h1元素相邻的元素p并加上下划线】

④同辈选择器:同辈选择器用来选取目标元素之后的所有同辈元素
$("h1~p").css("text-decoration","underline");
【设置h1元素同辈的的元素p并加上下划线】

属性选择器:
属性选择器通过HTML元素的属性来选择元素:a标签带有class属性
| 语法构成 | 描述 | 示例 |
| [attribute] | 选取包含给定属性的元素 | $(“ [href]” )选取含有href属性的元素 |
| [attribute=value] | 选取等于给定属性是某个特定值的元素 | $(“ [href =’#’]” )选取href属性值为“#”的元素 |
| [attribute !=value] | 选取不等于给定属性是某个特定值的元素 | $(“ [href !=’#’]” )选取href属性值不为“#”的元素 |
| 语法构成 | 描述 | 示例 |
| [attribute^=value] | 选取给定属性是以某些特定值开始的元素 | $(“ [href^=’en’]” )选取href属性值以en开头的元素 |
| [attribute$=value] | 选取给定属性是以某些特定值结尾的元素 | $(“ [href$=’.jpg’]” )选取href属性值以.jpg结尾的元素 |
| [attribute=value] | 选取给定属性是以包含某些值的元素 | $(“ [href =’txt’]” )选取href属性值中含有txt的元素 |
①根据属性名获取元素:
属性选择器可以根据是否包含某属性来选取元素:a标签带有class属性
$("#news a[class]").css("background","#c9cbcb");
【获取id选择器news下方的元素a并且含有属性名class,并将其背景改为灰色】

②根据属性值获取元素:
属性选择器可以根据属性的值来选取元素:class属性值为hot
$("#news a[class='hot']").css("background","#c9cbcb");
【获取id选择器news下方的元素a并且class的属性值等于hot,并将其背景改为灰色】

③根据属性值获取元素:
属性选择器可以指定选取不等于属性是某个特定值的元素:class值不等于hot
$("#news a[class!='hot']").css("background","#c9cbcb");
【获取id选择器news下方的元素a并且class的属性值不等于hot,并将其背景改为灰色】

④根据属性值包含特定的值获取元素:
属性选择器可以指定属性值以指定值开头的元素:a标签href属性值以www开头
$("#news a[href^='www']").css("background","#c9cbcb");
【获取id选择器news下方的元素a并且class的属性值以’www’开头,并将其背景改为灰色】

⑤根据属性值包含特定的值获取元素:
属性选择器可以指定属性值以指定值结尾的元素:a标签href属性值以html结尾
$("#news a[href$='html']").css("background","#c9cbcb");
【获取id选择器news下方的元素a并且class的属性值以’html’结尾,并将其背景改为灰色】

⑥根据属性值包含特定的值获取元素:
属性选择器可以指定属性值包含指定值的元素:a标签href属性值包含“k2”的元素
$("#news a[href*='k2']").css("background","#c9cbcb");
【获取id选择器news下方的元素a并且class的属性值包含’k2’,并将其背景改为灰色】

过滤选择器:
通过特定的过滤规则来筛选出所需的元素
主要分类:
- 基本过滤选择器
- 可见性过滤选择器
- 表单对象过滤选择器【后面学】
- 内容过滤选择器、子元素过滤选择器……【实际应用不多】
基本过滤选择器:
| 语法 | 描述 | 示例 |
| :first | 选取第一个元素 | $(“ li:first” )选取所有<li>元素中的第一个<li>元素 |
| :last | 选取最后一个元素 | $(“ li:last” )选取所有<li>元素中的最后一个<li>元素 |
| :not(selector) | 选取去除所有与给定选择器匹配的元素 | $(“ li:not(.three)” )选取class不是three的元素 |
| :even | 选取索引是偶数的所有元素(index从0开始) | $(“ li:even” )选取索引是偶数的所有<li>元素 |
| :odd | 选取索引是奇数的所有元素(index从0开始) | $(“ li:odd” )选取索引是奇数的所有<li>元素 |
| 语法 | 描述 | 示例 |
| :eq(index) | 选取索引等于index的元素(index从0开始) | $(“li:eq(1)” )选取索引等于1的<li>元素 |
| :gt(index) | 选取索引大于index的元素(index从0开始) | $(“ li:gt(1)” )选取索引大于1的<li>元素(注:大于1,不包括1) |
| :lt(index) | 选取索引小于index的元素(index从0开始) | $(“li:lt(1)” )选取索引小于1的<li>元素(注:小于1,不包括1) |
| :header | 选取所有标题元素,如h1~h6 | $(“:header” )选取网页中所有标题元素 |
| :focus | 选取当前获取焦点的元素 | $(“:focus” )选取当前获取焦点的元素 |
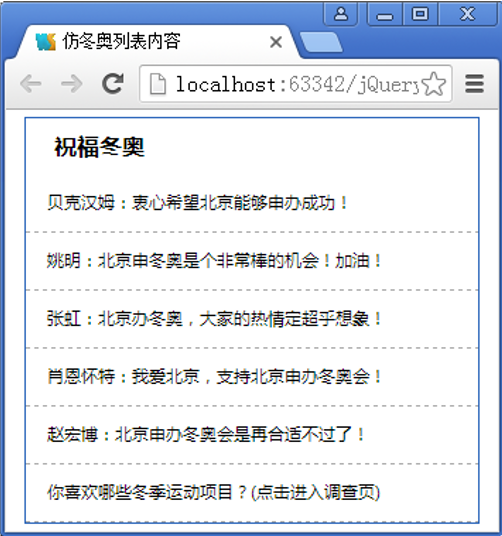
示例:
<div class="contain"><h2>祝福冬奥</h2><ul><li> 贝克汉姆:衷心希望北京能够申办成功!</li><li> 姚明:北京申冬奥是个非常棒的机会!加油!</li><li> 张虹:北京办冬奥,大家的热情定超乎想象! </li><li> 肖恩怀特:我爱北京,支持北京申办冬奥会!</li><li> 赵宏博:北京申办冬奥会是再合适不过了!</li><li> 你喜欢哪些冬季运动项目?(点击进入调查页)</li></ul></div>

①$(“.contain :header”).css({“background”:”#2a65ba”,”color”:”#ffffff”});
【通过过滤选择器给h2设置了背景颜色和字体颜色】

②$(“.contain li:first”).css({“font-size”:”16px”,”color”:”#e90202”});
【通过过滤选择器改变了ul的第一个li的背景颜色和字体颜色】
$(“.contain li:last”).css(“border”,”none”);
【通过过滤选择器去掉了ul的最后一个li的边框】

③$(“.contain li:even”).css(“background”,”#f0f0f0”);
【设置li中偶数行的背景颜色】
$(“.contain li:odd”).css(“background”,”#cccccc”);
【设置li中奇数行的背景颜色】

④$(“.contain li:lt(2)”).css({“background “:”green”});
【通过过滤选择器,获取li的前两个元素(编号0和1),并改变背景颜色】
$(“.contain li:gt(3)”).css({“background “:”green”});
【通过过滤选择器,获取li的最后两个元素(编号4和5),并改变背景颜色】

⑤$(“.contain li:eq(2)”).css({“background”:”#02acaa”});
【通过过滤选择器,获取li的第三个元素(编号2),并改变背景颜色】

可见性过滤选择器:
通过元素显示状态来选取元素
| 语法 | 描述 | 示例 |
| :visible | 选取所有可见的元素 | $(“:visible” )选取所有可见的元素 |
| :hidden | 选取所有隐藏的元素 | $(“:hidden” ) 选取所有隐藏的元素 |
$(“p:hidden”).show(); 【所有隐藏的元素都变成显示的】
$(“p:visible”).hide(); 【所有显示的元素都变成隐藏的】
jQuery选择器注意事项:
①特殊符号的转义
想要获取这两个元素:
$(“#id#a“);
$(“#id[2]“);
【这样是错误的】
$(“#id\\#a“);
$(“#id\\[2\\]“);
【要用这样的转义符号才能获取】
②选择器中的空格:
选择器的书写规范很严格,多一个空格或少一个空格,都会影响选择器的效果
加空格的情况:
var $t_a = $(“.test :hidden”); //带空格的jQuery选择器
【选取class为“test”的元素内部的隐藏元素】
不加空格的情况
var $t_b = $(“.test:hidden”); //不带空格的jQuery选择器
【选取隐藏的class为“test”的元素】




































还没有评论,来说两句吧...