vue项目中form data形式传参
vue项目中form data形式传参,需要在headers中添加如下代码
headers: {'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'}
接口请求如下:
export function subFaq (params) {return request({url: `/jxxx/pub/iface/speech/`,method: 'PUT',data:qs.stringify(params),headers: {'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'}})}
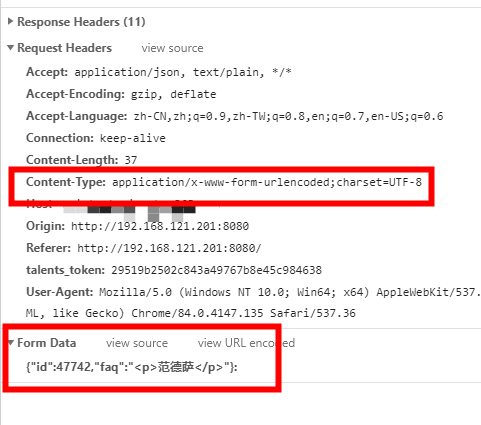
如下图,在Form Data的中形式下,需要使用qs.stringify(params) ,params是一个对象
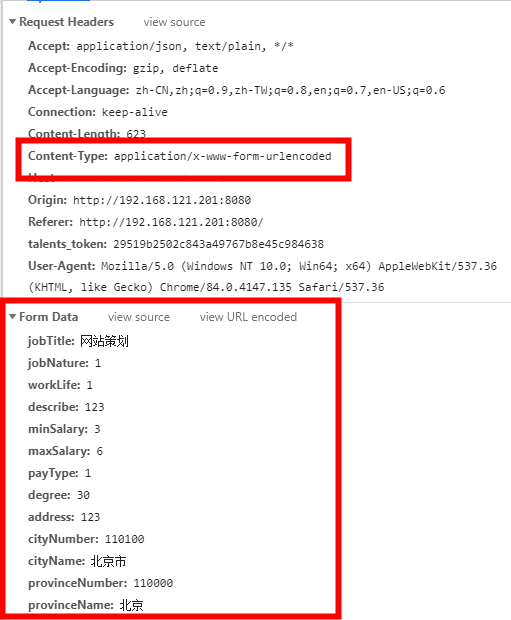
如下图,在Form Data的中形式下,直接传的是对象





























还没有评论,来说两句吧...