Invalid prop: type check failed for prop "radius". Expected Number, got String.
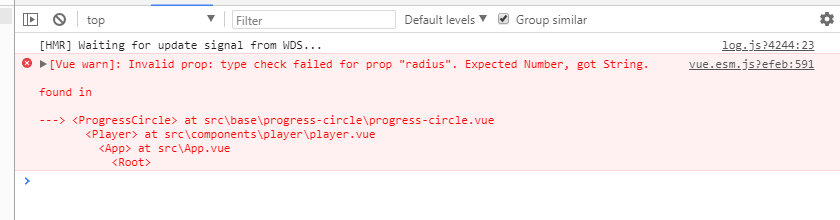
在vue编写的项目中,在浏览器的console报错:
Invalid prop: type check failed for prop "radius". Expected Number, got String.
如下图所示:

在子组件progress-circle.vue的template中的定义如下:
<svg :width="radius" :height="radius" viewBox="0 0 100 100" version="1.1" xmlns="http://www.w3.org/2000/svg>
在子组件progress-circle.vue的script中的props实现那个定义如下:radius和percent都是从父组件传递过来的数据
props: {radius: {type: Number,default: 100},percent: {type: Number,default: 0}}
父组件player.vue中引用progress-circle子组件
<progress-circle radius="32" :percent="percent">
然后就包上面的错误了。
分析:由于radius是从父组件传递给子组件的数据,在父组件中定义的时候是直接定义一个变量而不是绑定一个变量,那么当传递给子组件 的时候这个变量的值是一个字符串。但是在子组件中radius的类型是number,因此该变量应该还是要绑定传给子组件的。
解决的方法:只需要在父组件player.vue中做改变,在父组件中的定义如下
<progress-circle :radius="radius" :percent="percent">
在player.vue的data中定义一个变量radius,如下所示
data() {return {//防止快速点击造成的bugsongReady: false,currentTime: 0,radius: 32}}


































还没有评论,来说两句吧...