全部学习汇总: [GitHub - GreyZhang/hack\_autosar: learning autosar documents, aha, very hard!][GitHub - GreyZhang_hack_autosar_ learning autosar documents_ aha_ very hard] 继续学习AUTOSAR的文档,看一下《AUTOSAR\_TPS\_DiagnosticExtractTemplate》。

1.2 范围 本文档描述了对诊断配置贡献的正式描述。 在元建模级别,本文档中描述的内容在概念上与 SwcServiceDependency 的定义相关。 BswServiceDependency,由软件组件模板 \[9\] 定义。 基础软件模块描述模板 \[10\]。 与系统模板 \[6\] 中描述的 AUTOSAR 系统中的通信规范存在进一步的关系。

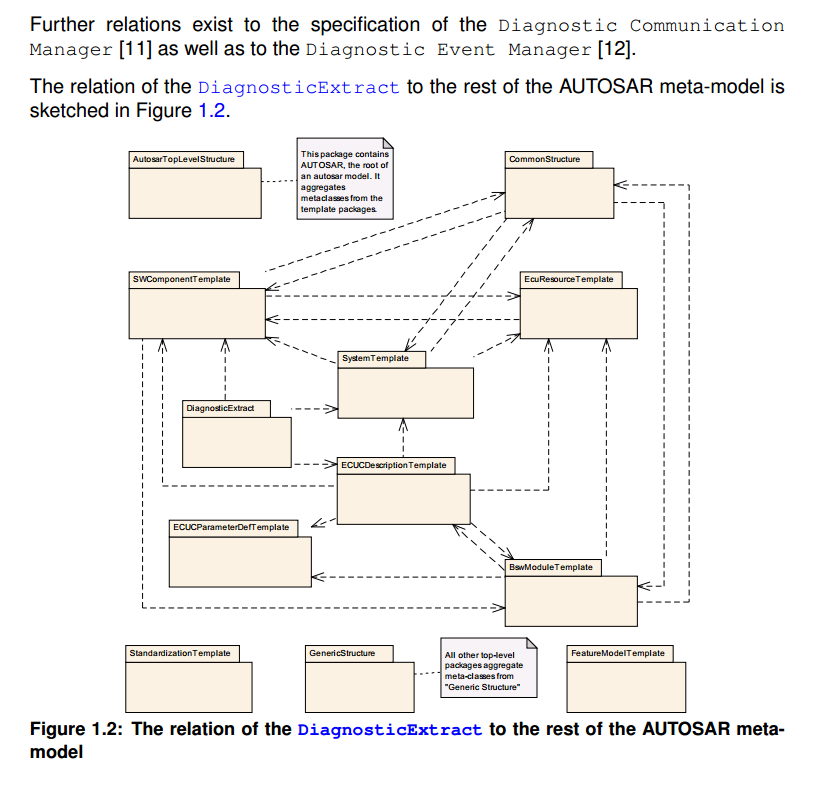
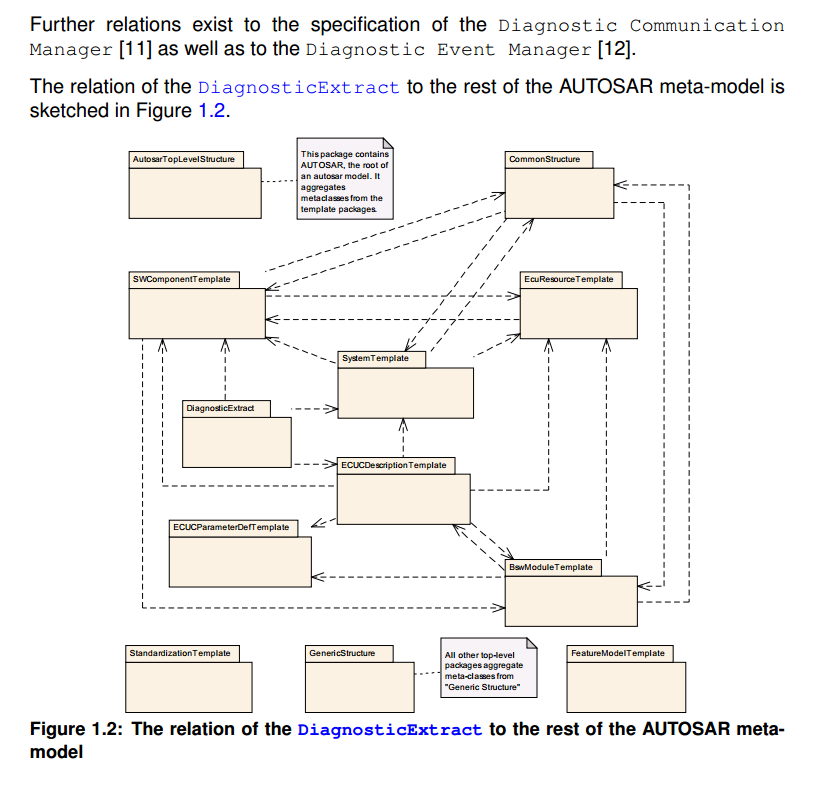
图 1.2:DiagnosticExtract 与 AUTOSAR 元模型其余部分的关系 与诊断通信管理器 \[11\] 以及诊断事件管理器 \[12\] 的规范存在进一步的关系。 DiagnosticExtract 与 AUTOSAR 元模型其余部分的关系如图 1.2 所示。


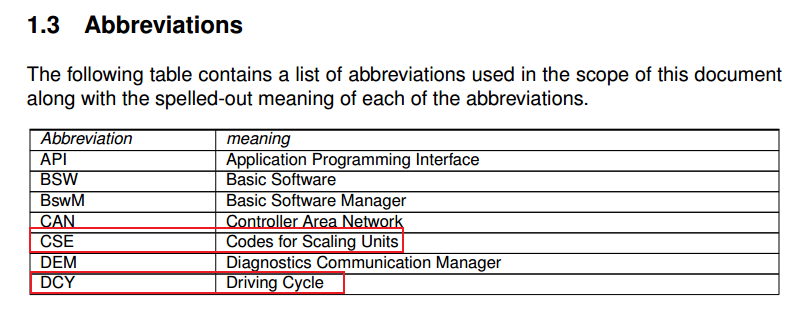
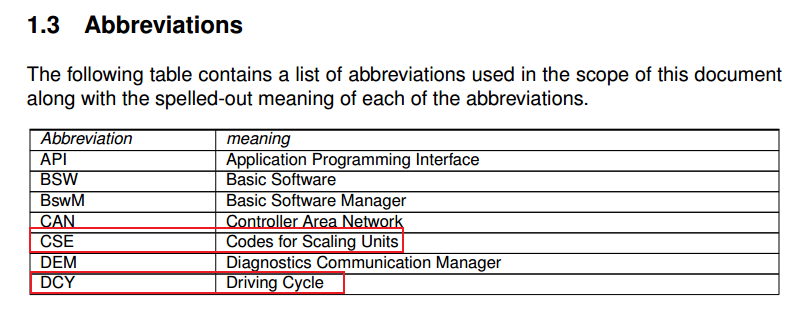
画出来的几个缩写,算是之前不是很熟悉的,趁此机会熟悉一下。

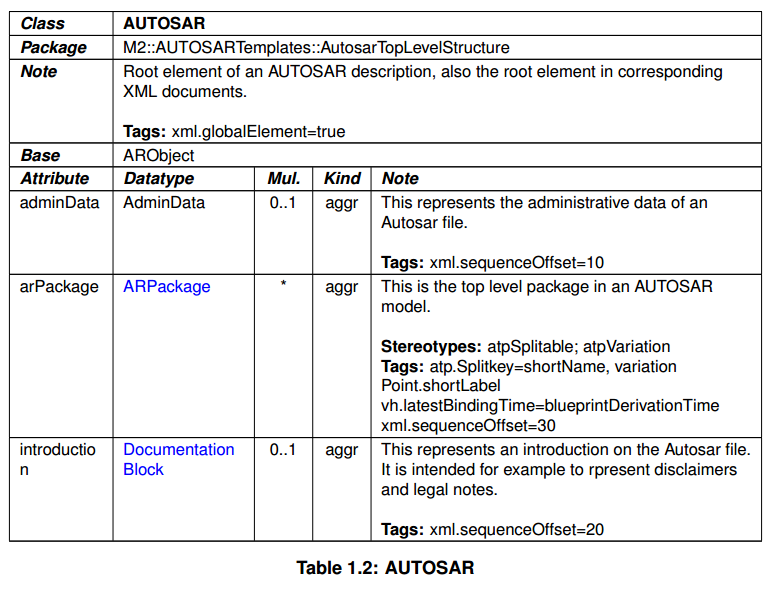
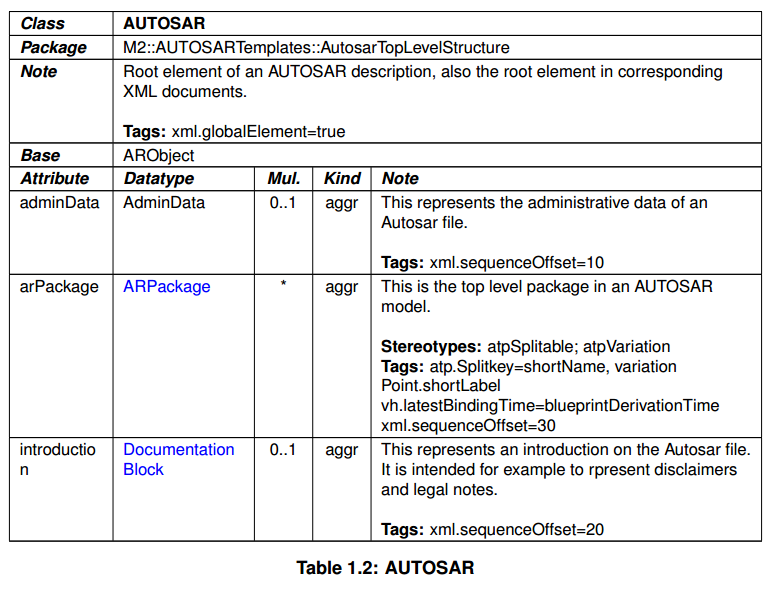
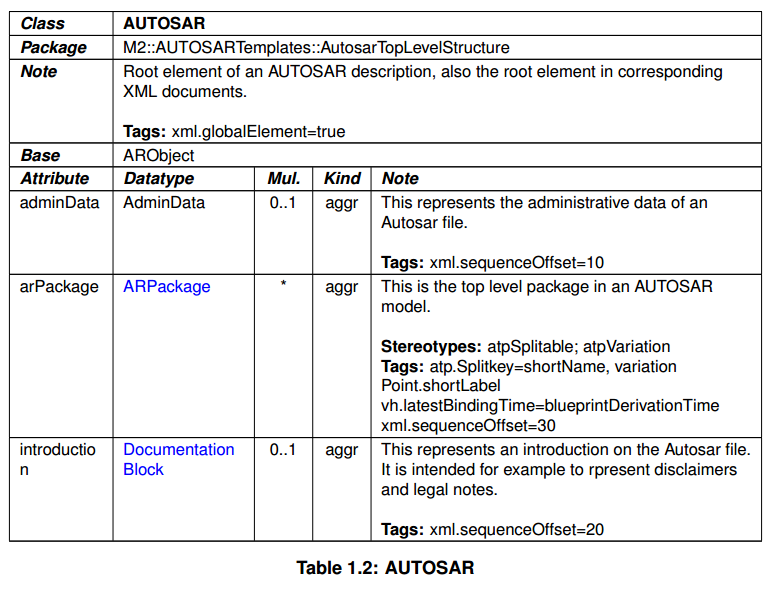
1.4 文档约定 技术术语以单行距字体排版。 作为一般规则,复数形式的技术术语是通过在单数形式后添加“s”来创建的。 这意味着该文档类似于 AUTOSAR XML 模式中使用的术语。 本文档包含文本形式的约束,这些约束通过唯一的数字约束 ID、标题和实际约束文本(从 d 字符开始并以 c 字符终止)与文本的其余部分区分开来。 这些约束的目的是从字面上约束 AUTOSAR 元模型的解释,以便可以检测在元模型实例中(即在 M1 级别)中实现的标准化行为的违规行为。 鼓励 AUTOSAR 工具的制造商添加与 M1 建模问题相对应的约束的数字 ID,作为工具发出的诊断消息的一部分。 本文档中介绍的类的属性以类表的形式列出。 它们具有顶级元素 AUTOSAR 示例中所示的形式:

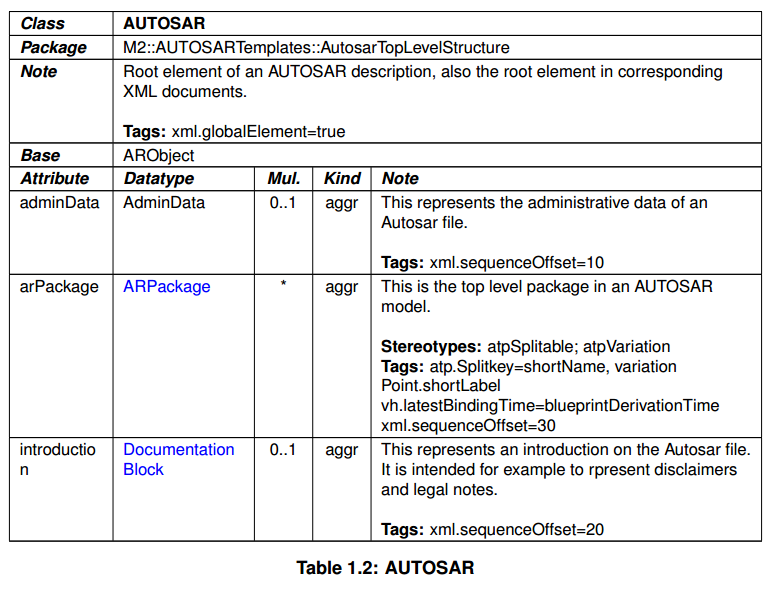
AUTOSAR 描述的根元素,也是相应 XML 文档中的根元素。 标签: xml.globalElement=true

关于表格的标头介绍,跟其他文档一样,不去看了。 需求跟踪矩阵,没有什么需要关注理解的,也一起跳过了。 这样,整个简介部分的范围相关的内容基本上看完了。接下来的章节,跟这部分的相关度不大,这一次的总结也就到此为止了。










































还没有评论,来说两句吧...