在vue中使用vuex,修改state的值示例
1、 安装 vuex
npm install vuex -S
2、在目录下创建store文件

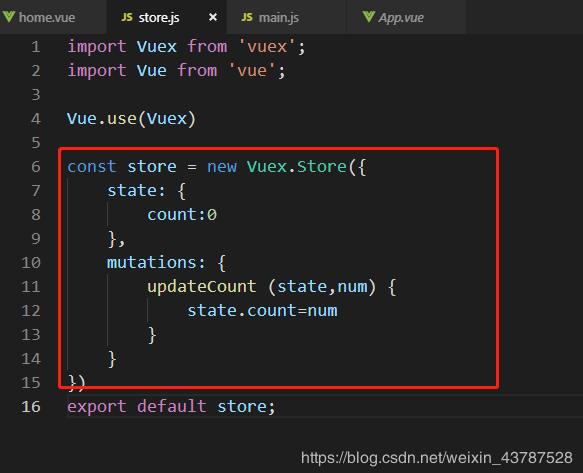
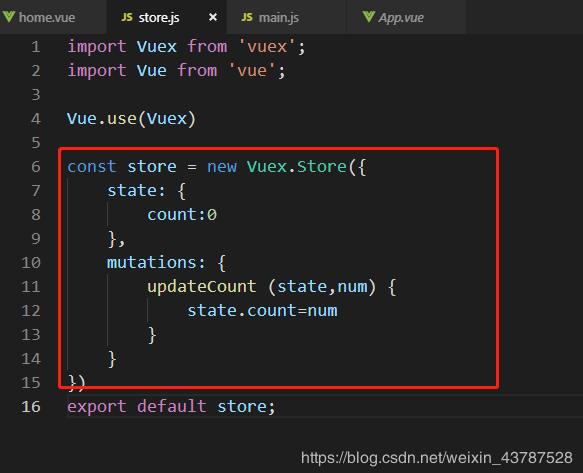
3、 在store.js编辑一个修改state的方法

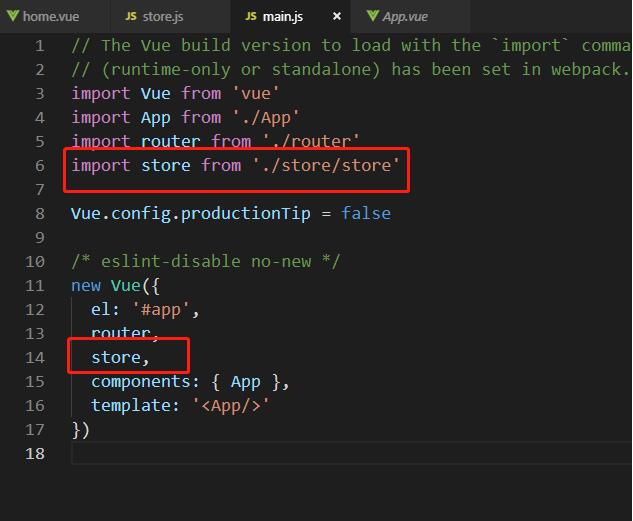
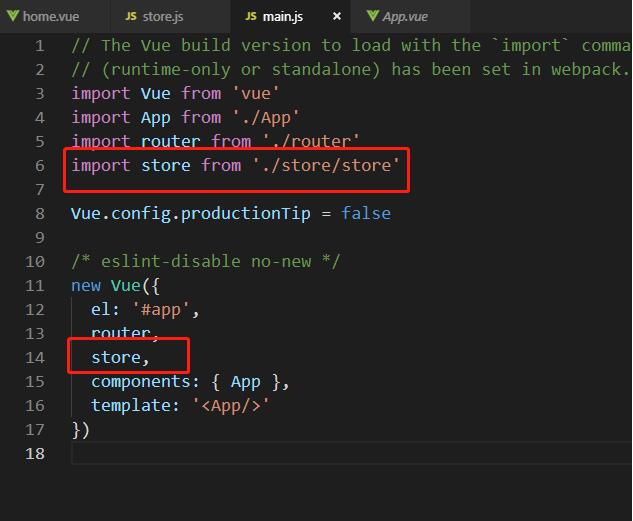
然后在mian.js中全局引入

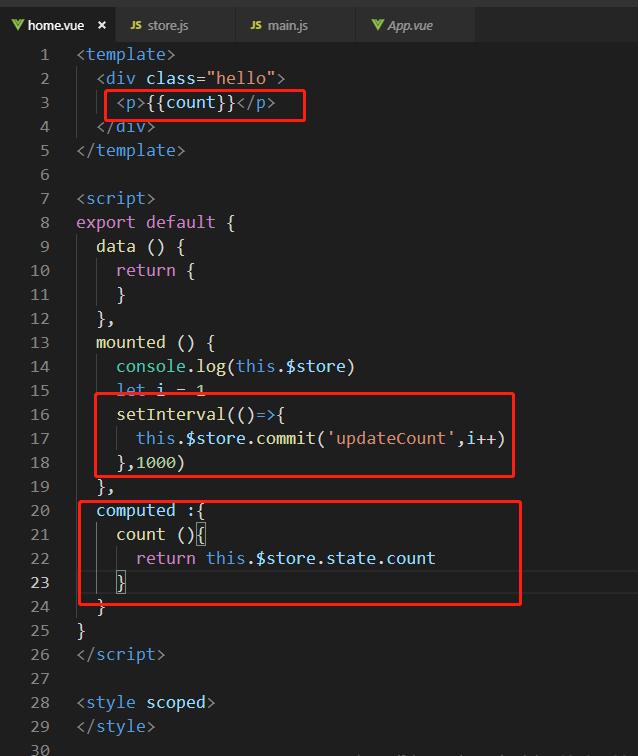
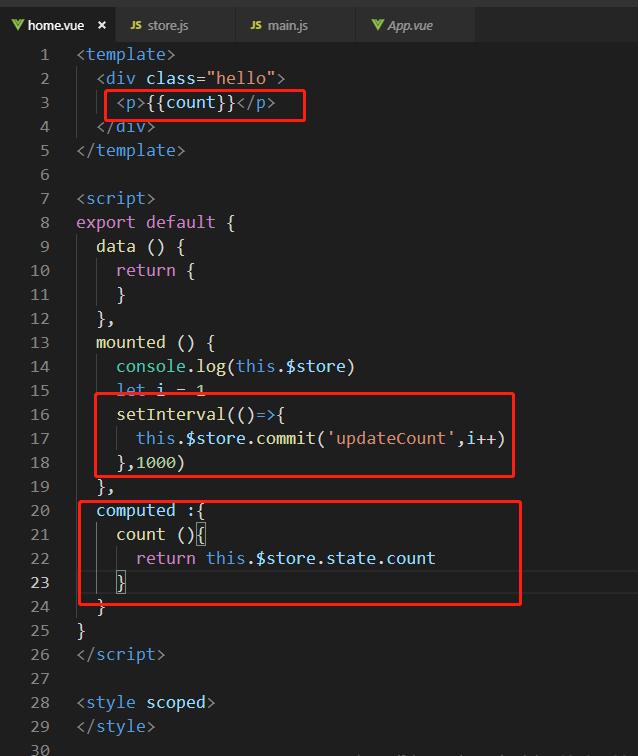
最后在组件中使用

这个的功能是运用mutations 修改state中的值
1、 安装 vuex
npm install vuex -S
2、在目录下创建store文件

3、 在store.js编辑一个修改state的方法

然后在mian.js中全局引入

最后在组件中使用

这个的功能是运用mutations 修改state中的值
本人的项目中,vue想存取全局变量,用到了vuex。 在此简要总结下。 `(vuex的五个属性是:state、getters、mutations、actions和modul
vuex中的state 简介 本文讲解vuex中的state使用方法。 入门讲解 首先第一步肯定是创建vue项目,具体操作看这篇文章:[用命令窗口的方式创建
原文网址:[Vuex--state--使用/教程/实例\_IT利刃出鞘的博客-CSDN博客][Vuex--state--_IT_-CSDN] 简介 说明 本文用示例介
第一步: 安装vuex资源包 `npm install vuex --save` 第二步:在src/main.js中引入(我这里是单独建立的一个store文件来放vue
vuex是一个数据管理仓库 官网的图如下:![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_a
理解state(状态) 1.什么是state? Vuex就是提供一个仓库,仓库里面放了很多对象。其中state就是数据源存放地,对应于与一般Vue对象里面的dat
1、 安装 vuex npm install vuex -S 2、在目录下创建store文件 ![ca283569d4a91fd1da7dc311014d0a93.png
背景 当我们使用vuex进行状态管理的时候,我们总是会看到一句话`更改Vuex 的store 中的状态的唯一方法是提交commit`zongz,那么我们不提交`commi
vuex是Vue中的数据仓库,用来存储数据的,Vue中每个组件都可以获取和修改vuex中的值。 1. 添加vuex插件 ![20190325231235950.png][]
首先在npm中安装vuex npm install vuex --save ![clipboard.png][] 安装成功 在vue项目目录下建立sto
还没有评论,来说两句吧...