Module build failed (from ./node_modules/ts-loader/index.js)
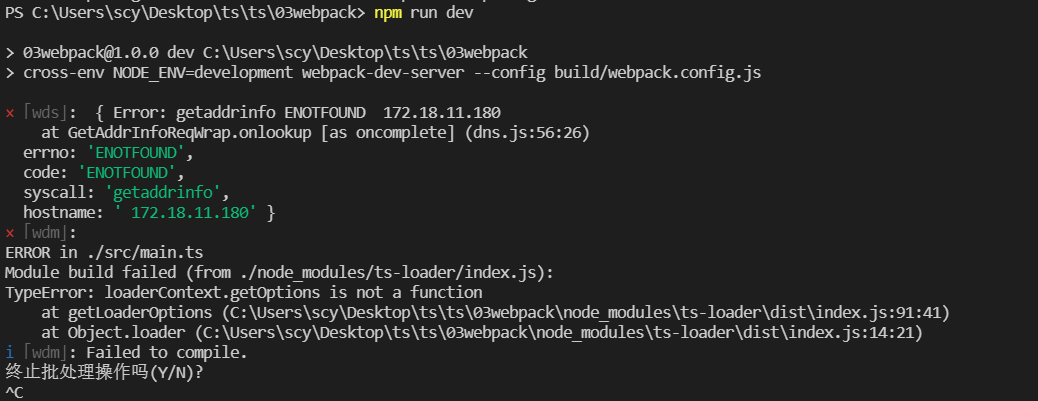
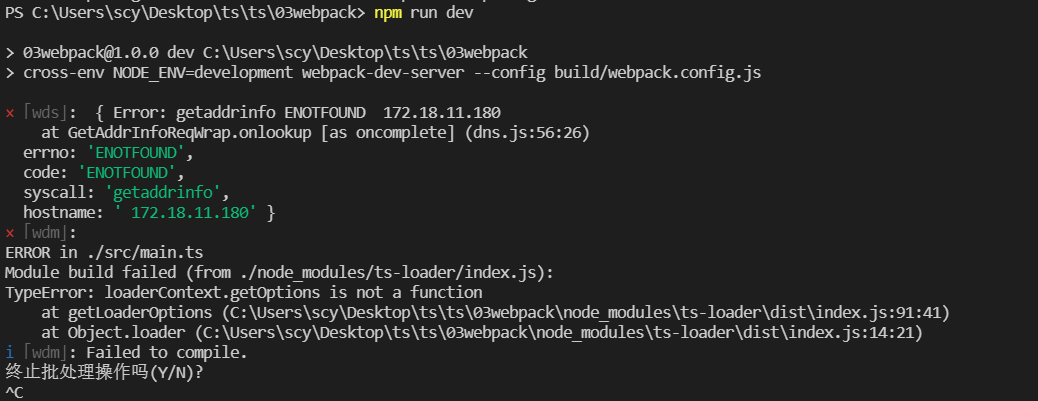
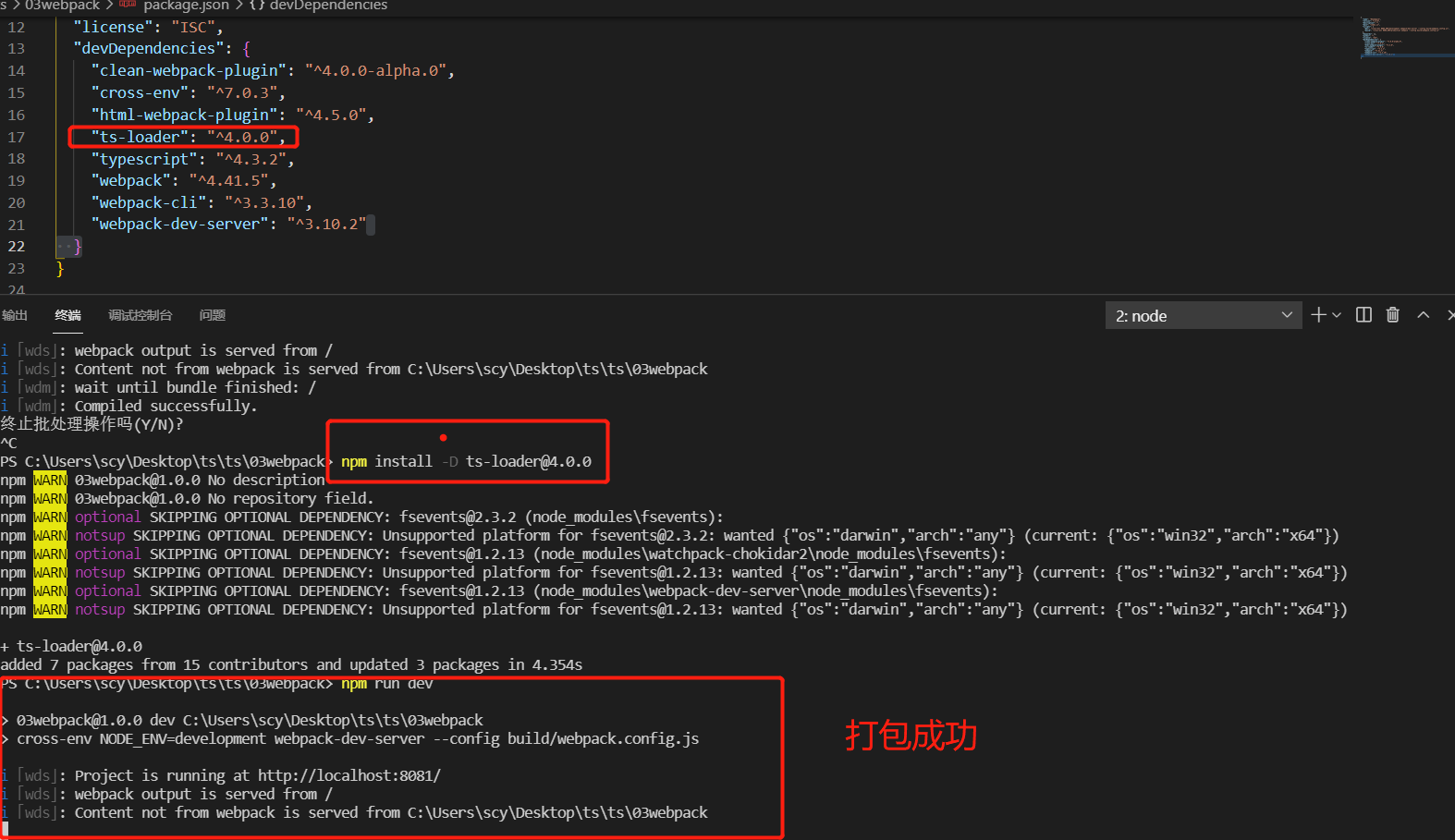
在webpack打包TS的项目的时候,什么都配置好了,但是总是失败,直接上图,其实是很简单的问题。
这个时候我们的地址都已经配置的好了,但是仔细观察发现缺少了ts-loader的模块,但是packjson中已经有了!
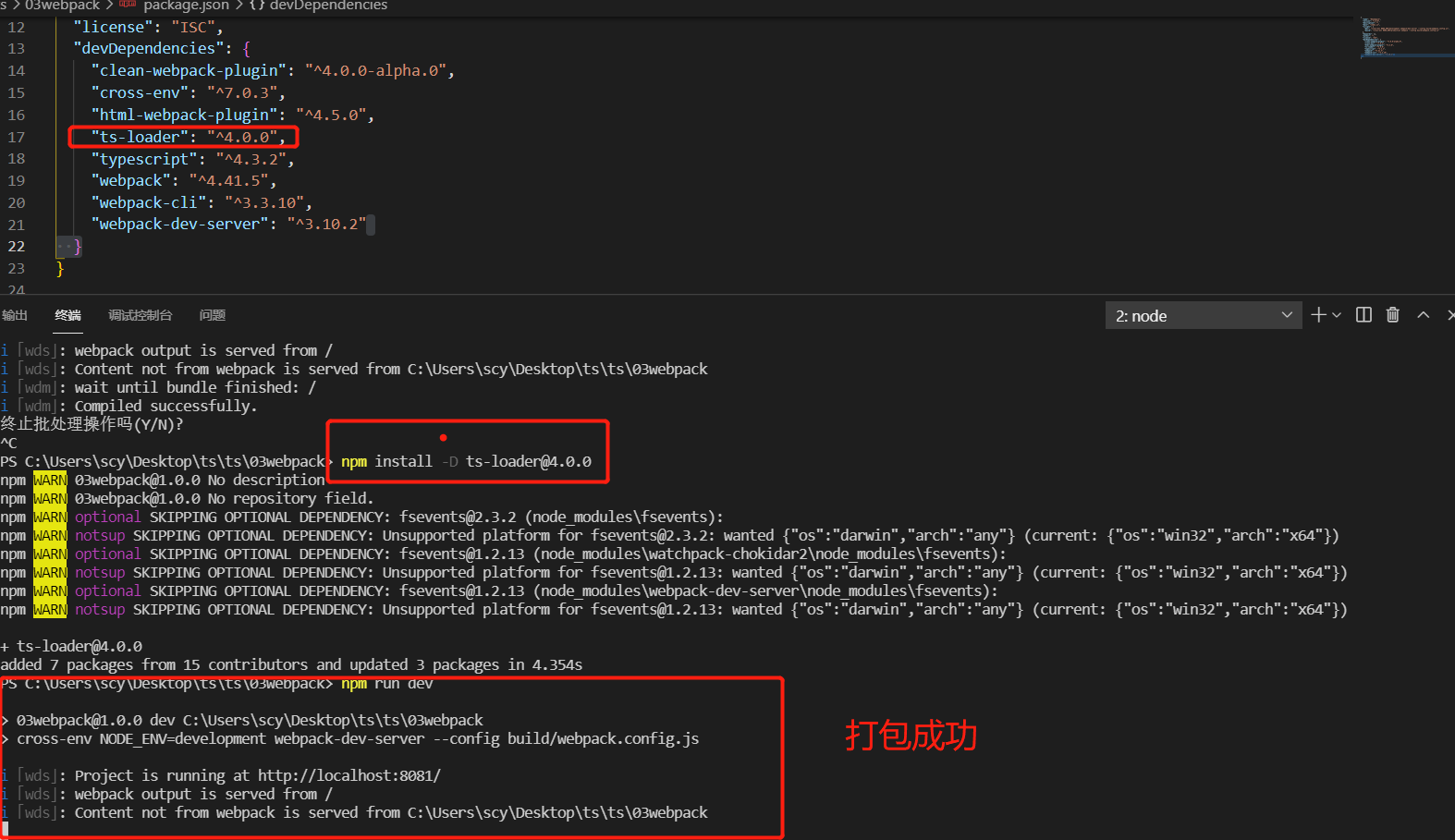
这个时候就需要吧这个模块的版本号和对应的webpack的版本号一致就可以解决问题了。
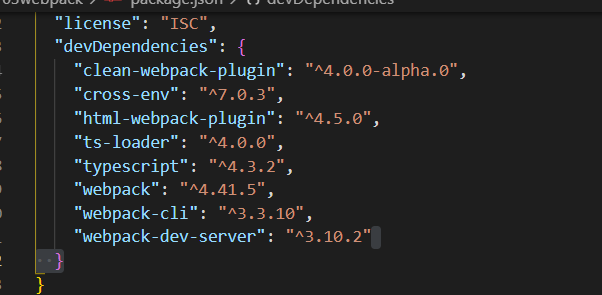
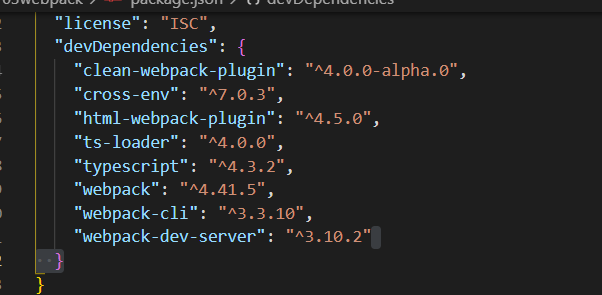
以下是本项目用到的版本号,其他小伙伴自己根据自己项目的版本号,做好匹配
在webpack打包TS的项目的时候,什么都配置好了,但是总是失败,直接上图,其实是很简单的问题。
这个时候我们的地址都已经配置的好了,但是仔细观察发现缺少了ts-loader的模块,但是packjson中已经有了!
这个时候就需要吧这个模块的版本号和对应的webpack的版本号一致就可以解决问题了。
以下是本项目用到的版本号,其他小伙伴自己根据自己项目的版本号,做好匹配
系列文章目录 -------------------- 文章目录 系列文章目录 前言 一、错误原因: 二、解决方法: 三、注意事项:
yarn build yarn run v1.22.4 $ vue-cli-service build \- Building for production...
一、问题描述 linux和windows npm run build报如下错误 error in ./src/assets/images/404_images
背景: Failed to compile. ./src/main.js Module build failed (from ./node_mo
webpack 命令 Module build failed (from ./node\_modules/babel-loader/lib/index.js) 错误问题解决方
在webpack打包TS的项目的时候,什么都配置好了,但是总是失败,直接上图,其实是很简单的问题。 ![在这里插入图片描述][watermark_type_ZmFuZ3po
[https://blog.csdn.net/diligentkong/article/details/75201298][https_blog.csdn.net_dilige
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
在vue中使用stylus-loader时报错 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text
![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2dlZWtz
还没有评论,来说两句吧...