精通css和css世界_现代世界中CSS
精通css和css世界
This article is part of a web development series from Microsoft. Thank you for supporting the partners who make SitePoint possible.
本文是Microsoft的Web开发系列的一部分。 感谢您支持使SitePoint成为可能的合作伙伴。
The W3C recently announced a Cascading Style Sheets (CSS) snapshot – a document that “collects together into one definition all the specs that together form the current state of Cascading Style Sheets (CSS) as of 2015. The primary audience is CSS implementers, not CSS authors, as this definition includes modules by specification stability, not Web browser adoption rate.” This motivated me to consider the relevance of CSS in today’s modern web developer community, and how best to implement today.
W3C最近宣布了级联样式表(CSS) 快照 –该文档“将所有规范汇总为一个定义,这些规范构成了截至2015年的级联样式表(CSS)当前状态。主要受众是CSS实施者,而不是CSS实施者CSS的作者,因为此定义包括规范稳定性的模块,而不是Web浏览器的采用率。” 这促使我考虑CSS在当今现代Web开发人员社区中的重要性,以及如何最好地实现今天。

Because so much has changed over the years, I thought it would be appropriate to do a developer based ‘snapshot’ of where CSS is now, and how to embrace the future. My personal experience was not enough to satisfy an answer, so I did much research and interviewed industry experts on their point of view. With all the data I acquired, I knew I had enough findings to support writing a book! I decided writing series of online articles on CSS would be much quicker to market, so I am proud to introduce this first post of the Mastering CSS Series.
由于这些年来发生了很大的变化,我认为对CSS现在的位置以及如何拥抱未来做一个基于开发人员的“快照”是适当的。 我的个人经验不足以满足要求,所以我做了很多研究,并就他们的观点采访了行业专家。 利用我获得的所有数据,我知道我有足够的发现来支持写书! 我决定撰写有关CSS的在线文章系列会更快上市,因此我很自豪地介绍Mastering CSS Series的第一篇文章。
CSS与今天相关吗? (Is CSS Relevant Today?)
For many web developers, the notion of questioning the relevance of CSS may seem odd. However new trends in web development have put in question the use of CSS. I strongly consider reading the article by Louis Lazaris, who presents the case that CSS is alive and well. Although most of his article provides insight into why CSS is still quite alive, he also mentioned the popularity of React, which uses inline styling via JavaScript. He also references an article regarding the debate around “do we even need CSS anymore?” which does a good job explaining some of the pain points developers have faced when implementing CSS. I am referencing these articles because they provide context for the challenges CSS developers face, and why some have considered other alternatives. So does that mean CSS is trending down?
对于许多Web开发人员而言,质疑CSS的相关性的想法似乎很奇怪。 但是,Web开发的新趋势对CSS的使用提出了疑问。 我强烈考虑阅读Louis Lazaris的文章,他介绍了CSS仍然存在并且很好的情况 。 尽管他的大部分文章都提供了CSS为什么仍然活跃的见解,但他还提到了React的流行,它通过JavaScript使用内联样式。 他还引用了一篇有关“我们是否还需要CSS?”这一辩论的文章。 这很好地解释了开发人员在实现CSS时遇到的一些痛苦点。 我之所以引用这些文章,是因为它们提供了CSS开发人员面临的挑战的背景信息,以及为什么有些人考虑了其他选择。 那么这是否意味着CSS正在下降?
As the opening words of this article clearly show, there is momentum in the field of CSS. The major browsers out there are still working hard to implement CSS features, and the passionate developer community is working hard to continue making great websites with CSS. Think of the innumerable blogging sites using WordPress which of course uses CSS to complement theming. With a strong foundation and active community, CSS is very relevant today.
就像本文的开场白清楚地表明的那样,CSS领域正在蓬勃发展。 那里的主要浏览器仍在努力实现CSS功能,并且热情的开发人员社区正在努力工作,以继续用CSS打造出色的网站。 想想无数使用WordPress的博客站点,它们当然使用CSS来补充主题 。 CSS具有强大的基础和活跃的社区,因此在今天非常重要。
What about the valid arguments against CSS? While I will not be addressing them here, I am happy to see the ‘uproar’ and some turning toward alternatives. Why? Because it is healthy for the community to challenge how things are done so that there is opportunity for improvement. It is my humble opinion that the CSS of the future will be molded by the very complaints against it today.
反对CSS的有效论点呢? 尽管我不会在这里对它们进行演讲,但我很高兴看到“骚动”以及一些转向替代方案的事情。 为什么? 因为社区向人们挑战如何做事是健康的,因此有改进的机会。 我的拙见是,将来CSS将由今天对它的抱怨所塑造。
简单CSS真相 (Simple CSS Truths)
In our modern world, I find it is good to pause and question why we are doing what we do. In the spirit of questioning my personal continued use of CSS, I wanted to come up with evidence of why I should still care to do so. Below is a list of statements I concluded (with the help of others) that add weight to why CSS continues to be my dominate choice for styling with web technologies:
在我们的现代世界中,我觉得停下来并质疑我们为什么要做自己的事是件好事。 本着质疑我个人继续使用CSS的精神,我想拿出证据证明为什么我仍然应该这样做。 以下是我得出的结论清单(在其他人的帮助下),这些陈述进一步说明了为什么CSS仍然是我使用Web技术进行样式设置时的主要选择:
CSS allows for separation of concerns. CSS is a complementary language to HTML, enabling style definitions to be maintained separately from the markup. Cleaner markup is easier to read and maintain, and is typically easier to crawl by search.
CSS允许分离关注点 。 CSS是HTML的一种补充语言,使样式定义可以与标记分开维护。 简洁的标记易于阅读和维护,并且通常更易于通过搜索进行爬网。
CSS is fast. It is fast in many ways. Faster to make style changes, faster for HTML pages to load that aren’t riddled with duplicate inline styles, and typically faster to process than JavaScript in cases like transitions and animations.
CSS很快。 它在许多方面都很快。 进行样式更改的速度更快,在没有重复的内联样式的情况下加载HTML页面的速度更快,并且在过渡和动画等情况下,处理速度通常比JavaScript更快。
CSS is responsive. CSS enables the best viewing of content based on viewing dimensions or how it should be rendered if printed, to name just a couple of examples.
CSS是响应式的。 仅举几个例子,CSS可以根据查看尺寸或打印后的呈现方式,对内容进行最佳查看。
CSS has a captive audience. There is no shortage of books, videos, articles, and websites centering on CSS. And there is a growing list of libraries/tools/frameworks dedicated to make CSS implementation easier and more efficient.
CSS有一定的受众。 不乏以CSS为中心的书籍,视频,文章和网站。 而且,越来越多的图书馆/工具/框架致力于使CSS实施更容易,更高效。
CSS is everywhere. Modern browsers embrace CSS, and a list of features supported by each is maintained at sites such as CanIUse.com (see comment below). CSS is also used to style mobile apps found across multiple platforms when packaged using services like ManifoldJS or Cordova.
CSS无处不在。 现代浏览器包含CSS,并且在CanIUse.com等网站上维护了每种浏览器支持的功能(请参见下面的评论)。 当使用ManifoldJS或Cordova之类的服务打包时,CSS还可用于设置跨多个平台的移动应用程序的样式。
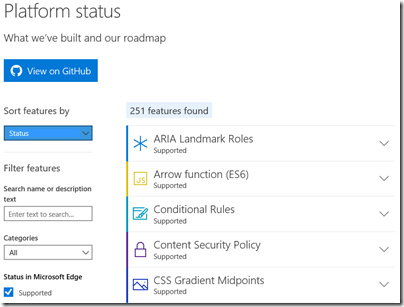
Regarding the status of CSS across browsers, a more accurate gauge for determining what features are currently supported or in development can be obtained by consulting directly with each specific vendor. For example, check out the platform status section at dev.modern.ie for the CSS roadmap regarding Microsoft Edge.
关于跨浏览器CSS的状态,可以通过直接咨询每个特定的供应商来获得更准确的指标,用于确定当前支持或正在开发的功能。 例如,请查看dev.modern.ie上的“ 平台状态”部分,以获取有关Microsoft EdgeCSS路线图 。

立即使用CSS (Using CSS Today)
There are multiple ways to implement CSS today. There is no single method that is perfect for all scenarios, since different projects will have varying needs and constraints. Questions that would contribute toward determining an approach include: What features of CSS does the project require? What browsers/platforms does my project need to support? How many developers will be contributing to project, and what are their skill levels? Are the fastest response times a high priority?
今天有多种实现CSS的方法。 没有一种方法可以完美适用于所有方案,因为不同的项目将具有不同的需求和约束。 确定方法的问题包括:项目需要CSS的哪些功能? 我的项目需要支持哪些浏览器/平台? 多少开发人员将为项目做贡献,他们的技能水平是多少? 最快的响应时间是否是当务之急?
After considering the questions above, it is now time to look at what approaches are out there. The combination of possibilities is high, so I will break it down to these two general terms:
在考虑了上述问题之后,现在该看看那里有什么方法了。 可能性的组合很高,因此我将其分解为以下两个一般术语:
Manual implementation and maintenance of CSS. Simply put, the developer is responsible for all aspects of CSS.
手动实施和维护CSS。 简而言之,开发人员负责CSS的各个方面。
CSS with the help of extensions/frameworks. Developer depends on an extension or framework to help write efficient CSS and/or to publish a minified file. The types of extensions/frameworks are varied, and many of them have dependencies on one or more of the others.
借助扩展/框架CSS。 开发人员依靠扩展或框架来帮助编写高效CSS和/或发布缩小的文件。 扩展/框架的类型各不相同,其中许多依赖于一个或多个其他扩展。
While the second approach is clearly trending in adoption, it doesn’t mean it is always the answer. For example, a small intranet site with a predictable audience in terms of browsers/devices might appear over-engineered to implement multiple CSS frameworks – especially if the site had a small number of pages. Would minifying files be critical in such a scenario? Would it take more time for developers to set up the frameworks and learn them than to just write the site? A manual implementation of a single CSS page may be all that is needed.
尽管第二种方法显然正在采用,但是这并不意味着它总是答案。 例如,一个小型的Intranet网站在浏览器/设备方面具有可预测的受众群体,因此可能看起来过度设计以实现多个CSS框架-特别是在该网站的页面数较少的情况下。 在这种情况下,缩小文件的大小至关重要吗? 与仅编写站点相比,开发人员花费更多的时间来设置框架和学习框架吗? 只需一个CSS页面的手动实现即可。
The reality is many sites will be a lesser or stronger degree of the second approach. For example, a developer savvy with CSS may have excellent skills but relies on tooling for minifying files. Another example is using a full framework like Bootstrap, and purchasing themes to quickly get a site up and running. Another example may be the use of W3.CSS for simple responsive styling. To the degree any dependency will help (not hurt) the overall project, it should be strongly considered for use.
现实情况是,许多站点将采用或多或少的第二种方法。 例如,精通CSS的开发人员可能具有出色的技能,但依赖于缩小文件的工具。 另一个示例是使用Bootstrap之类的完整框架,并购买主题以快速启动并运行网站。 另一个示例可能是使用W3.CSS进行简单的响应式样式。 在某种程度上,任何依赖关系都将帮助(而不损害)整个项目,因此应强烈考虑使用它。
摘要 (Summary)
CSS has a history, an active presence, and a continued future in web development. While there are challenges to implementing CSS, there are also many reasons why it continued to be the reigning technology for styling the web. This article focused on the role of CSS in our modern world. Upcoming articles in the Mastering CSS Series will cover best practices, top tips, and a deeper look into extensions and frameworks!
CSS在Web开发方面拥有悠久的历史,活跃的地位以及持续的未来。 尽管实施CSS面临许多挑战,但仍有许多原因使CSS继续成为Web样式设计的主流技术。 本文重点介绍CSS在我们现代世界中的作用。 《 精通CSS系列》即将发表的文章将涵盖最佳实践,重要技巧以及对扩展和框架的更深入了解!
Web开发更多动手 (More hands-on with Web Development)
This article is part of the web development series from Microsoft tech evangelists and engineers on practical JavaScript learning, open source projects, and interoperability best practices including Microsoft Edge browser and the new EdgeHTML rendering engine.
本文是Microsoft技术传播者和工程师的Web开发系列文章的一部分,内容涉及实用JavaScript学习,开源项目以及互操作性最佳实践,包括Microsoft Edge浏览器和新的EdgeHTML呈现引擎 。
We encourage you to test across browsers and devices including Microsoft Edge – the default browser for Windows 10 – with free tools on dev.microsoftedge.com:
我们鼓励您使用dev.microsoftedge.com上的免费工具跨浏览器和设备进行测试,包括Microsoft Edge(Windows 10的默认浏览器):
Scan your site for out-of-date libraries, layout issues, and accessibility
扫描您的站点以查找过期的库,布局问题和可访问性
Download free virtual machines for Mac, Linux, and Windows
下载适用于Mac,Linux和Windows的免费虚拟机
Check Web Platform status across browsers including the Microsoft Edge roadmap
在包括Microsoft Edge路线图在内的浏览器中检查Web平台状态
Remotely test for Microsoft Edge on your own device
在您自己的设备上远程测试Microsoft Edge
More in-depth learning from our engineers and evangelists:
向我们的工程师和福音传教士进行更深入的学习:
Coding Lab on GitHub: Cross-browser testing and best practices
GitHub上的编码实验室:跨浏览器测试和最佳实践
Microsoft Edge Web Summit 2015 (from our engineering team and JS community)
Microsoft Edge Web Summit 2015 (来自我们的工程团队和JS社区)
Woah, I can test Edge & IE on a Mac & Linux! (from Rey Bango)
哇,我可以在Mac和Linux上测试Edge和IE! (来自Rey Bango)
Advancing JavaScript without Breaking the Web (from Christian Heilmann)
在不中断网络的情况下推进JavaScript (来自Christian Heilmann)
The Edge Rendering Engine that makes the Web just work (from Jacob Rossi)
使Web正常工作的Edge渲染引擎 (来自Jacob Rossi)
Unleash 3D rendering with WebGL (from David Catuhe)
使用WebGL释放3D渲染 (来自David Catuhe)
Hosted web apps and web platform innovations (from Kevin Hill and Kiril Seksenov)
托管的Web应用程序和Web平台创新 (来自Kevin Hill和Kiril Seksenov)
Our community open source projects:
我们的社区开源项目:
vorlon.JS (cross-device remote JavaScript testing)
vorlon.JS (跨设备远程JavaScript测试)
manifoldJS (deploy cross-platform hosted web apps)
昧JS (部署跨平台托管的Web应用程序)
babylonJS (3D graphics made easy)
babylonJS ( 简化 3D图形)
More free tools and back-end web dev stuff:
更多免费工具和后端Web开发人员资料:
Visual Studio Code for Linux, MacOS, and Windows
适用于Linux,MacOS和Windows的Visual Studio代码
Code with node.JS with trial on Azure Cloud
在Azure Cloud上 使用node.JS进行试用
翻译自: https://www.sitepoint.com/css-modern-world/
精通css和css世界



































还没有评论,来说两句吧...