js 地址三级联动

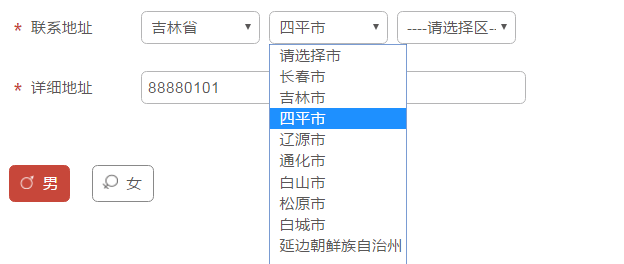
js 省市区三级选择demo
<li><i>*</i> <span> 联系地址 </span><select name="province" id="province" style="width:18%"><option >请选择省</option><volist name="province" id="pvo" ><option value ="{$pvo.id}" <if condition="$pvo['id'] eq $info['province']">selected</if>>{$pvo.name}</option></volist></select><select name="city" id="city" style="width:18%"><option >请选择市</option><volist name="city" id="pvo" ><option value ="{$pvo.id}" <if condition="$pvo['id'] eq $info['city']">selected</if>>{$pvo.name}</option></volist></select><select name="district" id="district" style="width:18%"><option>请选择区</option><volist name="district" id="pvo" ><option value ="{$pvo.id}" <if condition="$pvo['id'] eq $info['district']">selected</if>>{$pvo.name}</option></volist></select></li>//省$(document).on("change", "#province", function () {var province_id = $('#province').val();$('#city').html('<option>----请选择市----</option>');$('#district').html('<option>----请选择区----</option>');$.post("{:U('Mate/baseInfo')}", {'parent': province_id}, function (data) {$.each(data, function (k, v) {var str_html = '<option value ="' + v.id + '">' + v.name + '</option>';$('#city').append(str_html);});});});//市$(document).on("change", "#city", function () {var city_id = $('#city').val();$('#district').html('<option>----请选择区----</option>');$.post("{:U('Mate/baseInfo')}", {'parent': city_id}, function (data) {$.each(data, function (k, v) {var html = '<option value ="' + v.id + '">' + v.name + '</option>';$('#district').append(html);});});});备注:如果有默认的话可以用selected="selected"进行选择



































还没有评论,来说两句吧...