使用PhoneGap将本地html静态页面打包成安卓apk
PhoneGap是一个采用HTML,CSS和JavaScript的技术,创建移动跨平台移动应用程序的快速开发平台。我们的需求是将前端写的只有静态页面的webapp项目打包成apk供他人安装查看或演示。这里我记录下我使用PhoneGap(命令方式)将本地的前端静态页面打包生成安卓apk安装包的全过程。如有问题,请指正,谢谢!
一、jdk和android sdk环境变量配置
- 下载安装 jdk: jdk-8下载地址
注意:在安装过程中,一定要记住自己jdk的安装路径,后面配置环境变量要用。
查看是否安装成功:win+r => cmd回车 => java -version 回车 出现下面情况则说明安装成功
- 配置jdk环境变量
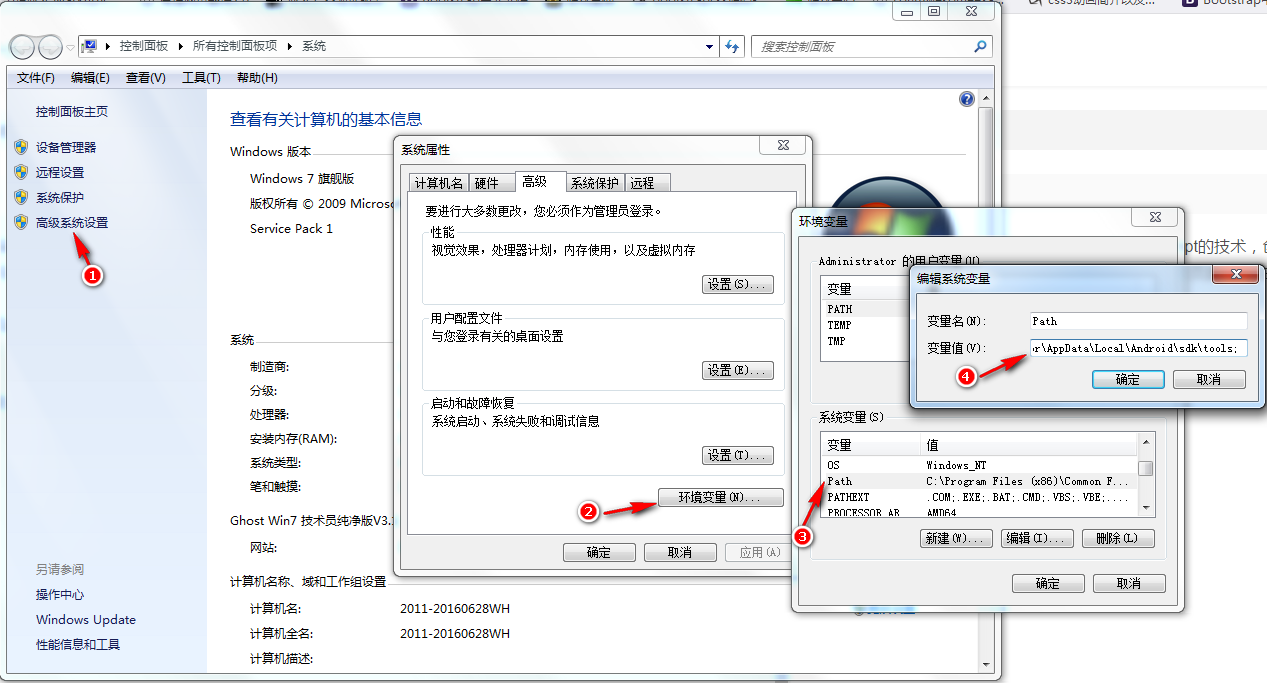
在path的变量值输入框的最后面加上: C:\Program Files\Java\jdk1.8.0_111\bin;C:\Program Files\Java\jdk1.8.0_111\jre\bin;
注意:如果原本的输入框值结尾没有分号 ; 还需要在结尾加上分号后在添加上面的路径(该路径为你自己的jdk安装路径)
下载安装android sdk
方法一: 通过安装android studio的方式,因为android studio中已经集成了sdk,则不需要我们再次去下载安装了。
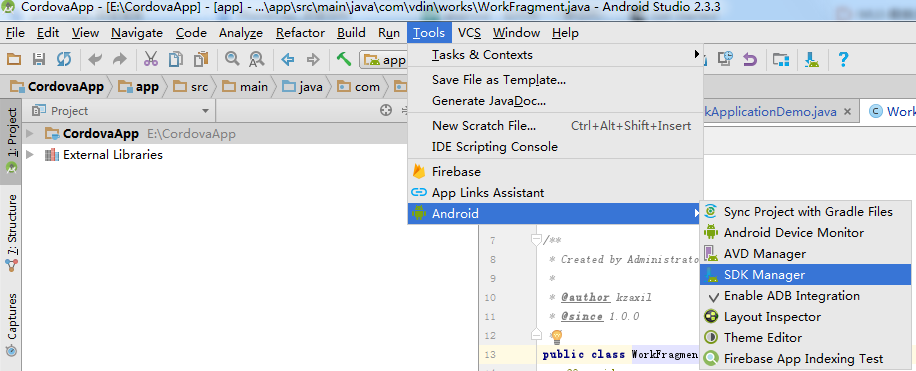
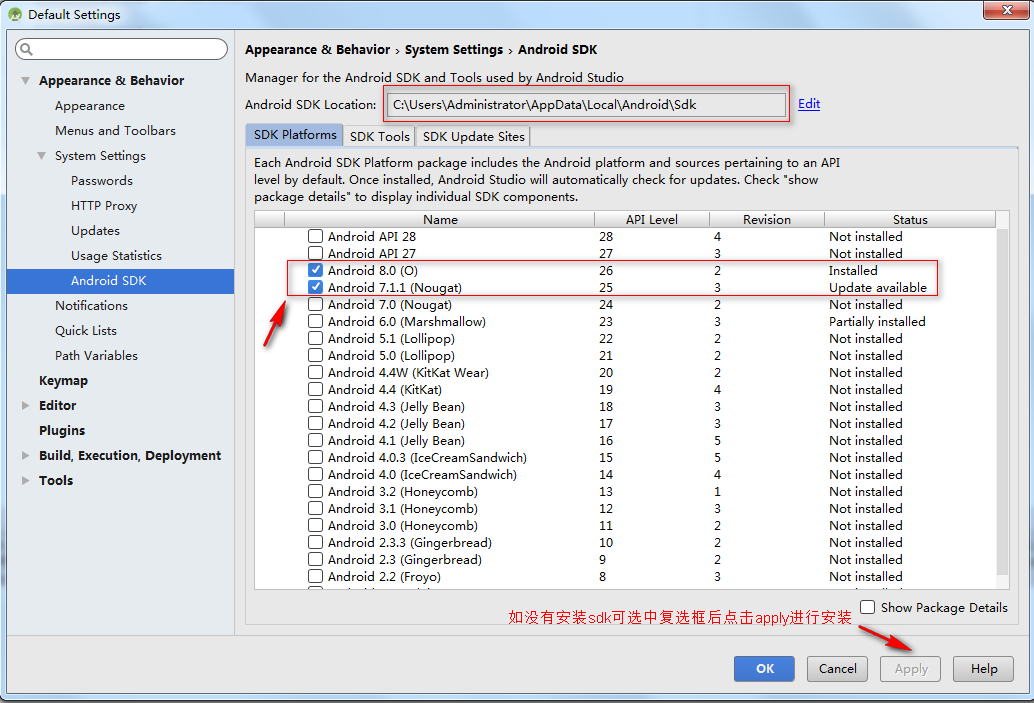
那么,如何在android studio中查看已经安装的sdk路径呢?


方法二 :通过下载android sdk tools工具进行安装
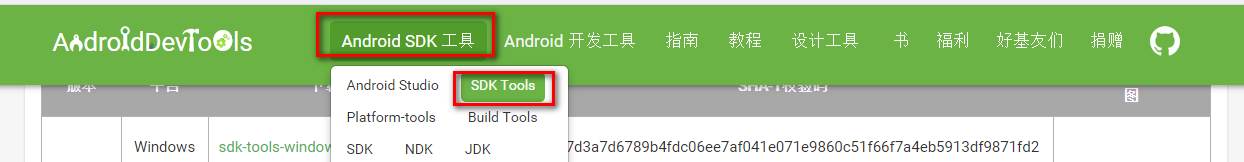
首先在http://www.androiddevtools.cn/ 下载sdk 工具并安装。

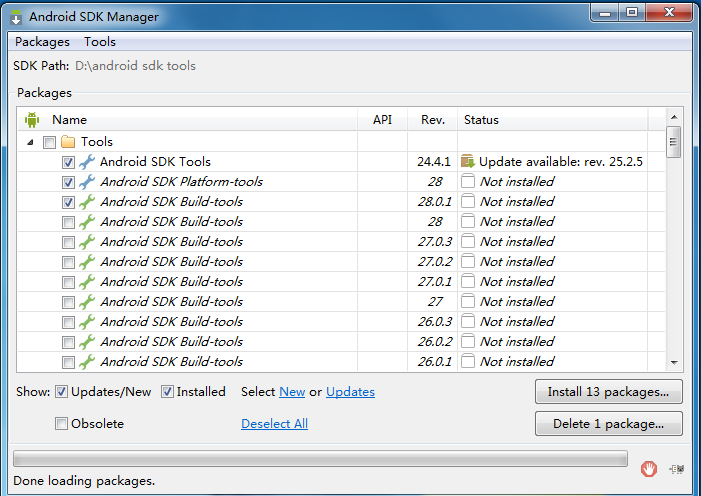
运行安装文件,直接点击下一步安装android sdk tools,安装成功后运行android sdk manager,可以看到以下界面。
然后选择需要安装的sdk版本,点击install安装即可。
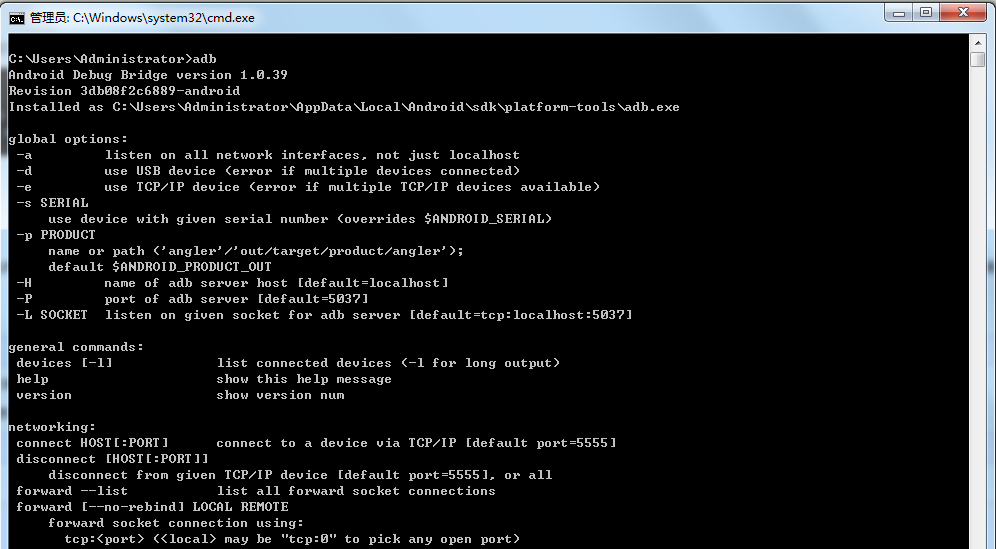
查看是否安装成功: win+r => cmd回车 => adb 回车 如出现以下情况则说明安装成功
- 配置sdk环境变量
在系统环境变量path的变量值后面追加以下配置(以下路径为你的sdk安装路径):
C:\Users\Administrator\AppData\Local\Android\sdk\tools;C:\Users\Administrator\AppData\Local\Android\sdk\platform-tools;
二、安装PhoneGap并打包apk
如没有安装Node.js,请先点击Node.js官网 下载安装。安装成功后使用 node -v 可查看安装的版本。
- 使用
npm install -g phonegap安装PhoneGap - 使用
npm install -g cordova安装cordova - 使用
phonegap create Demo com.phonegap.demo Demo命令创建项目。也可使用cordova create demo com.example.demo Demo命令创建项目,不过个人建议使用前者,两者创建的项目会有不同,对于启动图标和桌面图标,使用前者图标尺寸设置更全面。 - 输入命令切换到demo项目目录下,使用
cordova platform add android添加android环境,这时候会在项目目录platform文件夹下生产android目录。 - 使用
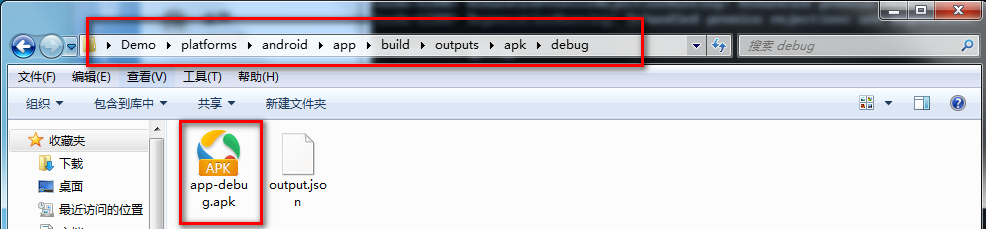
cordova build android构建apk,成功后便可在下面路径中查看到生产的apk安装包。
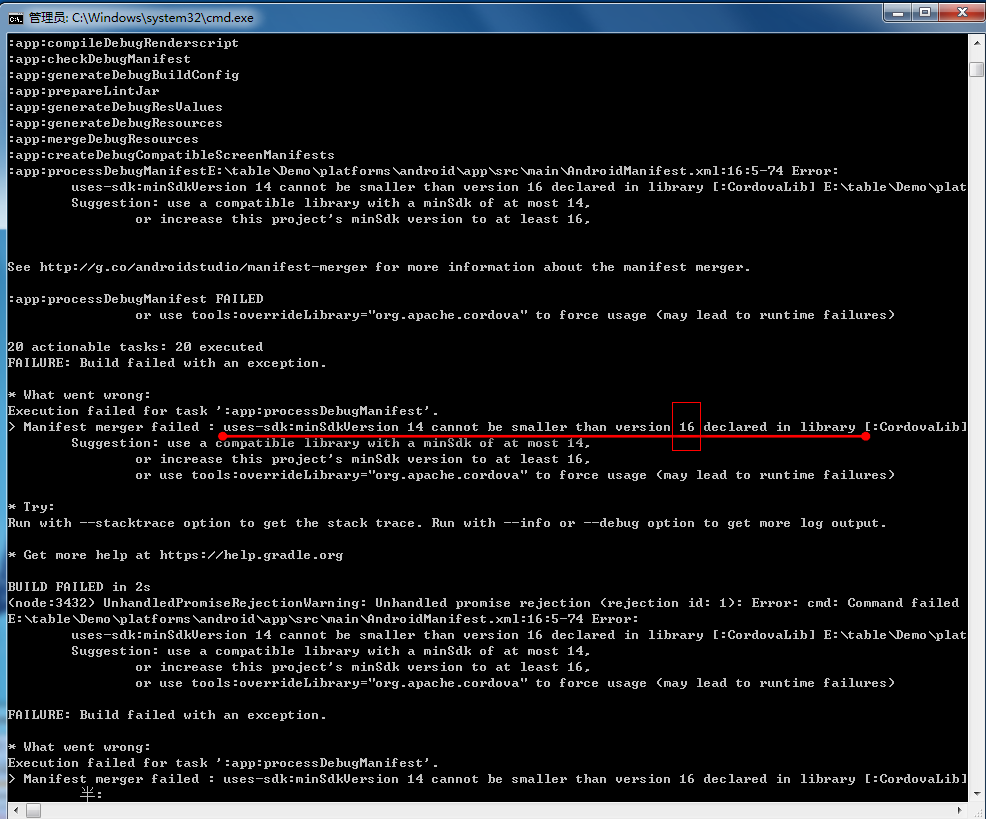
这里可能会报如下错误:
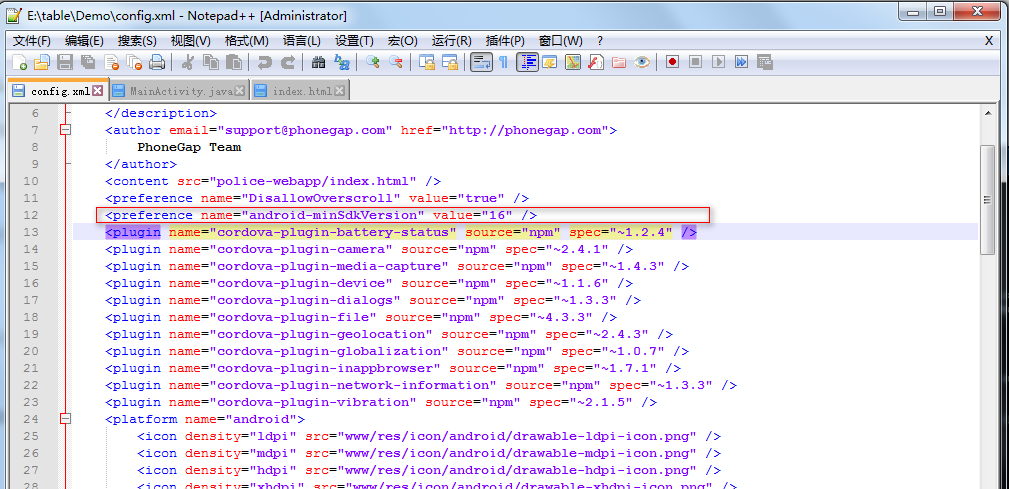
根据错误提示,我们将config.xml文件中的该配置value改为16即可,原本是14。
不过,目前生成的安装包是默认的页面,并没有嵌入自己的项目,接下来,就是将自己的项目放入其中了。
三、打包自己的静态页面
.
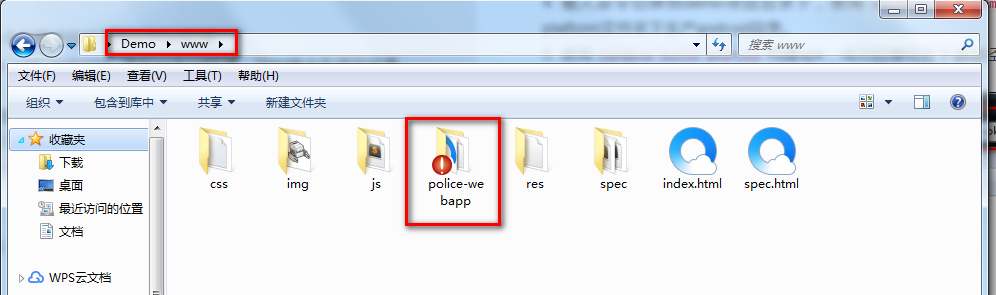
- 将已经写好的项目文件夹放到构建好的PhoneGap项目下的www目录中

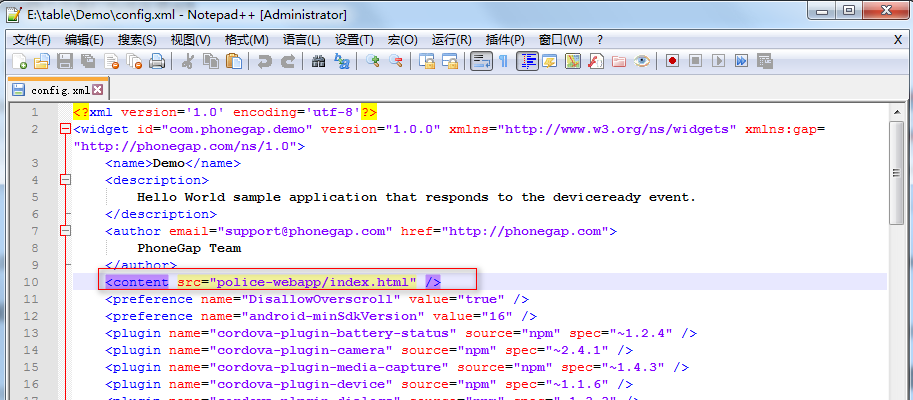
- 修改config.xml配置文件的入口文件为自己项目的首页, 如需要修改 app的名称,在config.xml的name标签中修改即可。

- 使用
cordova build android重新构建apk。然后安装即可查看到自己想要的webapp。
写在最后,如果在输入命令安装的过程中报错,请检查以下地方是否正确:
a. jdk环境变量配置路径是否正确
b. sdk环境变量及版本是否正确, 有时候命令行报错可能是需要的版本不一致,请查看你当前版本是否过低
c. 所需要的工具是否都已安装成功。如遇到报错,可重新创建phonegap项目,然后重新构建apk。



































还没有评论,来说两句吧...