博客系统开发推送第六季----留言板模块
今天中午趁着精神,写了一个小时的程序,做了留言板模块的功能,加上前面所做的部分,现在已经大体完成了整个系统的功能。
# 本次模块部分核心源码:
writeMessage.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>编写留言</title><meta http-equiv="Content-Type" content="text/html;charset=utf-8"/><script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script><script type="text/javascript" charset="utf-8" src="ueditor.all.min.js"> </script><!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败--><!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文--><script type="text/javascript" charset="utf-8" src="lang/zh-cn/zh-cn.js"></script><style type="text/css">div{width:100%;}</style></head><body><center><div class="content"><h1>发表留言</h1><hr/><form action="${pageContext.request.contextPath}/addMessage" method="post">请输入你的名字: <input type="text" name="user_name"/><br/><br/>请输入你的留言标题:<input type="text" name="message_title"/><br/><p style="font-size: 18px;">请输入你的留言信息:<p><script id="editor" type="text/plain" style="width:600px;height:300px;"></script><br/><input type="submit" value="提交信息" class="sub" /></form></div><div id="btns"><!--<div><button οnclick="getAllHtml()">获得整个html的内容</button><button οnclick="getContent()">获得内容</button><button οnclick="setContent()">写入内容</button><button οnclick="setContent(true)">追加内容</button><button οnclick="getContentTxt()">获得纯文本</button><button οnclick="getPlainTxt()">获得带格式的纯文本</button><button οnclick="hasContent()">判断是否有内容</button><button οnclick="setFocus()">使编辑器获得焦点</button><button οnmοusedοwn="isFocus(event)">编辑器是否获得焦点</button><button οnmοusedοwn="setblur(event)" >编辑器失去焦点</button></div>--><!--<div><button οnclick="getText()">获得当前选中的文本</button><button οnclick="insertHtml()">插入给定的内容</button><button id="enable" οnclick="setEnabled()">可以编辑</button><button οnclick="setDisabled()">不可编辑</button><button οnclick=" UE.getEditor('editor').setHide()">隐藏编辑器</button><button οnclick=" UE.getEditor('editor').setShow()">显示编辑器</button><button οnclick=" UE.getEditor('editor').setHeight(300)">设置高度为300默认关闭了自动长高</button></div><div><button οnclick="getLocalData()" >获取草稿箱内容</button><button οnclick="clearLocalData()" >清空草稿箱</button></div>--></div><!--<div><button οnclick="createEditor()">创建编辑器</button><button οnclick="deleteEditor()">删除编辑器</button></div>--><script type="text/javascript">//实例化编辑器//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例var ue = UE.getEditor('editor');function isFocus(e){alert(UE.getEditor('editor').isFocus());UE.dom.domUtils.preventDefault(e)}function setblur(e){UE.getEditor('editor').blur();UE.dom.domUtils.preventDefault(e)}function insertHtml() {var value = prompt('插入html代码', '');UE.getEditor('editor').execCommand('insertHtml', value)}function createEditor() {enableBtn();UE.getEditor('editor');}function getAllHtml() {alert(UE.getEditor('editor').getAllHtml())}function getContent() {var arr = [];arr.push("使用editor.getContent()方法可以获得编辑器的内容");arr.push("内容为:");arr.push(UE.getEditor('editor').getContent());alert(arr.join("\n"));}function getPlainTxt() {var arr = [];arr.push("使用editor.getPlainTxt()方法可以获得编辑器的带格式的纯文本内容");arr.push("内容为:");arr.push(UE.getEditor('editor').getPlainTxt());alert(arr.join('\n'))}function setContent(isAppendTo) {var arr = [];arr.push("使用editor.setContent('欢迎使用ueditor')方法可以设置编辑器的内容");UE.getEditor('editor').setContent('欢迎使用ueditor', isAppendTo);alert(arr.join("\n"));}function setDisabled() {UE.getEditor('editor').setDisabled('fullscreen');disableBtn("enable");}function setEnabled() {UE.getEditor('editor').setEnabled();enableBtn();}function getText() {//当你点击按钮时编辑区域已经失去了焦点,如果直接用getText将不会得到内容,所以要在选回来,然后取得内容var range = UE.getEditor('editor').selection.getRange();range.select();var txt = UE.getEditor('editor').selection.getText();alert(txt)}function getContentTxt() {var arr = [];arr.push("使用editor.getContentTxt()方法可以获得编辑器的纯文本内容");arr.push("编辑器的纯文本内容为:");arr.push(UE.getEditor('editor').getContentTxt());alert(arr.join("\n"));}function hasContent() {var arr = [];arr.push("使用editor.hasContents()方法判断编辑器里是否有内容");arr.push("判断结果为:");arr.push(UE.getEditor('editor').hasContents());alert(arr.join("\n"));}function setFocus() {UE.getEditor('editor').focus();}function deleteEditor() {disableBtn();UE.getEditor('editor').destroy();}function disableBtn(str) {var div = document.getElementById('btns');var btns = UE.dom.domUtils.getElementsByTagName(div, "button");for (var i = 0, btn; btn = btns[i++];) {if (btn.id == str) {UE.dom.domUtils.removeAttributes(btn, ["disabled"]);} else {btn.setAttribute("disabled", "true");}}}function enableBtn() {var div = document.getElementById('btns');var btns = UE.dom.domUtils.getElementsByTagName(div, "button");for (var i = 0, btn; btn = btns[i++];) {UE.dom.domUtils.removeAttributes(btn, ["disabled"]);}}function getLocalData () {alert(UE.getEditor('editor').execCommand( "getlocaldata" ));}function clearLocalData () {UE.getEditor('editor').execCommand( "clearlocaldata" );alert("已清空草稿箱")}</script></center></body></html>
MessageDaoImpl.java
package dao;import java.sql.ResultSet;import java.sql.SQLException;import java.util.ArrayList;import java.util.List;import com.mysql.jdbc.Connection;import com.mysql.jdbc.PreparedStatement;import DBConnect.DButil;import bean.Article;import bean.Message;public class MessageDaoImpl implements MessageDao {@Overridepublic List<Message> findAllMessage() {// TODO Auto-generated method stubString sql="select * from message";Connection conn=DButil.open();List<Message> list = new ArrayList<Message>();try {PreparedStatement pstmt=(PreparedStatement) conn.prepareStatement(sql);ResultSet rs=pstmt.executeQuery(sql);//执行查询该表while(rs.next()){int message_id = rs.getInt(1);String user_name = rs.getString(2);String message_date = rs.getString(3);String message_title = rs.getString(4);String message_content = rs.getString(5);Message message = new Message();message.setMessage_id(message_id);message.setUser_name(user_name);message.setMessage_date(message_date);message.setMessage_title(message_title);message.setMessage_content(message_content);list.add(message);System.out.println("查询数据成功!");}} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();System.out.println("查询数据失败!");}finally {DButil.close(conn);}return list;}@Overridepublic void insert(Message message) {// TODO Auto-generated method stubString sql = "insert into message(user_name,message_date,message_title,message_content) values(?,?,?,?)";Connection conn=DButil.open();try {PreparedStatement pstmt=(PreparedStatement) conn.prepareStatement(sql);pstmt.setString(1, message.getUser_name());pstmt.setString(2, message.getMessage_date());pstmt.setString(3, message.getMessage_title());pstmt.setString(4, message.getMessage_content());pstmt.executeUpdate();System.out.println("添加数据成功!");} catch (SQLException e) {// TODO: handle exceptionSystem.out.println("添加数据失败!");e.printStackTrace();}finally {DButil.close(conn);}}}
addMessage.java
package servlet;import java.io.IOException;import javax.servlet.RequestDispatcher;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import bean.Message;import content.Split;import dao.MessageDao;import dao.MessageDaoImpl;@WebServlet("/addMessage")public class addMessage extends HttpServlet {private static final long serialVersionUID = 1L;public addMessage() {super();// TODO Auto-generated constructor stub}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// TODO Auto-generated method stubdoPost(request, response);}protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// TODO Auto-generated method stub//设置编码request.setCharacterEncoding("utf-8");response.setCharacterEncoding("utf-8");response.setHeader("Content-Type","text/html; charset=utf-8");String user_name = request.getParameter("user_name");Split split = new Split();String message_date = split.time();String message_title = request.getParameter("message_title");String message_content = request.getParameter("editorValue");MessageDao dao = new MessageDaoImpl();Message message = new Message();message.setUser_name(user_name);message.setMessage_date(message_date);message.setMessage_title(message_title);message.setMessage_content(message_content);try {dao.insert(message);System.out.println("留言成功!");response.sendRedirect("/UseTest/ueditor/ShowMessage.jsp");// RequestDispatcher view = request.getRequestDispatcher("ShowMessage.jsp");// view.forward(request, response);} catch (Exception e) {// TODO Auto-generated catch blockSystem.out.println("留言失败!");e.printStackTrace();}}}
showMessage.jsp
<%@page import="bean.Message"%><%@page import="java.util.List"%><%@page import="dao.MessageDaoImpl"%><%@page import="dao.MessageDao"%><%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>显示所有留言信息</title></head><body><center><h1>所有留言信息</h1><hr/><table border="1" width="700px"><tr><td>留言人姓名</td><td>留言时间</td><td>留言标题</td><td>留言内容</td></tr><%MessageDao dao = new MessageDaoImpl();List<Message> list = dao.findAllMessage();for(int i=0; i<list.size();i++){Message message = list.get(i);%><tr><td><%=message.getUser_name() %></td><td><%=message.getMessage_date()%></td><td><%=message.getMessage_title() %></td><td><%=message.getMessage_content() %></td></tr><%} %></table><br/><br/><a href="writeMessage.jsp">我要留言</a></center></body></html>
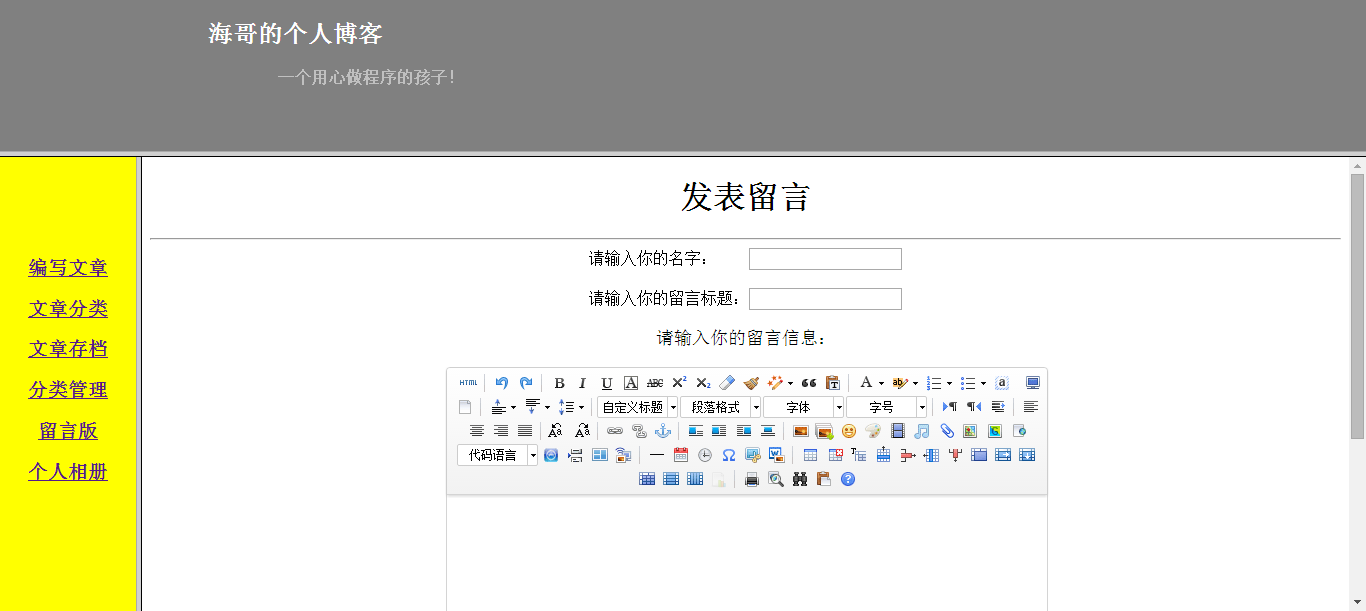
部分功能截图:


总结:
此系统是本人在学完SSH,SSM等中间件框架后,意识到Java基础的重要性,回过头来用最基础的Servlet+JSP+JavaBean完成的系统,通过本次实验纠正了很多之前在开发过程中出现的错误,也学会了很多开发的细节,不自己动手一遍,也只能是似懂非懂。至于系统的登录注册等业务逻辑,没有太多时间,就不实现了。



































还没有评论,来说两句吧...