HTTP/2 服务器推送(Server Push)教程
HTTP/2 服务器推送(Server Push)教程
HTTP/2 协议的主要目的是提高网页性能。
头信息(header)原来是直接传输文本,现在是压缩后传输。原来是同一个 TCP 连接里面,上一个回应(response)发送完了,服务器才能发送下一个,现在可以多个回应一起发送。
服务器推送(server push)是 HTTP/2 协议里面,唯一一个需要开发者自己配置的功能。其他功能都是服务器和浏览器自动实现,不需要开发者关心。
本文详细介绍服务器推送的原理和配置方法。

一、传统的网页请求方式
下面是一个非常简单的 HTML 网页文件index.html。
<!DOCTYPE html><html><head><link rel="stylesheet" href="style.css"></head><body><h1>hello world</h1><img src="example.png"></body></html>
这个网页包含一张样式表style.css和一个图片文件example.png。为了渲染这个网页,浏览器会发出三个请求。第一个请求是index.html。
GET /index.html HTTP/1.1
服务器收到这个请求,就把index.html发送给浏览器。浏览器发现里面包含了样式表和图片,于是再发出两个请求。
GET /style.css HTTP/1.1GET /example.png HTTP/1.1
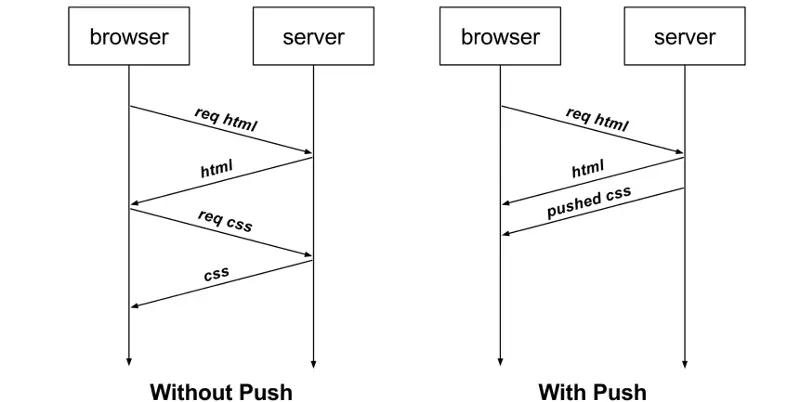
这就是传统的网页请求方式。它有两个问题,一是至少需要两轮 HTTP 通信,二是收到样式文件之前,网页都会显示一片空白,这个阶段一旦超过2秒,用户体验就会非常不好。
二、传统方式的改进
一种解决办法就是把外部资源合并在网页文件里面,减少 HTTP 请求。比如,把样式表的内容写在



































还没有评论,来说两句吧...