
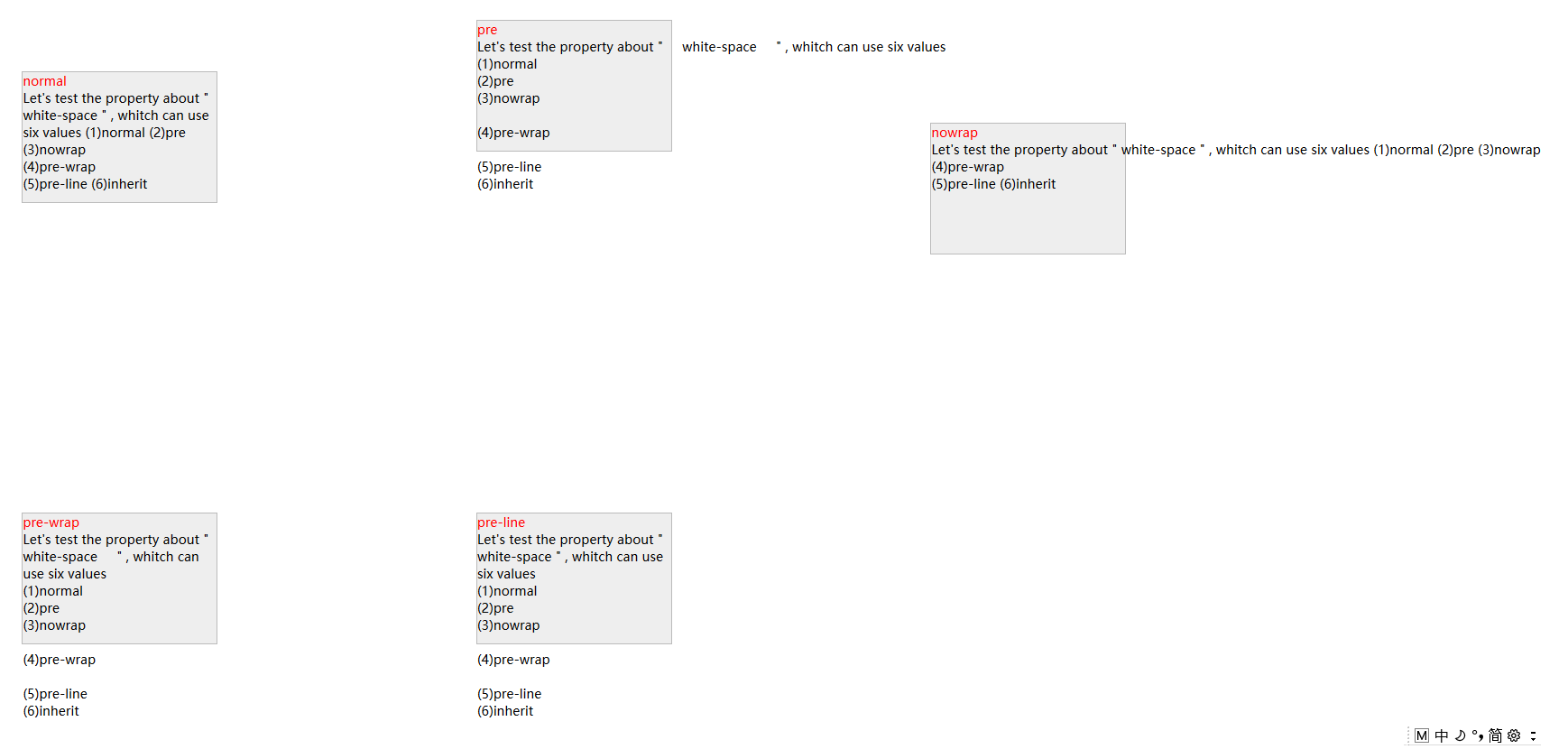
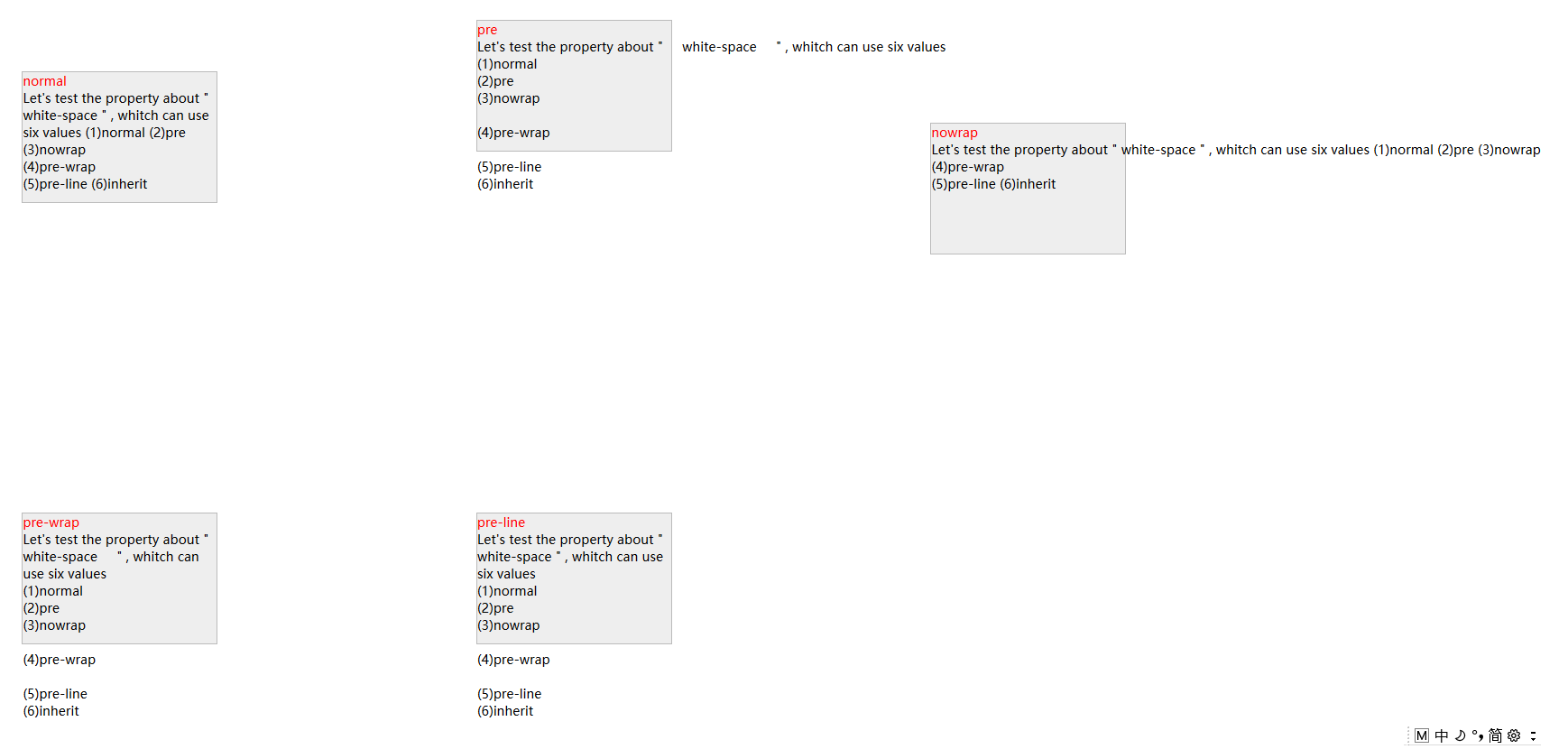
| white-space | 空格 | 换行 | <br> | 容器边界换行 |
| normal | 合并 | 忽略 | 换行 | 换行 |
| nowrap | 合并 | 忽略 | 换行 | 忽略 |
| pre | 保留 | 换行 | 换行 | 忽略 |
| pre-wrap | 保留 | 换行 | 换行 | 换行 |
| pre-line | 合并 | 换行 | 换行 | 换行 |
| inherit | | | 换行 | |
<!DOCTYPE html><html><head><meta charset="utf8"><style>.container { width: 15em; height: 10em; border: 1px solid #bbb; background-color: #eee; margin: 10em; display: inline-block;}</style><script>const str = `Let's test the property about " white-space " , whitch can use six values(1)normal(2)pre(3)nowrap<br>(4)pre-wrap<br/>(5)pre-line(6)inherit`;const whiteSpaces = ["normal", "pre", "nowrap", "pre-wrap", "pre-line"];window.onload = ()=>{ for(value of whiteSpaces) { const div = document.createElement("div"); div.setAttribute("class", "container"); div.style.whiteSpace = value; /* innerHtml 写入字符串,<br>等标签字符会被转为它实际的意义而不会显示出来 innerText 把字符串全部当成文本,包括<br>等标签也全部转为文本显示出来 createTextNode 等同于innerText,区别是innerText是一次性赋值,createTextNode之后还可以多次插入 */ const node = document.createTextNode(value + "<br>" + str); div.appendChild(node); //div.innerHTML = value + "<br>" + str; //div.innerText = value + "<br>" + str; document.body.appendChild(div); }}</script></head><body></body></html>





























![[Java教程]28.构造函数与代码块 [Java教程]28.构造函数与代码块](https://image.dandelioncloud.cn/images/20221120/7a55336f41da486d8eaf3de6fdd5c9a3.png)






还没有评论,来说两句吧...