发表评论取消回复
相关阅读
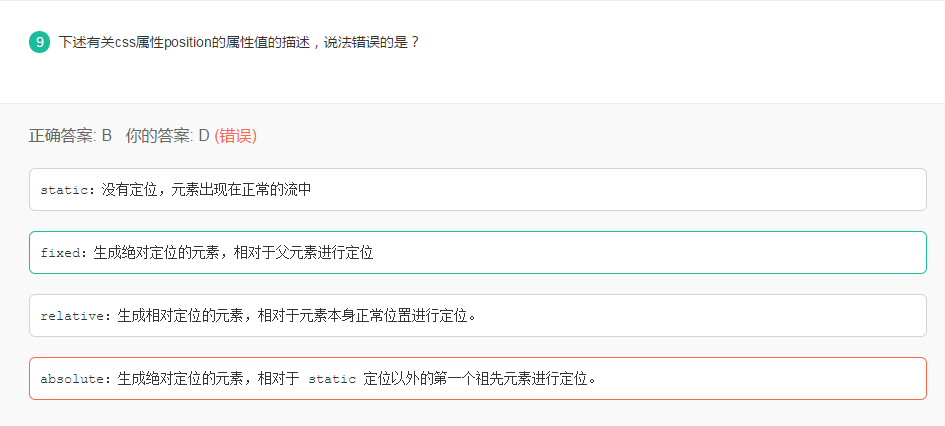
相关 浅谈static、relative、absolute、fixed四种定位的区别
作为前端基础开发技能,运用好html定位(position)可以解决许多不起眼的小问题和了解文档流。接下来将对四种定位进行简单解析和区分。 静态定位 静态定位(posi
相关 CSS中的position中的static、absolute、relative、fixed、sticky
static的取值有static、absolute、relative、fixed、sticky html中元素的默认position的值为static, static(h
相关 学习笔记 css position absolute relative 区别
[学习笔记 css position absolute relative 区别][css posit
相关 static,relative,absolute,fixed,sticky四种定位方式的区别
1.static静态定位 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6L
相关 css定位中position:absolute与float的区别
position:absolute 设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的
相关 relative,absolute,static,fixed定位问题
在用CSS+DIV进行布局的时候,一直对position的四个属性值relative,absolute,static,fixed分的不是很清楚,以致经常会出现让人很郁闷的结果。
相关 HTML/CSS(四)css 中的static float relative absolute区别
![这里写图片描述][20151012150746096] static 元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个
相关 css中position属性(absolute/relative/static/fixed)
转载博客地址:http://www.jb51.net/web/77495.html position:static 无特殊定位,对象遵循正常文档流。top,ri
相关 CSS position属性( absolute、relative 、static、fixed )分析
一、position属性定义 下面是CSS3 Api中对position属性的相关定义: 1)static:无特殊定位,对象遵循正常文档流。top,right,bott
相关 css定位 absolute relative fixed
一.absolute 相对拥有absolute或者relative父级进行定位,也就是他会一直寻找自己父级是否有absolute或者relative属性,如果找到,选择最
随便看看
教程文章
热评文章
标签列表
- 抖音 (1)
- JSP (2)
- Java Swing (3)
- Spring MVC (4)
- 数据库 (5)
- go语言 (6)
- 其它 (7)
- SVN (8)
- web前端 (9)
- AJAX (10)
- easyuUI (11)
- SQLServer (12)
- ES6 (13)
- dubbo (14)
- 区块链 (15)
- shell (16)
- .net (17)
- Oracle (18)
- RocketMQ (19)
- Struts (20)
- Android (21)
- LeetCode (22)
- ActiveMQ (23)
- Bootstrap (24)
- MongoDB (25)
- Docker (26)
- Python (27)
- nexus (28)
- C++ (29)
- Spring Cloud (30)
- php (31)
- xml (32)
- Kafka (33)
- Tomcat (34)
- Log4j (35)
- 排序 (36)
- redis (37)
- maven (38)
- Git (39)
- Lombok (40)
- MyBatis (41)
- properties (42)
- yml (43)
- Lambda (44)
- JSON (45)
- java异常 (46)
- html5 (47)
- Linux (48)
- 分布式 (49)
- nginx (50)
- 黑客 (51)
- Vue (52)
- JVM (53)
- Java并发 (54)
- java (55)
- css (56)
- Java 面试宝典 (57)
- 线程 (58)
- 开发工具 (59)
- cron表达式 (60)
- html (61)
- Mysql (62)
- Spring (63)
- Java 面试题 (64)
- JavaScript (65)
- 前端模板 (66)
- Spring Boot (67)




































还没有评论,来说两句吧...