this.selectComponent is not a function
微信小程序开发时报错,具体错误内容如下:
VM26227:1 thirdScriptError
this.selectComponent is not a function;at pages/test/test page lifeCycleMethod onReady function
TypeError: this.selectComponent is not a function
at e.onReady (http://127.0.0.1:61588/appservice/pages/test/test.js24)
at e. (dev/WAService.js25368”>http://127.0.0.1:61588/appservice/**dev**/WAService.js
25368)
at J (dev/WAService.js14633”>http://127.0.0.1:61588/appservice/**dev**/WAService.js
14633)
at Function. (dev/WAService.js16796”>http://127.0.0.1:61588/appservice/**dev**/WAService.js
16796)
at dev/WAService.js22296”>http://127.0.0.1:61588/appservice/**dev**/WAService.js
22296
at dev/WAService.js26411”>http://127.0.0.1:61588/appservice/**dev**/WAService.js
26411
at e.(anonymous function) (dev/WAService.js4737”>http://127.0.0.1:61588/appservice/**dev**/WAService.js
4737)
at a (http://127.0.0.1:61588/appservice/appservice9451)
at e.registerCallback (http://127.0.0.1:61588/appservice/appservice9638)
at m.forEach (http://127.0.0.1:61588/appservice/appservice5612)
console.error @ VM26227:1
errorReport @ WAService.js:3
thirdErrorReport @ WAService.js:3
(anonymous) @ WAService.js:3
(anonymous) @ WAService.js:17
J @ WAService.js:17
(anonymous) @ WAService.js:17
(anonymous) @ WAService.js:17
(anonymous) @ WAService.js:6
e.(anonymous function) @ WAService.js:4
a @ appservice:1092
e.registerCallback @ appservice:1092
m.forEach @ appservice:1092
d @ appservice:1092
j.onmessage @ appservice:1092

使用场景:微信小程序开发,调用自定义组件时,报错
错误原因:不了解微信自定义组件调用方法导致,调用界面的json中未正确配置自定义组件
以下记录使用自定义组件详情
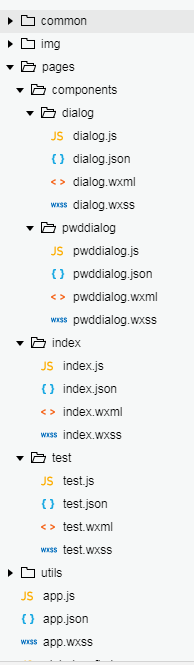
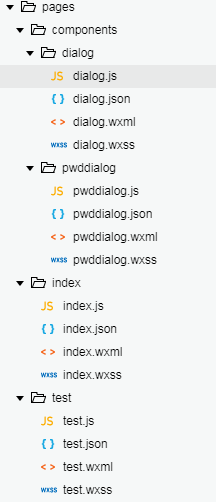
1.项目目录结构如下,自定义组件放到了 项目名称/pages/components 此目录下,你可以自己定义你放置自定义组件目录的名称,此目录下 dialog目录及pwddialog目录是自定义了两个对话框组件,分别下目录 项目名称/pages/index 与目录 项目名称/pages/test 中调用自定义组件
2.在目录 项目名称/app.json 中配置如下:
{"pages":[ "pages/test/test", "pages/index/index" ],"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#37363C", "navigationBarTitleText": "test", "navigationBarTextStyle":"white" } }
3.重点1,自定义组件,在小程序框架中,每个界面的目录结构是这样的,大家并不陌生,注意了自定义组件的wxml,js,wxss这个就是常规的html,js,css的变体,大同小异,这里要说一下json中的配置,此自定义组件下的每个组件的json中,都要有在这个josn中配置是组件, {“component”: true} 这个万万不能少了
{"component": true,}
4.重点2:调用自定义组件,在wxml中调用自定义组件,标签的名称是你定义的wxml名称,例如:wxml 调用的标签名称是 ,js中生命周期中初始化自定义组件,例如:this.pwddialog= this.selectComponent("#pwddialog"); ,json文件中一定要配置使用自定义组件,否则报本文章开头的错误
wxml
<pwddialog id='pwddialog' pwdtitle="{ { pwdtitle}}" currency="{ { currency}}" amt="{ { balance}}" bind:pwdEvent="_pwdEvent" bind:close_pwd_alert="close_pwd_alert" bind:setFocus="setFocus"></pwddialog>
json
{"usingComponents": { "pwddialog":"../components/pwddialog/pwddialog" } }





























还没有评论,来说两句吧...