ES6new Set 使用方法
多了不说少了不唠代码说话:
<!DOCTYPE html><html><head><title></title></head><body></body></html><script type="text/javascript">//定义数据let setData=new Set([1,2,"yang"]);console.log(setData);//Set(3) {1, 2, "yang"}//长度获取console.log(setData.size);//3console.log(setData.values());//SetIterator {1, 2, "yang"}//添加元素setData.add('zhangsan');console.log(setData);//Set(4) {1, 2, "yang", "zhangsan"}//查看元素是否存在let bool=setData.has('zhangsan');console.log(bool);//true//删除某个元素setData.delete('zhangsan');console.log(setData);//Set(3) {1, 2, "yang"}//清除所有值setData.clear();console.log(setData);//Set(0) {}//new Set转数组 Array.from:方法从一个类似数组或可迭代对象创建一个新的,浅拷贝的数组实例。console.log(Array.from(new Set(['yang',1,3])));//["yang", 1, 3]console.log([...new Set(["yang", 1, 3])])//["yang", 1, 3]//new Set过滤字符串中满足小于5的字符串数据保留,1,3]let setArr=new Set('12345678');let fil=new Set([...setArr].filter(item=>item<5));console.log(fil);//Set(4) {"1", "2", "3", "4"}//数组去重let arrData=[1,2,3,4,5,4,3,2,1];arrData=[...new Set(arrData)];console.log(arrData);console.log("遍历new Set数据");//遍历new Set数据//方式1:new Set(['c','b','a']).forEach((val,index,arr)=>{console.log(val,index,arr);/*结果:c c Set(3) {"c", "b", "a"}b b Set(3) {"c", "b", "a"}a a Set(3) {"c", "b", "a"}*/})//方式2:for(let val of new Set(['c','b','a'])){console.log(val)/*c b a*/}</script>
注意:我这里讲的Set和Map不是Array中原型对象的方法,而是ES6新规定的数据类型,类似Array,是JS中的内置对象。
所有的方法描述参考:MDN文档描述 以及阮一峰ES6教程
Set
Set 对象允许你存储任何类型的唯一值,无论是原始值或者是对象引用。
Set是一个构造函数,需要new来创建一个对象,有了Set对象可以很容易得到不重复的元素
const s = new Set();[2, 3, 5, 4, 5, 2, 2].forEach(x => s.add(x));for (let i of s) {console.log(i);}// 2 3 5 4
注意:两个相同的空对象是不同的元素,不会被去掉
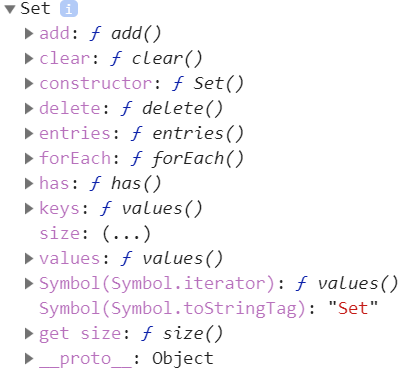
可以先看看Set原型对象中有哪些方法和属性:
console.dir(Set.prototype);
- 1

一、属性
1.Set.prototype.constructor
构造函数,默认就是Set函数。
2.Set.prototype.size
返回Set实例的成员总数。
二、方法
方法分为:操作方法(用于操作数据)和遍历方法(用于遍历成员)。
操作方法
add(value):添加某个值,返回 Set 结构本身。
delete(value):删除某个值,返回一个布尔值,表示删除是否成功。
has(value):返回一个布尔值,表示该值是否为Set的成员。
clear():清除所有成员,没有返回值。
1.Set.prototype.add()
参数:value 需要添加到set中的值
返回值:Set对象本身
MDN:add() 方法用来向一个 Set 对象的末尾添加一个指定的值。
let s = new Set();s.add(1);s.add(2);s.add(3);s.add(4);console.log(s);//Set(4) {1, 2, 3, 4}
2.Set.prototype.clear()
参数:无
返回值:undefined
MDN:clear() 方法用来清空一个 Set 对象中的所有元素。
s.clear();console.log(s);//Set(0) {}
3.Set.prototype.delete()
参数:要删除的元素
返回值:成功返回true,失败返回false
MDN:delete() 方法可以从一个 Set 对象中删除指定的元素。
const s = new Set([1,2,3,4]);s.delete(1);//Set(3) {2, 3, 4} trues.delete('1');//false
4.Set.prototype.has()
MDN:has() 方法返回一个布尔值来指示对应的值value是否存在Set对象中。
参数:测试的元素是否存在Set中
返回值:存在返回true,不存在返回false
const s = new Set();s.add('foo');s.has('foo');//trues.has('bar');//false
遍历方法
keys():返回键名的遍历器
values():返回键值的遍历器
entries():返回键值对的遍历器
forEach():使用回调函数遍历每个成员
1.Set.prototype.forEach()
MDN:forEach 方法会根据集合中元素的插入顺序,依次执行提供的回调函数。
参数:回调函数callBack(element, index, thisArg)
返回值:undefined
function logSetElements(value1, value2, set) {console.log("s[" + value1 + "] = " + value2);}new Set(["foo", "bar", undefined]).forEach(logSetElements);// logs:// "s[foo] = foo"// "s[bar] = bar"// "s[undefined] = undefined"
2.Set.prototype.values() / keys()
MDN:values() 方法返回一个 Iterator 对象,这个对象以插入 Set 对象的顺序包含了原 Set 对象里的每个元素。
keys() 方法是这个方法的别名 (出于与 Map 对象保持相似的原因); 它的行为与 value 方法完全一致,返回 Set 对象的元素。
大白话就是:set中只有键名,只有值,所以value和keys是一样的
返回值:将返回一个新生成的可迭代对象,以插入 Set 对象的顺序返回其包含的每个元素的值。
3.Set.prototype.entries()
MDN:entries() 方法返回一个新的迭代器对象 ,这个对象的元素是类似 [value, value] 形式的数组,value 是集合对象中的每个元素,迭代器对象元素的顺序即集合对象中元素插入的顺序。由于集合对象不像 Map 对象那样拥有 key,然而,为了与 Map 对象的 API 形式保持一致,故使得每一个 entry 的 key 和 value 都拥有相同的值,因而最终返回一个 [value, value] 形式的数组。
大白话:为了凑成键值对的形式,键名等于键值
let set = new Set(['red', 'green', 'blue']);for (let item of set.keys()) {console.log(item);}// red// green// bluefor (let item of set.values()) {console.log(item);}// red// green// bluefor (let item of set.entries()) {console.log(item);}// ["red", "red"]// ["green", "green"]// ["blue", "blue"]
遍历的应用
与数组搭配,去掉重复的元素
let set = new Set([‘red’, ‘green’, ‘blue’,’blue’]);
let array = […set];
console.log(array);//(3) [“red”, “green”, “blue”]实现并集(Union)、交集(Intersect)和差集(Difference)。
let a = new Set([1, 2, 3]);
let b = new Set([4, 3, 2]);// 并集
let union = new Set([…a, …b]);
// Set {1, 2, 3, 4}// 交集
let intersect = new Set([…a].filter(x => b.has(x)));
// set {2, 3}// 差集
let difference = new Set([…a].filter(x => !b.has(x)));
// Set {1}





























还没有评论,来说两句吧...