Vue解决warning Emitted value instead of an instance of Error
避免Emitted value instead of an instance of Error,
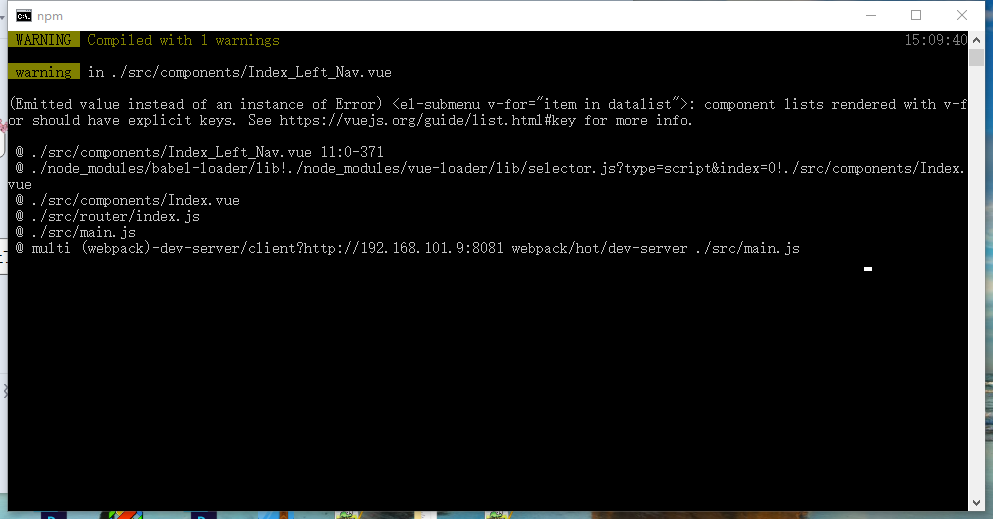
这部分在运行的时候就会出现问题
<el-submenu v-for="(item,index) in datalist" :index="index.toString()+1" v-if="item.children.length===0"> <template slot="title"> <i :style="{color:item.icocolor}" :class="item.ico"></i> <span slot="title">{ { item.name}}</span> </template> <el-menu-item :index="index.toString()+1" v-on:click="toOpen(item.pathname)">{ { item.name}}</el-menu-item> </el-submenu>
问题图片如图:
参考:https://blog.csdn.net/twinkle2star/article/details/73741120 后确实避免了warning 以下部分是没有问题的 <el-submenu v-for="(item,index) in datalist" :key="index" :index="index.toString()+1" v-if="item.children.length===0"> <template slot="title"> <i :style="{color:item.icocolor}" :class="item.ico"></i> <span slot="title">{ { item.name}}</span> </template> <el-menu-item :index="index.toString()+1" v-on:click="toOpen(item.pathname)">{ { item.name}}</el-menu-item> </el-submenu>



































还没有评论,来说两句吧...