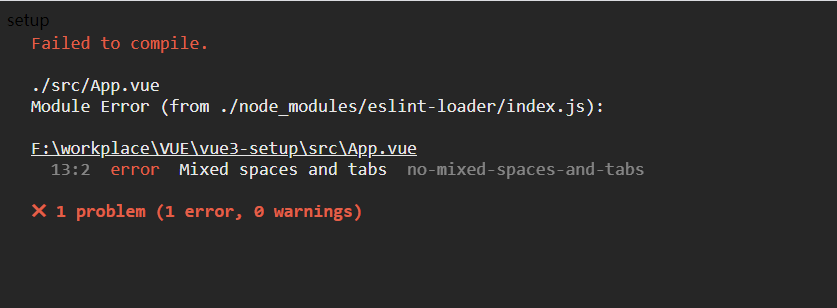
error Mixed spaces and tabs no-mixed-spaces-and-tabs

"extends": "eslint:recommended"配置文件中的属性启用此规则。
大多数代码惯例要求使用制表符或空格来缩进。因此,如果单行代码与制表符和空格缩进,通常会出现错误。
此规则不允许使用混合空格和制表符进行缩进。
此规则的错误代码示例:
/*eslint no-mixed-spaces-and-tabs: "error"*/function add(x, y) {// --->..return x + y;return x + y;}function main() {// --->var x = 5,// --->....y = 7;var x = 5,y = 7;}
此规则的正确代码示例:
/*eslint no-mixed-spaces-and-tabs: "error"*/function add(x, y) {// --->return x + y;return x + y;}
这条规则有一个字符串选项。
"smart-tabs"当后者用于对齐时允许混合空间和标签。
智能标签
此规则的正确代码示例包含以下"smart-tabs"选项:
/*eslint no-mixed-spaces-and-tabs: ["error", "smart-tabs"]*/function main() {// --->var x = 5,// --->....y = 7;var x = 5,y = 7;}
代码出现问题:
添加这句:
/*eslint no-mixed-spaces-and-tabs: [“error”, “smart-tabs”]*/
<template><comp-setup></comp-setup></template><script>/*eslint no-mixed-spaces-and-tabs: ["error", "smart-tabs"]*/import CompSetup from './components/setupview'export default {name: 'App',components: {CompSetup,}}</script><style></style>
参考地址:https://cloud.tencent.com/developer/section/1135716



































还没有评论,来说两句吧...