清除浮动的几个方法
为何要清除浮动?
要解答这个问题,我们得先说说CSS中的定位机制:普通流,浮动,绝对定位 (其中”position:fixed” 是 “position:absolute” 的一个子类)。
1)普通流:很多人或者文章称之为文档流或者普通文档流,其实标准里根本就没有这个词。如果把文档流直译为英文就是 document flow ,但标准里只有另一个词,叫做普通流 (normal flow),或者称之为常规流。但似乎大家更习惯文档流的称呼,因为很多中文翻 译的书就是这么来的。比如《CSS Mastery》,英文原书中至始至终都只有普通流 normal flow(普通流) 这一词,从来没出现过document flow (文档流)
2)浮动:浮动的框可以左右移动,直至它的外边缘遇到包含框或者另一个浮动框的边缘。浮动框不属于文档中的普通流,当一个元素浮动之后,不会影响到块级框的布局而只会影响内联框(通常是文本)的排列,文档中的普通流就会表现得和浮动框不存在一样,当浮动框高度超出包含框的时候,也就会出现包含框不会自动伸高来闭合浮动元素(“高度塌陷”现象)。顾名思义,就是漂浮于普通流之上,像浮云一样,但是只能左右浮动。
正是因为浮动的这种特性,导致本属于普通流中的元素浮动之后,包含框内部由于不存在其他普通流元素了,也就表现出高度为0(高度塌陷)。在实际布局中,往往这并不是我们所希望的,所以需要闭合浮动元素,使其包含框表现出正常的高度。
清除浮动的方法:
初始代码:
html:
<body> <div class="bigger"> <div class="smaller1"></div> <div class="smaller"></div> </div> <div class="footer"></div> </body>
css:
.footer{ width: auto; background: cyan; height: 600px; } .bigger{ border: double; color: red; } .smaller{ height: 200px; width: 200px; background: blue; float: left; } .smaller1{ height: 200px; width: 200px; background: yellow; float: left; }
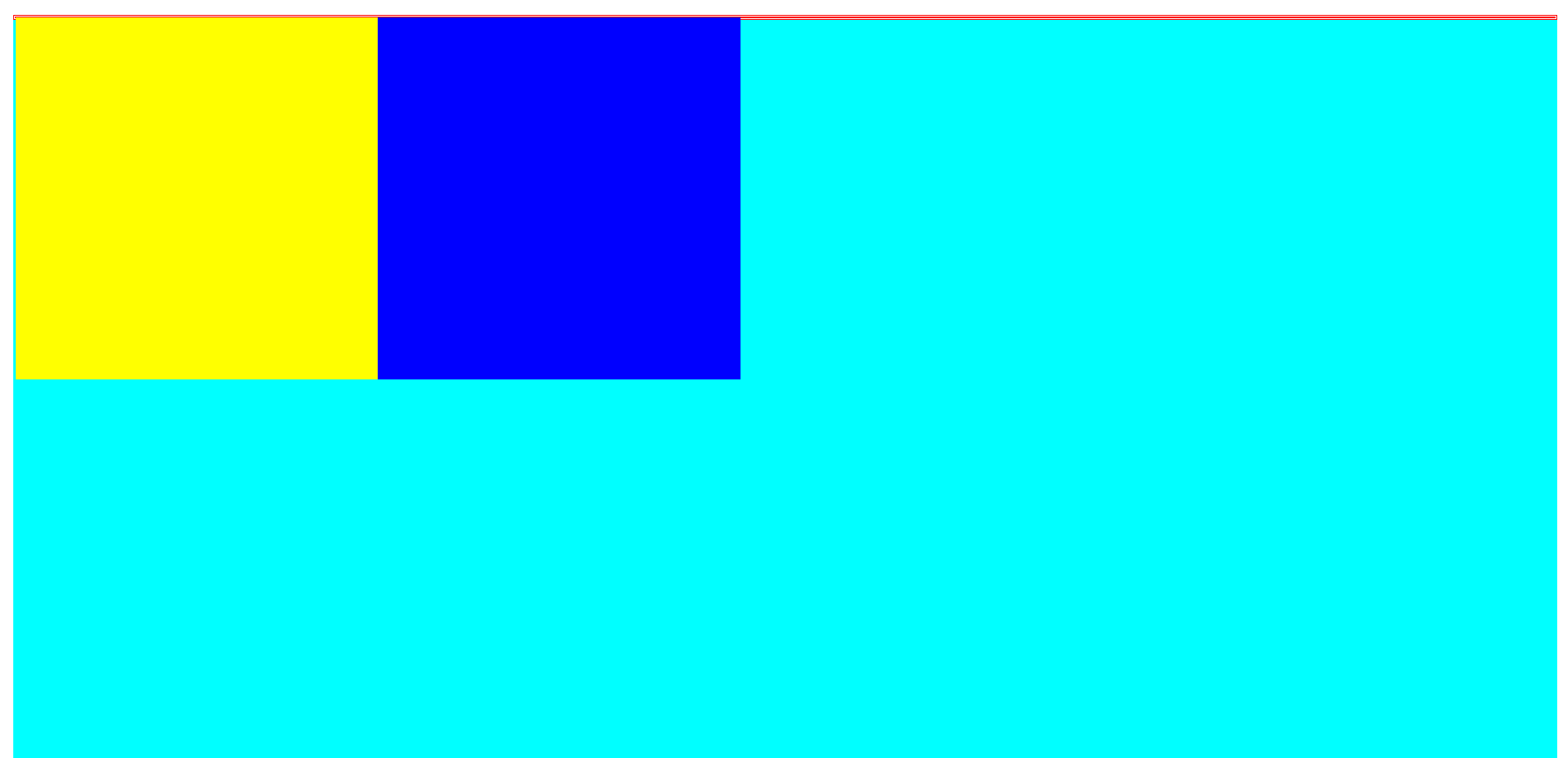
图为原始界面
我们会发现class名为bigger的盒子没有高度,这是因为small和small1盒子浮动后,从正常流中删除了这两个盒子,父盒子内没有元素,因此高度为0
1、额外标签法(w3c推荐):选择器{clear:属性值(常用right/both)}
优点:简单易懂,易于上手
缺点:添加很多无意义标签,结构化较差。虽然W3C推荐,但是个人不推荐使用。
通过在标签末尾加一个空标签如
或者即可
更改后代码:
<body> <div class="bigger"> <div class="smaller1"></div> <div class="smaller"></div> <div class="clear"></div> </div> <div class="footer"></div> </body>.footer{ width: auto; background: cyan; height: 600px; } .bigger{ border: double; color: red; } .smaller{ height: 200px; width: 200px; background: blue; float: left; } .smaller1{ height: 200px; width: 200px; background: yellow; float: left; } .clear{ clear: both; }
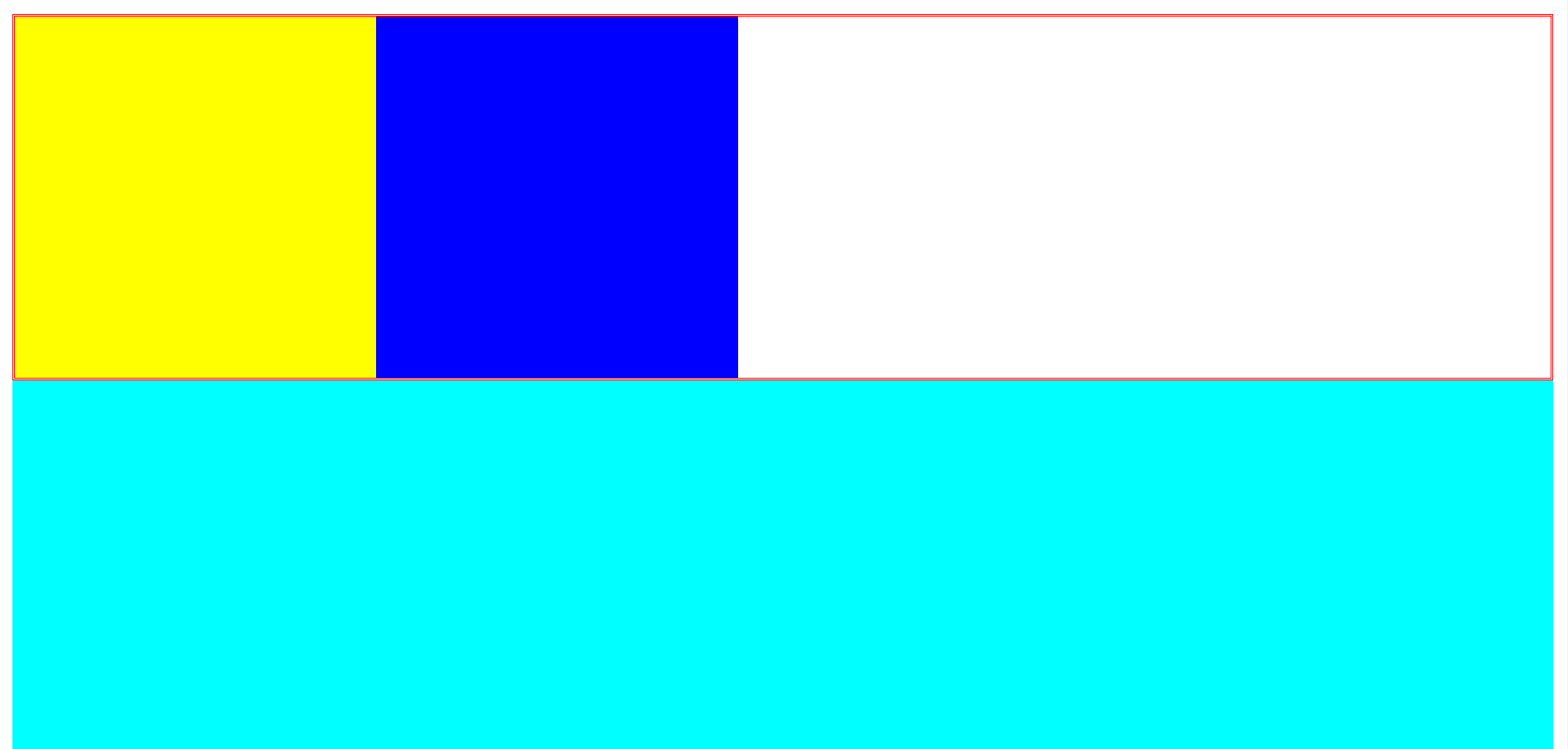
更改后的界面:

如果清除了浮动,父盒子会自动检测子盒子高度,以最高高度为父盒子高度
2、overflow元素清除浮动(overflow 属性规定当内容溢出元素框时发生的事情。)
overflow有以下几个元素:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值 |
优点:不存在结构和语义化问题,代码量极少
缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素;04年POPO就发现overflow:hidden 会导致中建失效,这是作为一个多标签浏览控所不能接受的。所以还是不要使用了
方法:在浮动盒子的父元素中增加:overflow:hidden;即可
代码:HTML
<body><div class="bigger"><div class="smaller1"></div><div class="smaller"></div></div><div class="footer"></div></body>
css:
.footer{width: auto;background: cyan;height: 600px;}.bigger{border: double;color: red;overflow: hidden;}.smaller{height: 200px;width: 200px;background: blue;float: left;}.smaller1{height: 200px;width: 200px;background: yellow;float: left;}
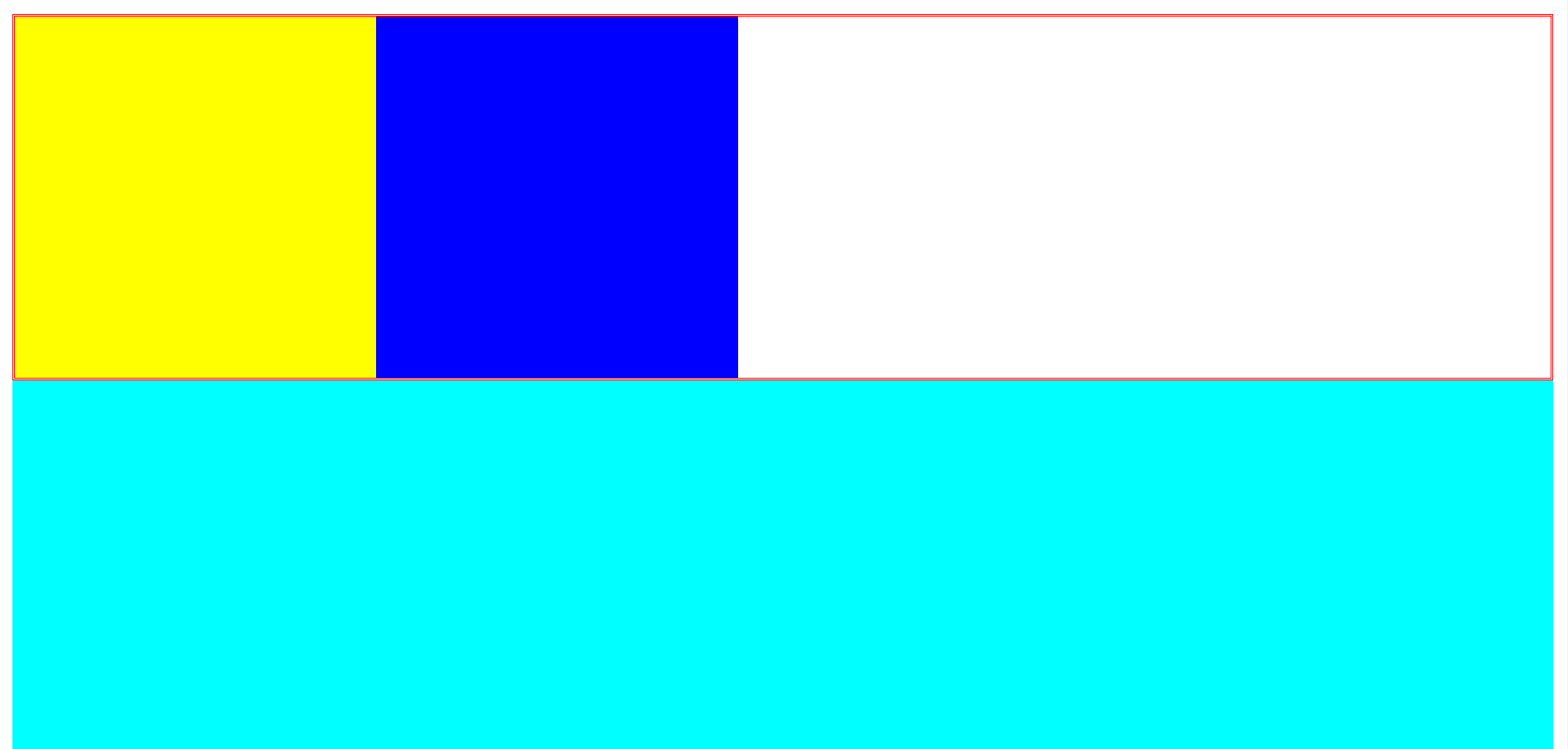
用户界面:

得到同样的效果
3、after清除浮动
需要注意的是 :after是伪元素,不是伪类(某些CSS手册里面称之为“伪对象”),很多清除浮动大全之类的文章都称之为伪类,不过csser要严谨一点,这是一种态度。
由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
html:
<body><div class="bigger"><div class="smaller1"></div><div class="smaller"></div></div><div class="footer"></div></body>
css:
.clearfix:after{/*正常浏览器清除浮动*/content: "";display: block;height: 0;clear: both;visibility: hidden;}.clearfix{/*IE浏览器清除浮动方法*/zoom: 1;}.footer{width: auto;background: cyan;height: 600px;}.bigger{border: double;color: red;}.smaller{height: 200px;width: 200px;background: blue;float: left;}.smaller1{height: 200px;width: 200px;background: yellow;float: left;}
优点:结构和语义化完全正确,代码量居中
缺点:复用方式不当会造成代码量增加
4、before after清除浮动
html
<body><div class="bigger"><div class="smaller1"></div><div class="smaller"></div></div><div class="footer"></div></body>
css
.clearfix:before,.clearfix:after{content: "";display: table;}.clearfix:after{clear: both;}.clearfix:after{*.zoom1/*IE6、IE7*/}.footer{width: auto;background: cyan;height: 600px;}.bigger{border: double;color: red;}.smaller{height: 200px;width: 200px;background: blue;float: left;}.smaller1{height: 200px;width: 200px;background: yellow;float: left;}



































还没有评论,来说两句吧...